Explora com un branding efectiu pot impulsar el reconeixement, diferenciació i fidelitat del client, posicionant la teva empresa al cim del mercat. Descobreix exemples reals i estratègies aplicables per a reforçar la teva marca.
En un entorn on cada acció comercial es converteix en una recerca d’estar en el “top of mind”, la marca no es limita a un simple nom o símbol. És, en realitat, una forma de gestionar percepcions en l’imaginari col·lectiu. Avui en dia, nosaltres no parlem únicament de marcar ferro candent sobre el bestiar, sinó de traçar, de forma subtil i continuada, l’essència profunda del que representa una proposta empresarial. Imaginar la marca com un tapis que es teixeix amb fils invisibles –emocions, promeses, sensacions– ens permet activar connexions profundes i duradores entre un negoci i la seva audiència.
En moltes ocasions, la noció tradicional del branding per submergir-nos en una perspectiva més integradora: fusionar estratègia, intenció i autenticitat, i convertir-nos en mags de la percepció, capaços d’orquestrar experiències intenses que la gent recordarà. Avui la marca viu en la ment del client, respira a través de les seves expectatives i s’alimenta del diàleg constant amb els punts de contacte que el negoci treballa.
El branding com a ball de percepcions
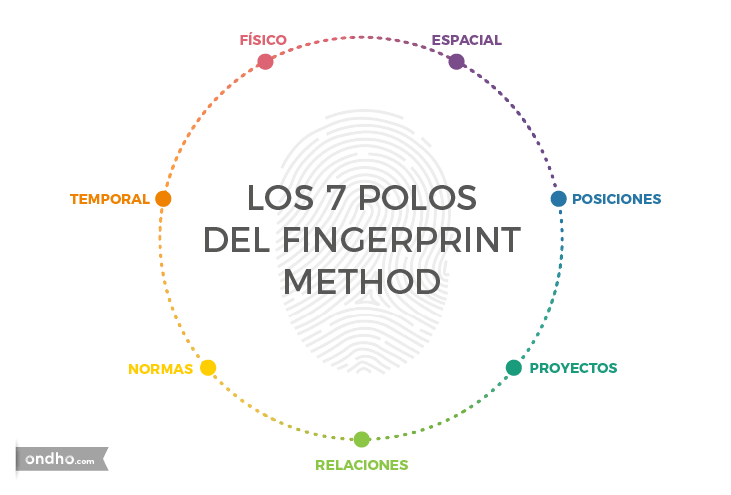
Imaginem què succeeix quan una empresa no intervé en la manera en què les persones la perceben. Sense una narrativa intencionada, el buit d’informació es omple amb rumors, suposicions i fantasies tissudes per l’audiència. Igual que un llenç abandonat, les ments dels consumidors pinten la seva pròpia versió de la història. Per això, la marca ha d’actuar com un timó que dirigeix l’embarcació buscant coherència i promeses autèntiques que vagin ancorant a la marca que podríem entendre des del punt de vista del Fingerprint method en els seus 7 pols.

La clau resideix en exercir un control conscient de les percepcions. De la mateixa manera en què un mestre artesà polit una joia, el branding és el cisell que modela la idea del negoci en la consciència col·lectiva dels seus possibles compradors. No es tracta de manipular, sinó de guiar la mirada. I aquesta és, potser, la dimensió crucial: sense branding, el públic omple les llacunes amb les seves pròpies conjetures. Amb un branding clar, som nosaltres qui pintem el paisatge, transmetent el sentit i els valors que ens impulsen.
Quan l’estratègia neix de l’experiència del client
La pregunta recurrent és: què ha de sorgir primer, l’estratègia comercial o l’estratègia de marca? Durant dècades, es va suposar que la fulla de ruta empresarial precedia al concepte de marca. Però hem observat repetidament que molts negocis fallen, no per la seva incapacitat de dissenyar un model rendible, sinó per ignorar la substància emocional que envolta l’experiència del client.
