Funcionalitat i usabilitat són molt importants en el disseny web i d'aquí l'èxit actual del flat design. Però, s'ha quedat curt? Serà desbancat pel material design? Analitzem aquestes dues tendències de disseny posant de relleu les seves diferències.
Si fins fa molt poc només s’escoltava parlar del flat design, d’un temps ençà hi ha un nou concepte que s’està imposant amb força: el material design, una tendència que ja poden apreciar els usuaris amb dispositiu Android, ja que és un concepte “inventat” per Google per al disseny del sistema operatiu, en línia amb el que va passar amb el flat design, tan estès en l’actualitat i que el podem veure aplicat, per exemple, en webs, apps, videojocs… i, sense anar més lluny, en el nostre propi blog.
Per tant, és interessant poder fer una petita comparativa entre aquests dos conceptes, ja que tenen molt en comú i, generalment, porten a confusió. Quin és millor? Quan usar un i no l’altre? Abans de respondre, cal tornar als antecedents i recordar per què va començar el flat design i, per tant, la fi del “realisme”.
Flat Design
Va quedar enrere l’ús d’elements realistes que restaven importància als punts que haurien de tenir més protagonisme. I no parlem només de la part estètica, sinó també de la funcionalitat, millorant el temps de càrrega i usabilitat de la web.
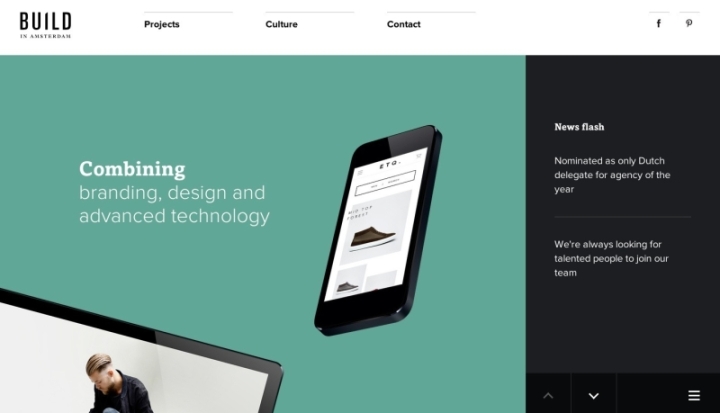
El flat design va començar, com hem dit, com un disseny que trencava amb tot l’anterior, eliminant el superflu: ombres, degradats i textures, per centrar-se més en els icones, la tipografia, el color i, també, en el contingut.

El seu ús es basa en la funcionalitat: el més important en el disseny és que compleixi la funció per a la qual va ser creat. Gràcies a això, s’accelera el temps de càrrega i es aconsegueix que es vegi d’una manera òptima, deixant de banda resolucions de pantalles.


A favor del flat design
- Els dissenys són molt més àgils i senzills, sense gràfics innecessaris.
- Disminueix considerablement el temps de càrrega, això es tradueix en usuaris més satisfets i menys percentatge d’abandonament.
- Al ser els llocs molt més simples, amb poca càrrega en els elements gràfics, són molt més senzills de fer responsive.
En contra del disseny pla
- El mal ús pot fer que un lloc web sigui massa senzill o monòton.
- La manca de relleu requereix senyals visuals per guiar l’usuari.
- Al no existir vores elevades pot fer difícil a l’usuari saber si està davant d’un botó o un objecte seleccionable.
Material Design
Amb el disseny pla s’aplica la regla del menys és més, però potser s’eliminen tants elements que el disseny, a vegades, acaba sent una mica simple. Pot ser positiu en projectes en els quals l’usuari no hagi d’interactuar però, per al disseny web, en el qual l’usuari juga un paper important, ens podem trobar elements en els quals necessitaríem alguna cosa més.
