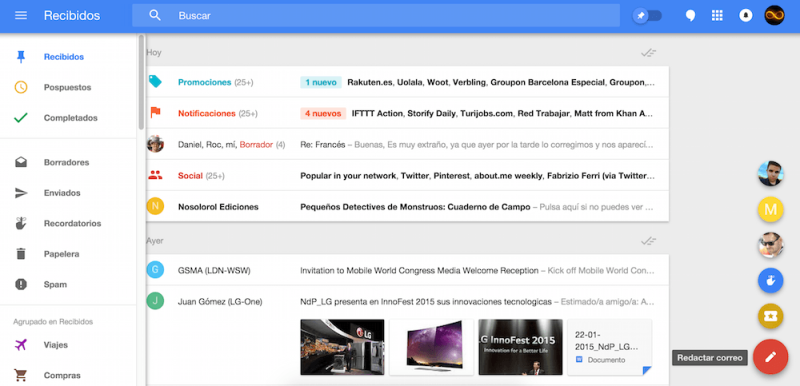
Funcionalidad y usabilidad son muy importantes en diseño web y de ahí el éxito actual del flat design. Pero, ¿se ha quedado corto? ¿Va a ser desbancado por el material design? Analizamos estas dos tendencias de diseño poniendo de relieve sus diferencias.
Si hasta hace muy poco solo se oía hablar del flat design, de un tiempo a esta parte hay un nuevo concepto que se está imponiendo con fuerza: el material design, una tendencia que ya pueden apreciar los usuarios con dispositivo Android, puesto que es un concepto “inventado” por Google para el diseño del sistema operativo, en línea con lo que pasó con el flat design, tan extendido en la actualidad y que podemos verlo aplicado, por ejemplo, en webs, apps, videojuegos… y, sin ir más lejos, en nuestro propio blog.
Por eso es interesante poder hacer una pequeña comparativa entre estos dos conceptos, pues tienen mucho en común y, generalmente, llevan a confusión. ¿Cuál es mejor? ¿Cuándo usar uno y no el otro? Antes de responder, hay que volver a los antecedentes y recordar por qué comenzó el flat design y, por lo tanto, el fin del “realismo”.
Flat Design
Atrás quedó el uso de elementos realistas que quitaban importancia a los puntos que deberían tener más protagonismo. Y no hablamos sólo de la parte estética, sino también de la funcional, mejorando el tiempo de carga y usabilidad de la web.
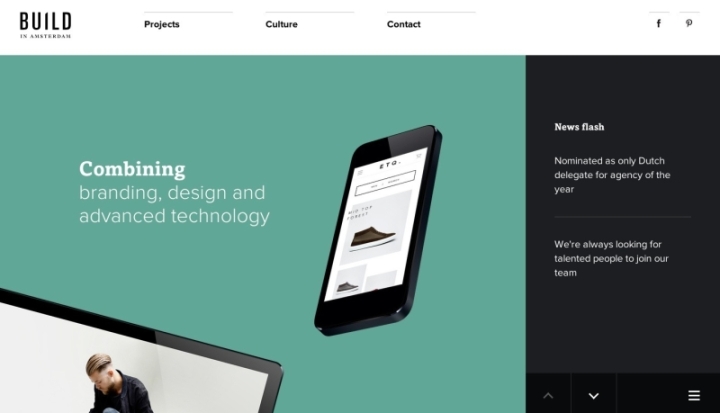
El flat design comenzó, como hemos dicho, como un diseño que rompía con todo lo anterior, eliminando lo superfluo: sombras, degradados y texturas, para enfocarse más en los iconos, la tipografía, el color y, también, en el contenido.

Su uso se basa en la funcionalidad: lo más importante en el diseño es que cumpla la función para la que fue creado. Gracias a eso, se acelera el tiempo de carga y se consigue que se vea de una manera óptima, dejando de lado resoluciones de pantallas.


A favor del flat design
- Los diseños son mucho más ágiles y sencillos, sin gráficos innecesarios.
- Disminuye considerablemente el tiempo de carga, eso se traduce en usuarios más satisfechos y menos porcentaje de abandono.
- Al ser los sitios mucho más simples, con poca carga en los elementos gráficos, son mucho más sencillos de hacer responsive.
En contra del flat design
- El mal uso puede hacer que un sitio web sea demasiado simple o monótono.
- La falta de relieve requiere señales visuales para guiar al usuario.
- Al no existir bordes elevados puede hacer difícil al usuario saber si está delante de un botón o un objeto seleccionable.
