Rescatamos el formato de imagen SVG, ideado el siglo pasado, para adaptarnos a las necesidades gráficas de los dispositivos de hoy.
Formatos de imagen hay muchos pero SVG (Scalable Vector Graphics) tiene algo que lo hace especial, su naturaleza vectorial. Permite escalarlo sin pérdida de calidad con un peso ínfimo.
Inmersos como estamos en una revolución de la información con dispositivos de varios tamaños y resoluciones (que vienen provistos de densidad de píxeles inimaginables hace pocos años), y de gran variedad, desde un móvil a una televisión 4K, nos lleva a buscar formatos que permitan adaptarse con facilidad y manteniendo la calidad.
El formato SVG se puede escalar a cualquier tamaño, sin tener los problemas de enfoque, como nos puede pasar con el rasterizado de las imágenes de bitmap como PNG o JPG. Es ideal para trabajar con logos o iconos que a menudo tienen formas y líneas sencillas. También la moda de Material design de Google, o el flat design, ayudan en su progresión como formato de imagen a tener en cuenta.
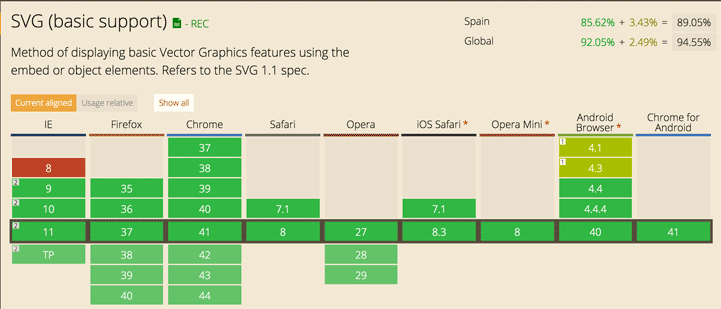
Si a todo lo anterior sumamos que existe una alta implantación en todos los navegadores, como podemos comprobar en la siempre útil Can I use, dan a este formato un futuro muy prometedor (¡Si!, también para Internet Explorer a partir de su versión 9).

Aunque estamos hablando de un formato ideado en el 1999 y nacido a principios de este siglo, por varias razones le ha costado tomar un uso extendido. La primera recomendación de nuestros amigos de la w3C es de 2001 (aunque, viendo como les cuesta decidirse para elegir la etiqueta final de HTML para contener a las imágenes, todo es posible en el mundo del desarrollo de aplicaciones web).
SVG es un formato abierto y estándar, basado en XML y pensado para web. Para crearlos puedes utilizar varias herramientas de escritorio como Inkscape, Sketch o Illustrator.
Asimismo, puedes crearlos online con SVG-edit o, si eres desarrollador javascript, también puedes crear imágenes SVG con librerías como Raphäel .
Si miramos en la vista HTML podemos hacernos una idea de cómo se organiza utilizando elementos como rect, width, etc.
Formas básicas del SVG:
Atributos del formato SVG:
- Trazo
- Color de relleno
- Color del trazo
- Anchura y altura
- Posición en los ejes x e y
- Etc…
La Fundación Mozilla dispone de mucha información acerca de este formato si queremos profundizar.
Gracias al poder de los CSS o Javascript podemos cambiar estilos, por ejemplo, un rollover, o modificar el tamaño o simplificar elementos para adaptarse a diferentes tamaños. Las posibilidades del DOM (Document Object Model) nos permiten interactuar con todas las partes.
Podemos interactuar de diversas formas con nuestro SVG:
- Aplicar filtros
- Máscaras
- Degradados
- Animaciones
- Interacciones
- Transformar propiedades
Formas de incorporar el SVG a nuestro documento:
Igual que cualquier otro archivo de imagen simplemente con la extensión SVG correspondiente.
<img src="myImage.svg">
Podemos utilizar javascript para sustituir (fallback), en el caso de que no haya soporte, como nos explica en este tutorial Todd Moto con la librería Modernizr.
Aunque también se podría sin librería, simplemente preguntándole al navegador:
function supportsSvg() { return document.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#Shape", "1.0") }
Utilizando los CSS como imagen de fondo:
div{ background-image: url ("myImage.svg"); }
Si necesitamos dar soporte a algún navegador o dispositivo que no los soporte se puede utilizar la siguiente técnica:
div{ background-image: url ("myImage.png"); background-image: url ("myImage.svg"), none; }
Como un iframe
<iframe src="myImage.svg" width="100" width="10">
Y, por supuesto, incorporando el html que ha generado dentro del código de nuestro website.
<svg> <circle cx="100" cy="70" r="50" style="stroke:#7bb8c8; fill:#5d8b97"/> </svg>
Optimizando los SVG
Si las imágenes como los png o jpg se pueden comprimir para mejorar la velocidad de carga de los contenidos, los SVG también pueden tener alguna mejora eliminando ciertas etiquetas:
Soluciones online Compressor.io dan soporte para reducir el peso de, además de GIF, JPG y PNG, a SVG. Otra posiblidad muy sencilla de usar es: http://petercollingridge.appspot.com/svg-editor
También hay disponibles automatizaciones via grunt/gulp y Node
https://github.com/svg/svgo
https://github.com/sindresorhus/grunt-svgmin
Si hay una técnica que se utiliza mucho al trabajar con imágenes son los sprites, que nos ayudan a hacer menos peticiones con el incremento en velocidad de carga. Disponemos de una librería que, gracias a Node.js y librerías como Grunt o Gulp, permite automatizar el proceso de generar un sprite a partir de varios SVG.
El SVG también es responsive
La capacidad de SVG para acceder a los diferentes elementos y el uso de media queries para saber el tamaño de pantalla, permite también simplificar aquellas partes que, al escoger escalar, pueden verse afectadas, como podemos apreciar en este tutorial de Codrops.

Anima tus SVG con javascript


Utilizando recursos existentes
Si te animas a probar quizá quieras probar una herramienta para convertir de formato bitmap a SVG, además de los programas que te hemos comentado si quieres empezar de 0.
Accesibilidad
Por último, no olvidemos que, si en las clásicas imágenes bitmap tenemos la posibilidad de incorporar texto alternativo, como la etiqueta ALT, en el caso de SVG disponemos de algunas funcionalidades para mejorar la accesibilidad:
- Podemos añadir título y descripción
- Propiedad ARIA, con role=”img”
- Atributo ALT también disponible
Si quieres aprovechar a fondo el formado SVG te recomiendo estos dos grandes libros de la editorial O’reilly. ”SVG Animations: From Common UX Implementations to Complex Responsive Animation” y ”SVG Essentials: Producing Scalable Vector Graphics with XML”. Los vas a disfrutar.
¡¡¡Ya no hay excusa para que nuestras imágenes de naturaleza más vectorial no se vean correctamente en cualquier dispositivo!!!