La proliferación y el uso de los dispositivos móviles hace que tengamos que plantearnos cómo se va a visualizar nuestro menú de navegación. Comentamos las mejores soluciones para tu sitio web.
Uno de los aspectos clave cuando se está realizando un proyecto que debe cumplir los requisitos de ser adaptativo para los dispositivos móviles es el tema del menú de navegación. Al igual que en diseño web para escritorio tenemos múltiples soluciones para presentar un menú de navegación, en la versión móvil también podemos encontrar distintas posibilidades para que el usuario interactúe y navegue con nuestro sitio.
En el diseño para pantallas grandes casi siempre recurrimos a la navegación superior horizontal y, si tiene submenús, usamos un desplegable aunque, por otro lado, podemos usar un bloque en la parte izquierda para navegar o bien una navegación por pestañas si la interacción es muy básica.
Vamos a hacer un repaso de 6 diferentes soluciones que podemos plantear para los adaptativos y, si ves algún aspecto que no esté contemplado, puedes dejarnos un comentario para enriquecernos todos con distintas aportaciones.
Navegación por interruptor o toggle
Esta funciona como un botón de encendido y apagado, cuando clicamos sobre él se nos muestra el menú y cuando volvemos a clicar desaparece. Es como un interruptor. De las páginas adaptativas, es una de las soluciones que más se suelen ver. De hecho, muchos frameworks de estilos, como el “Bootstrap from Twitter” y “Foundation”, ya lo llevan incorporado por defecto. Además, existen plugins muy livianos “Visitar web del plugin” sin necesidad de jQuery para este tipo de propósitos.
El hecho de que necesitemos de un archivo externo y que la escalabilidad tenga muchos submenús es un hándicap. Por otro lado, mantiene al usuario en la parte superior de la página y reduce el espacio para mostrar el menú en los dispositivos móviles, que es algo muy importante.
De hecho, en el sitio web de Ondho, se optó por este tipo de menú al clicar sobre el icono de la hamburguesa. Hay varias opciones de mostrar los iconos y que sean entendible para el usuario. Los amigos de Smashing Magazine han hablado sobre los diferentes iconos para representar el botón de menú.

Navegación al estilo app móvil
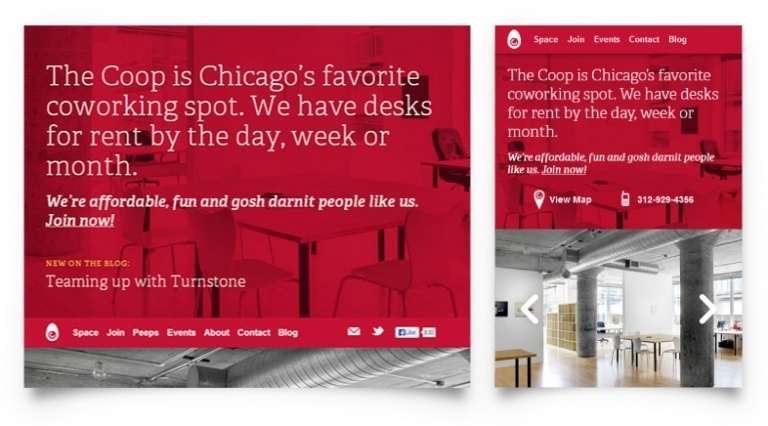
En mi opinión, uno de los recursos más elegantes y que cada vez vemos más en las aplicaciones para iOS, Android y otros sistemas operativos para dispositivos móviles, es la navegación adaptativa donde el contenido del menú está oculto a un lado de la pantalla y, cuando se presiona el botón, aparece el menú desplazándose el contenido principal hacia un lado.
Es un tipo de navegación que popularizó Facebook para móviles y que muchas otras han imitado. Aplicaciones como Google +, Evernote, etc. han optado por realizarlo de este modo.
Varios blogs y repositorios tienen tutoriales y código preparado para hacer este menú con la ayuda de jQuery. Igualmente podemos usar la librería Sidr o jPanelMenu.
Hay algunos detractores que no justifican el uso de este método de navegación ya que, principalmente, al estar oculto no sitúa del todo correctamente dónde se encuentra el usuario en ese momento. Asimismo necesitas también de un uso de JavaScript y librerías externas.

Transformar el menú en un select
Otra de las opciones para navegar dentro de un dispositivo móvil es usar el típico menú de select propio de los formularios. Dentro de lo que cabe es bastante fácil de implementar, también existen librerías diseñadas para esta funcionalidad y contamos con la ventaja de que el usuario lo identifica y reconoce rápidamente.
Igualmente, ahorra un montón de espacio para mostrar el contenido principal y mantiene la navegación en la parte superior. Los submenús los muestra de una forma sencilla, con un guión separado de su elemento padre. TinyNav.js o este tutorial de CSS Tricks nos enseñan cómo hacerlo.