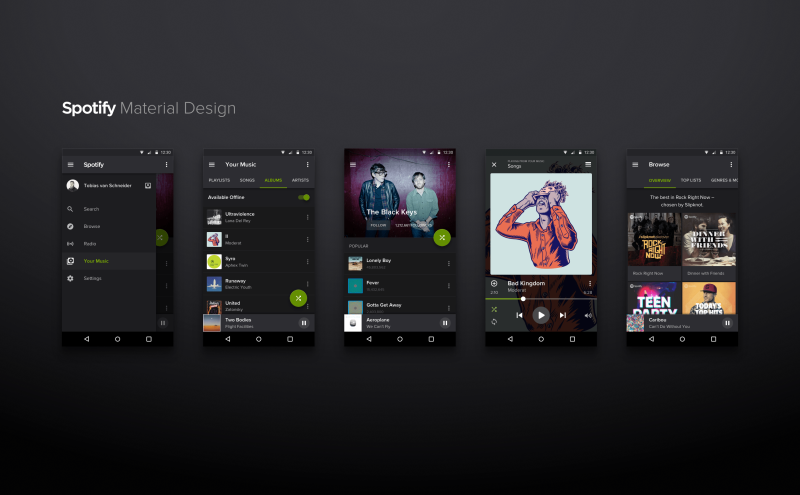
Material design és un concepte, una filosofia, un disseny on la profunditat, les superfícies, les vores, les ombres i els colors juguen un paper principal. En un inici creat per Google, enfocant-lo per a sistemes Android, però també per a web i en qualsevol plataforma. L’encarregat de crear material design, i màxim responsable de disseny a Google, és el xilè Matías Duarte. Actualment existeix una llarga llista d’aplicacions actualitzades amb material.
[embed]
[/embed]
[embed]
[/embed]
Aquests són els seus punts forts a destacar:
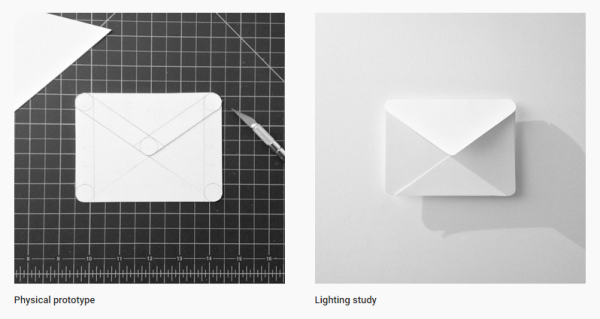
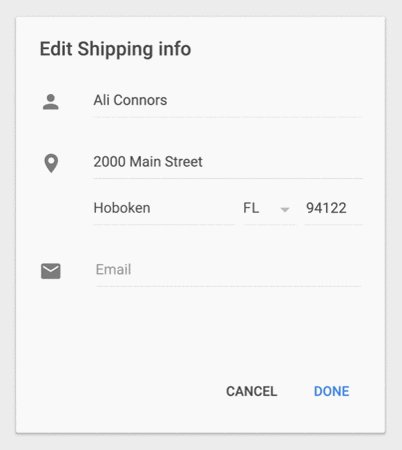
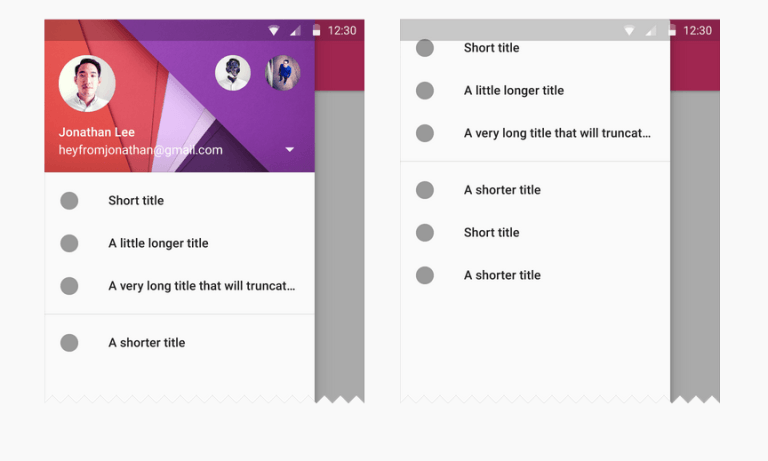
- Jerarquia de llums i ombres
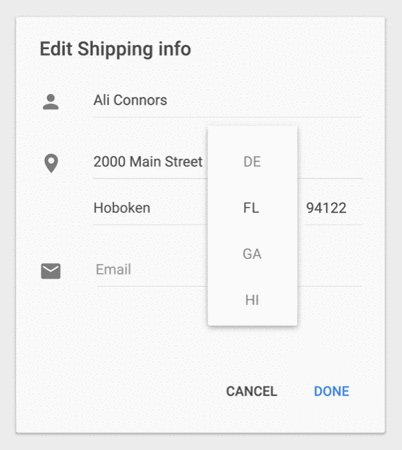
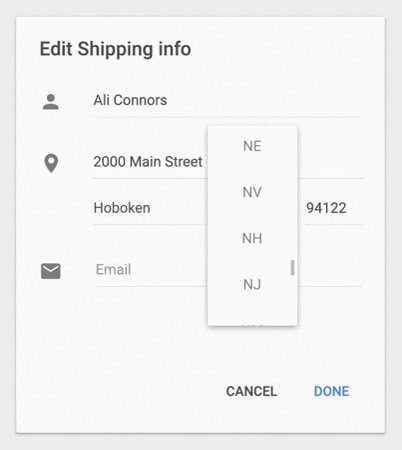
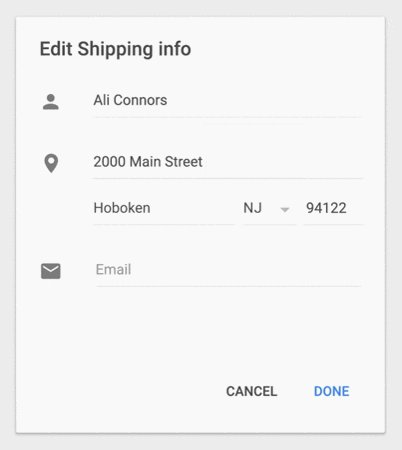
Encara que guarda moltes similituds amb el disseny pla: tipografia cuidada, ordre… té una diferència important i és que la inclusió d’ombres i llum donen lloc a una jerarquia que amb el disseny pla no estava tan clara.
Per exemple, en el cas de les ombres, s’utilitzen per determinar les diferents posicions dels objectes. D’aquesta manera es desfà de tot realisme per convertir-se en fons plans que, tot i fer de ombra, ens recorden al pla.

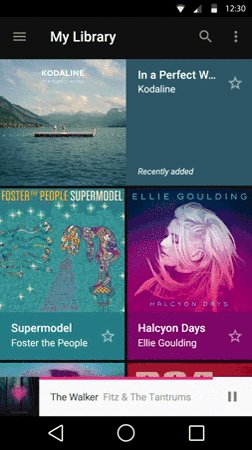
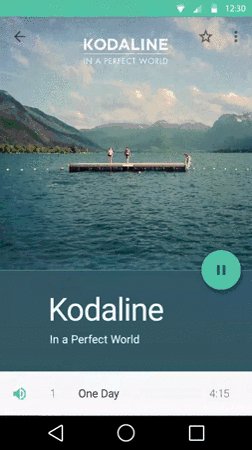
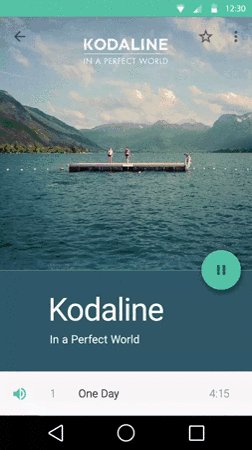
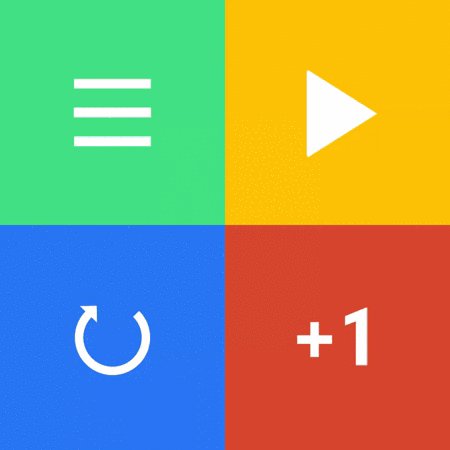