Material Design
Con el flat design se aplica la regla del menos es más, pero quizá se eliminan tantos elementos que el diseño, a veces, acaba siendo un poco simple. Puede que sea positivo en proyectos en los que el usuario no tenga que interactuar pero, para el diseño web, en el que el usuario juega un papel importante, nos podemos encontrar elementos en los que necesitaríamos algo más.
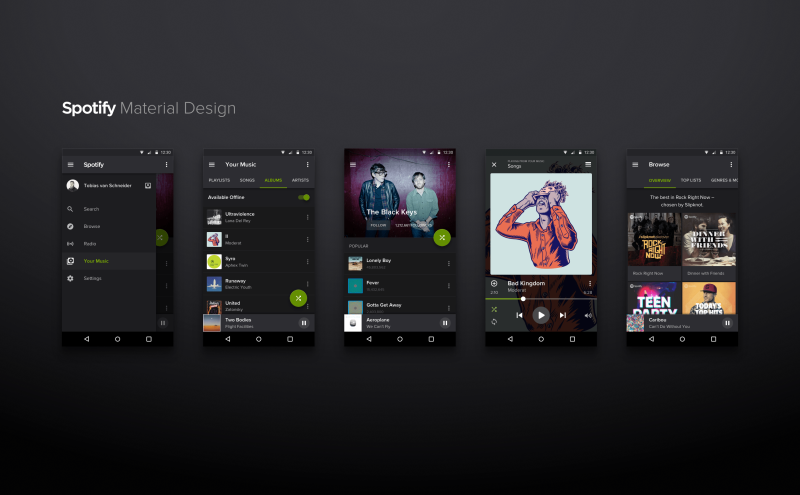
Material design es un concepto, una filosofía, un diseño donde la profundidad, las superficies, los bordes, las sombras y los colores juegan un papel principal. En un inicio creado por Google, enfocándolo para sistemas Android, pero también para web y en cualquier plataforma. El encargado de crear material design, y máximo responsable de diseño en Google, es el chileno Matías Duarte. Actualmente existe una larga lista de aplicaciones actualizadas con material.
[embed]
[/embed]
[embed]
[/embed]
Estos son sus puntos fuertes a destacar:
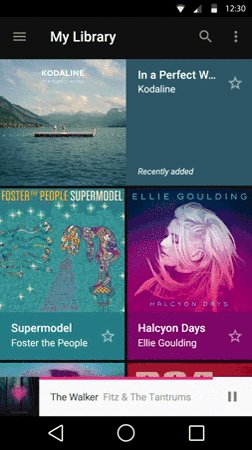
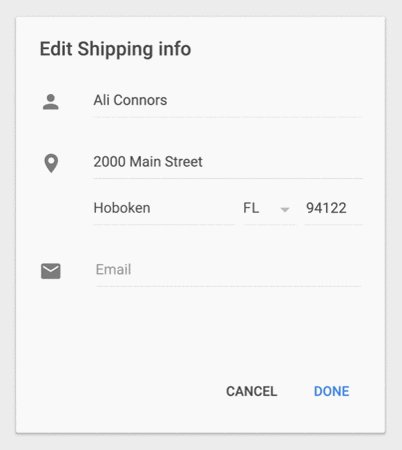
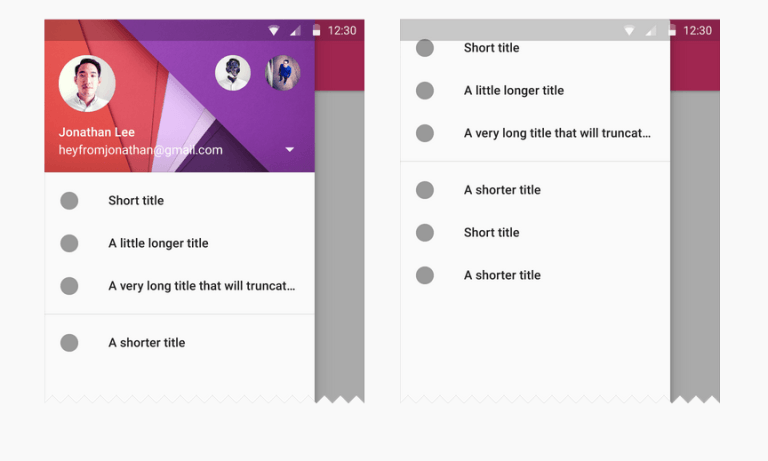
-Jerarquía de luces y sombras
Aunque guarda muchas similitudes con el flat design: tipografía cuidada, orden… tiene una diferencia importante y es que la inclusión de sombras y luz dan lugar a una jerarquía que con el flat design no estaba tan clara.