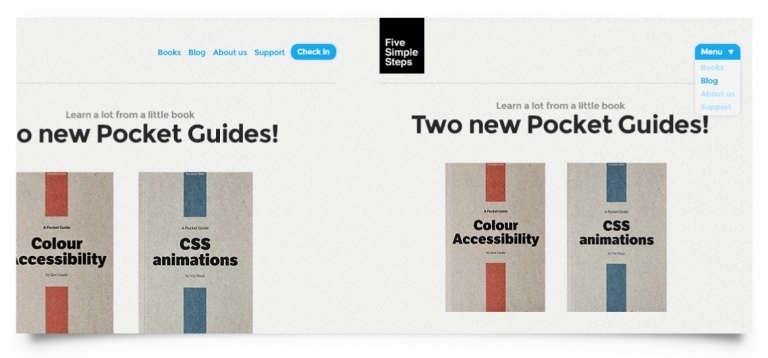
Navegación superior sin apenas cambios
Si no nos convencen las primeras opciones, o bien queremos optar por otra solución, podemos dejar los links en la parte superior, uno al lado de otro, como si fueran enlaces normales y corrientes. Esto solo lo podremos hacer en sites donde la navegación no sea muy complicada y el diseño nos permita hacerlo.
También ayuda que ese menú se reduzca de tamaño y así lo tendremos más compacto y no ocupará tanto espacio en la pantalla, así como mantenerlo en una posición fija en la parte superior y que sea siempre visible.

La principal desventaja de este método es que ocupa mucho espacio comparado con el tamaño del dispositivo y hace que el scroll crezca bastante. Otra variante, en vez de poner los links uno al lado del otro, es apilarlos uno debajo del otro.
Ancla al footer
Otros profesionales han optado por poner un elemento en la parte superior y que actúe de ancla hacia el footer donde se encuentra el menú completo. Es un recurso que te permite ahorrar espacio en la parte superior y que el contenido tenga más presencia, pero no lo acabo de ver del todo usable que se tenga que hacer un scroll por toda la página para navegar por el sitio web. El principal atributo es que se puede implementar de una manera rápida y sencilla.
Una variante de esta opción es poner directamente el menú en el footer, olvidándonos del ancla en la parte superior, algo que no veo del todo correcto ya que, si el usuario quiere cambiar de página, ha de hacer todo el scroll para conseguirlo. Un ejemplo claro sería la página de Pears.
Esconder parte del menú
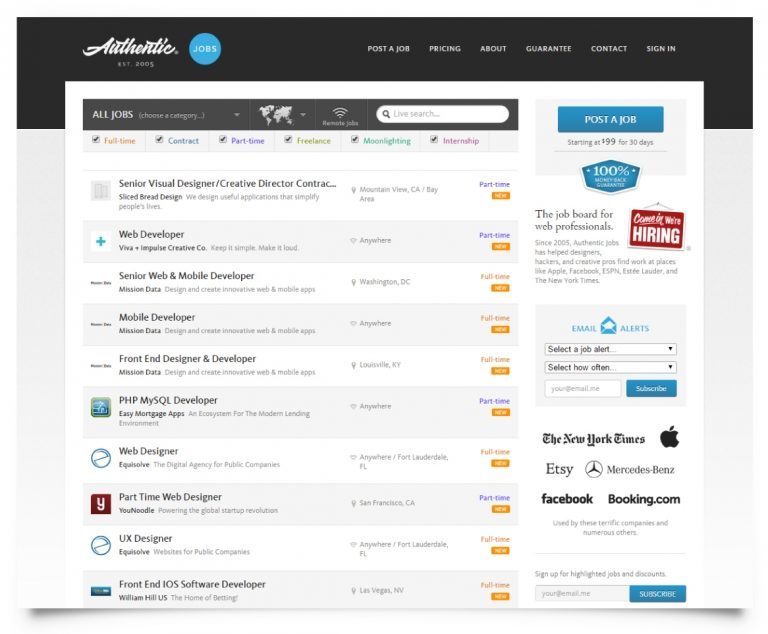
La última técnica, y la que menos recomiendo, es la de ocultar contenido. Desde mi punto de vista, creo que no se debe penalizar al usuario por el dispositivo que está usando y hacerle la vida más complicada, independientemente de si accede desde el móvil, una tableta u ordenador de sobremesa. Por ejemplo, en estas imágenes de Authentic Jobs observamos cómo el menú superior, que se supone el principal, tiene poco que ver con la versión móvil.

Con la imagen y el enlace podemos ver el ejemplo de ocultar contenido en vivo.
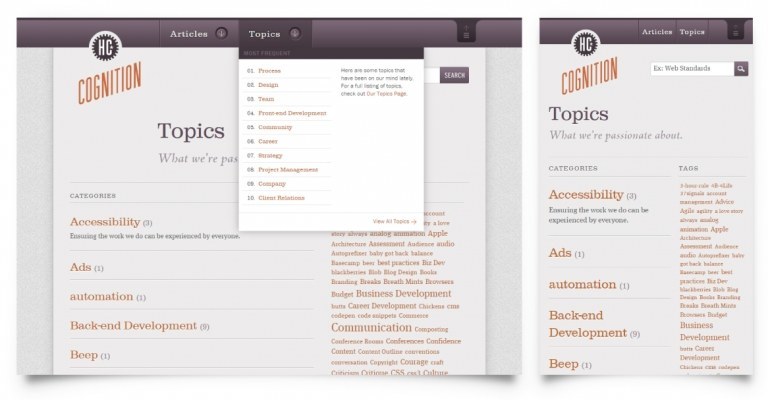
Otra variación de esconder contenido del menú sería la de no facilitar a los usuarios el contenido que se encuentra en un submenú, como hacen en Happy Cog Cognition. No obstante, tiene algo de justificación porque podrías acceder desde el contenido de la página pero la información se presenta con otros criterios de colocación.

Los dispositivos móviles van creciendo exponencialmente en su uso y cada vez tenemos que plantearnos este tipo de soluciones para hacer más sencilla la vida al usuario y, en definitiva, a nosotros.
¿Cuál es vuestro recurso de menú adaptativo favorito? ¿Hay alguno que descartaríais desde un principio?