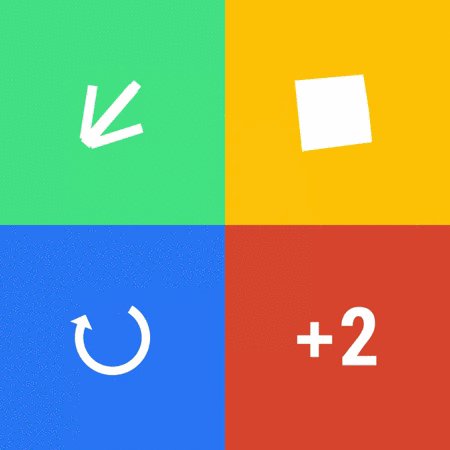
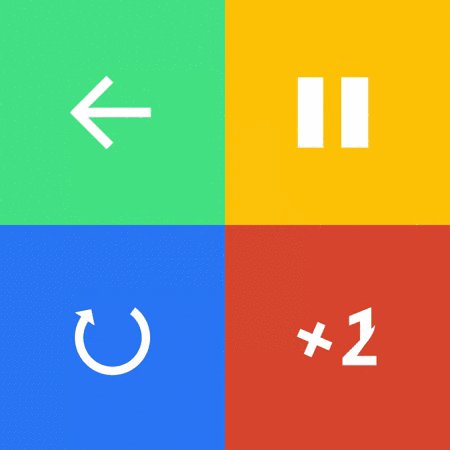
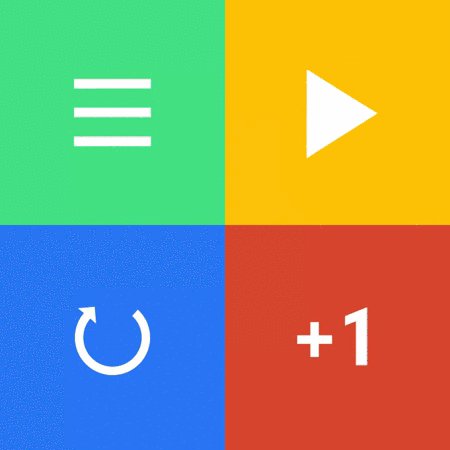
-Ús de moviment
La gran diferència amb el flat design és l’ús de les animacions. Ja no tot és estàtic, ara existeixen botons flotants en els quals podem apreciar gran varietat tant de velocitats com de direccions d’aparició. El moviment és la millor forma de guiar l’usuari i cridar la seva atenció.
Aquests són uns exemples d’animacions de material design on es pot apreciar el temps, la velocitat i la direcció.



-Multiplataforma
No hem de pensar en material design com aquest disseny destinat només per a les aplicacions mòbils d’Android. Tant smartphones, tablets, smartwatches o televisors poden fer ús d’aquest disseny. També les pàgines webs. És qüestió de temps que els desenvolupadors sàpiguen aplicar-lo i/o adaptar-lo.



A favor del material design
- En incloure una nova dimensió es fa més fàcil per a l’usuari la comprensió de la jerarquia. D’una primera mirada és molt més fàcil d’entendre.
- En posseir normes per gairebé tots els detalls és fàcilment utilitzable, independentment del dispositiu per al qual estiguem dissenyant.
- Les animacions són un punt fort a usar per extrapol·lar a altres punts del disseny.
- Les animacions venen incorporades i eliminen la necessitat de manipular manualment.
- Proporciona una experiència unificada a través de tots els dispositius que fa que, a la llarga, més usuaris es sumaran a la facilitat d’ús.