Por ejemplo, en el caso de las sombras, se usan para determinar las distintas posiciones de los objetos. De esta forma se deshace de todo realismo para convertirse en fondos planos que, aun haciendo de sombra, nos recuerdan al flat.

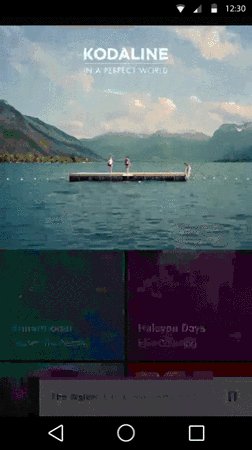
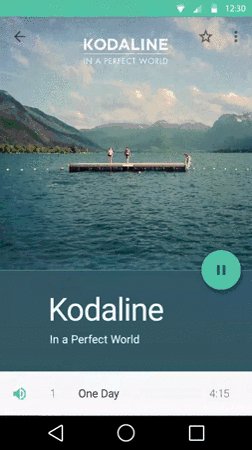
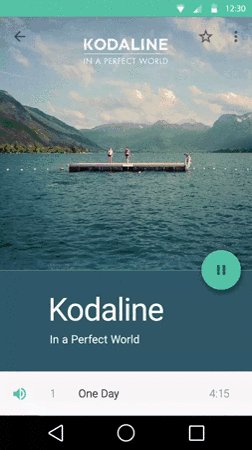
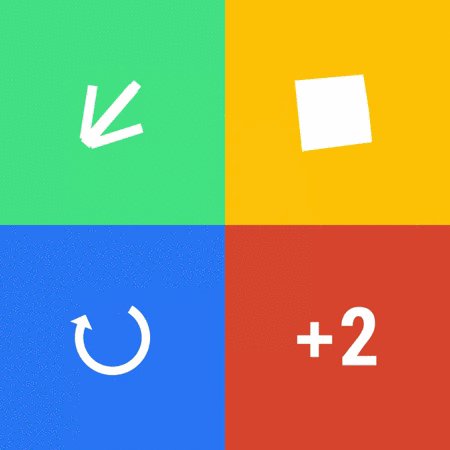
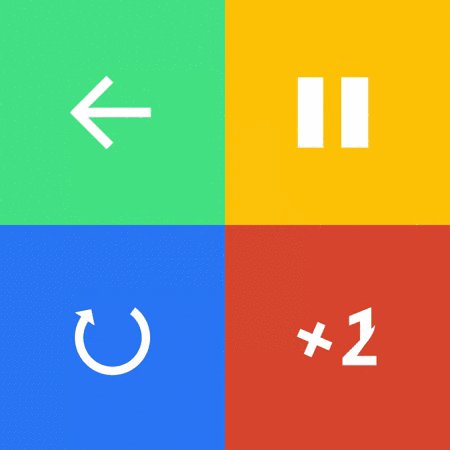
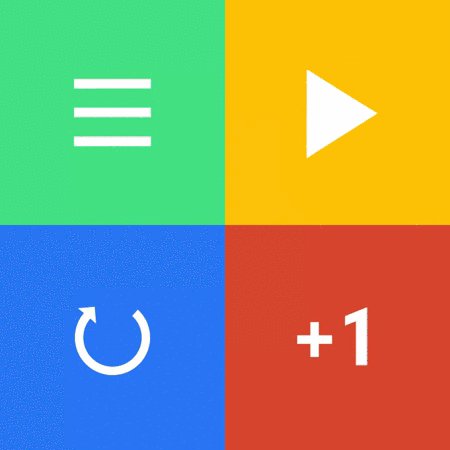
-Uso de movimiento
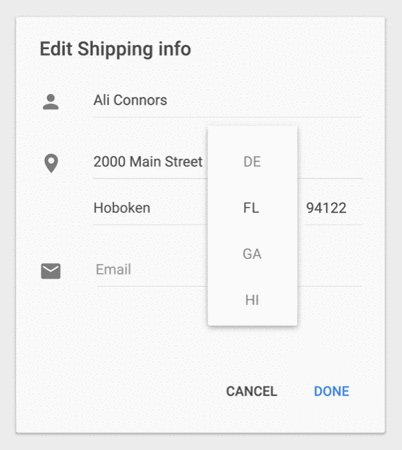
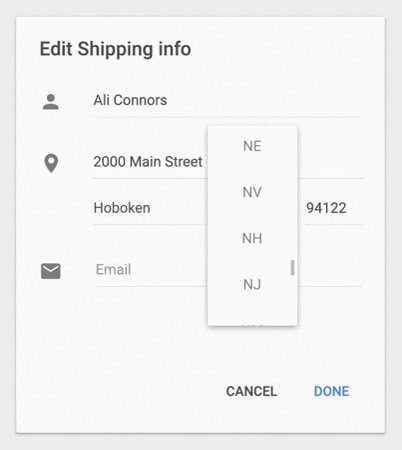
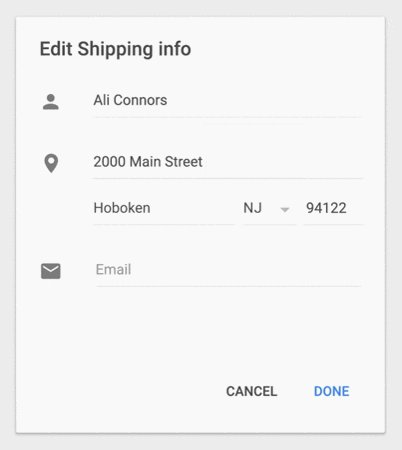
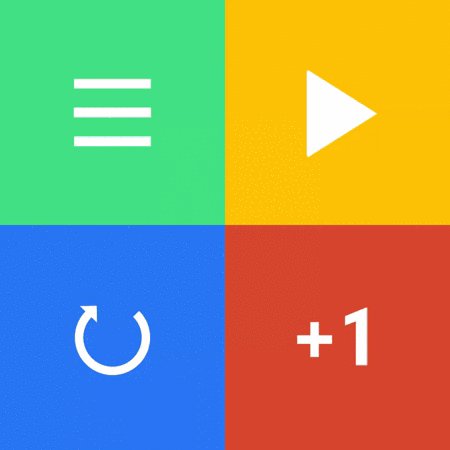
La gran diferencia con el flat design es el uso de las animaciones. Ya no todo es estático, ahora existen botones flotantes en los que podemos apreciar gran variedad tanto de velocidades como de direcciones de aparición. El movimiento es la mejor forma de guiar al usuario y llamar su atención.
Estos son unos ejemplos de animaciones de material design donde se puede apreciar el tiempo, la velocidad y la dirección.



-Multiplataforma
No debemos pensar en material design como ese diseño destinado solo para las aplicaciones móviles de Android. Tanto smartphones, tablets, smartwatches o televisores pueden hacer uso de este diseño. También las páginas webs. Es cuestión de tiempo que los desarrolladores sepan aplicarlo y/o adaptarlo.



A favor del material design
- Al incluir una nueva dimensión se hace más fácil para el usuario la comprensión de la jerarquía. De un primer vistazo es mucho más fácil de entender.
- Al poseer normas para casi todos los detalles es fácilmente utilizable, independientemente del dispositivo para el que estemos diseñando.