En contra del disseny de material
- El disseny de material es una invenció de Google, per la qual cosa està intrínsecament lligat a ell. Si seguim les seves directrius pot ser que el nostre lloc web o aplicació es vegi massa semblant al disseny de Google.
- Al estar tan clarament marcades les directrius, no podem fer servir tant la creativitat.
- Les animacions clarament fan un consum de bateria major.
Conclusions
A l’hora de triar, cal pensar en la usabilitat i la funcionalitat d’aquests dos conceptes i saber que, a part de l’estètica, el més important és que el disseny ha de funcionar. Hem de ser conscients de quan hem de recórrer al seu ús i quan no, potser no ens aporta res al nostre projecte si abussem d’ell i el convertim en alguna cosa molt estàndard o similar a altres llocs.
Tant el flat design com el disseny de material tenen les seves avantatges i desavantatges. Una bona elecció podria ser una barreja dels dos, en la qual prenguem les millores que el disseny de material pugui aportar al flat i viceversa.
Si no vas a fer servir animacions en un disseny, el normal és que facis servir un disseny flat. Si, pel contrari, t’agradaria incloure-les, has de fer partícip al material, aprofitant les avantatges que et ofereix cadascun i que sigui beneficiós per a tu.
Amb quin et quedes tu?
Més informació:
-Imatges Dribble: Disseny de Material | Flat Design
-Guia Completa de Disseny Material Design
-Inspiració Flat Design
-Awwwards - Flat Design