- Las animaciones son un punto fuerte a usar para extrapolar a otros puntos del diseño.
- Las animaciones vienen incorporadas y eliminan la necesidad de manipular manualmente.
- Proporciona una experiencia unificada a través de todos los dispositivos que hace que, a la larga, más usuarios se sumarán a la facilidad de uso.
En contra del material design
- El material design es un invento de Google, por lo que está intrínsecamente ligado a él. Si seguimos sus directrices puede que nuestra web o aplicación se parezca en demasía al diseño de Google.
- Al estar tan claramente marcadas las directrices, no podemos usar tanto la creatividad.
- Las animaciones hacen claramente un consumo de batería mayor.
Conclusiones
A la hora de elegir, hay que pensar en la usabilidad y la funcionalidad de estos dos conceptos y saber que, a parte de la estética, lo más importante es que el diseño debe funcionar. Tenemos que ser conscientes de cuándo debemos recurrir a su uso y cuándo no, igual no nos aporta nada a nuestro proyecto si abusamos de ello y lo convierte en algo muy estándar o similar a otros sitios.
Tanto el flat design como el material design tienen tienen sus ventajas y desventajas. Una buena elección podría ser la de una mezcla de los dos, en los que tomemos las mejoras que el material design pueda aportar al flat y viceversa.
Si no vas a usar animaciones en un diseño, lo normal es que uses un diseño flat. Si, por el contrario, te gustaría incluirlas, debes hacer partícipe al material, sacándole partido a las ventajas que te ofrece cada uno y que sea beneficioso para ti.
¿Con cuál te quedas tú?
Más información:
-Imágenes Dribble: Material Design | Flat Design
-Completa Guía de Diseño Material Design
-Inspiración Flat Design
-Awwwards - Flat Design