Per a nosaltres, el primer brot ha de ser la marca: la visió, el propòsit, el “per què” íntim que conté. Així, el negoci es construeix sobre la base ferma de entendre les necessitats profundes de qui el sosté: els clients. Això implica empatitzar amb les seves motivacions, anticipar els seus desitjos i oferir un entorn relacional que superi el transaccional. D’aquesta manera, l’arquitectura estratègica no s’alça sobre càlculs freds, sinó sobre la calor d’una connexió humana que forja lleialtat a llarg termini.

El rol de la marca en contextos complexos: múltiples interessos, una sola veu
Qualsevol iniciativa empresarial es veu pressionada per actors diversos: clients finals, empleats, proveïdors, accionistes, distribuïdors, analistes, mitjans de comunicació, fins i tot competidors. Cadascú exige informació, coherència i un relat clar. Sense una narrativa estructurada, les senyals es difuminen, i la reputació vacil·la.
Quan gestionem la marca amb una idea de futur, articulem un discurs que satisfà tots aquests fronts. Per exemple, pensem en un productor de calçat espanyol que dissenya botes artesanals a La Rioja, amb materials d’origen local i un tracte just a tots els treballadors. Si el seu relat és ferm –des dels missatges visuals fins a les interaccions a les xarxes socials– no només convencerà els compradors, també inspirarà proveïdors, conquerirà distribuïdors i, curiosament, ajudarà a que la competència defineixi la seva pròpia identitat en contrast. La marca, així, transcendeix les fronteres de l’oferta per convertir-se en un sòlid pilar cultural.
Aprofitant la sorpresa i la innovació per ancorar l’experiència
La identitat d’una marca no és un monòleg, sinó un diàleg simbòlic que convida a la sorpresa. Un referent clarificador sorgeix en evocar com certes marques espanyoles han aconseguit forjar vincles estrets amb el seu públic. Pensem en com una operadora mòbil alternativa, com Pepephone, va irrompre en el mercat amb un discurs d’honestedat radical, tarifes justes i atenció al client exemplar, molts anys després veus altres marques com la secundària de Movistar: O2 segueix aquesta mateixa estela. Aquesta narrativa va ser tan potent que va convertir els usuaris en ambaixadors espontanis de la companyia. Aquesta màgia ocorre quan el branding es concep com una vivència transformadora: no és publicitat buida, sinó un llaç que uneix les persones a través de l’empatia i la transparència.
Per aconseguir-ho, necessitem dues accions essencials:
Connectar amb el familiar: La ment humana decideix basant-se en patrons ja coneguts. Reconèixer una referència prèvia –un sabor, una textura, un gest– facilita que el cervell emeti un “sí” confiat. Això es tradueix en ambientar la marca amb símbols, rituals, metàfores i codis visuals que connecten amb el bagatge cultural del públic.
Sorprendre amb l’inesperat: Una espurna imprevisible en el missatge, una experiència fora de l’ordinari que deixi una empremta profunda. És com obrir un calaix amb un tresor imprevisible: en anunciar alguna cosa “com mai abans vista”, la ment s’aguça, el cor s’accelera i la marca es consolida.
Exemples de percepcions marcades per símbols històrics
Podem remuntar-nos a l’època dels corsaris mediterranis, quan les veles de les embarcacions pirates emergien a l’horitzó i la simple visió d’un pavelló negre provocava escalofríos. Davant la manca de comunicació diplomàtica, aquests signes gràfics eren l’única manera de transmetre un missatge clar: rendir-se o enfrontar-se a una sort terrible. De la mateixa manera, en un mercat hipercompetitiu, la marca compleix el paper d’aquest estendard poderós que, sense paraules, informa a tothom el que han d’esperar.
A l’Espanya històrica, l’ús d’escuts en gremis artesanals –per exemple, en els guanterers de cuir de zones com Toledo– projectava prestigi, qualitat i tradició. El seu segell no era un ornament, sinó una garantia d’excel·lència. Cada persona que divisava aquell símbol sabia què podia esperar: destresa, honestitat, solvència. Així com aquelles marques artesanals es construïen en la memòria col·lectiva, avui les marques modernes canalitzen les emocions i expectatives dels seus públics, generant vincles duradors.
Marca i estratègia: dues cares de la mateixa moneda
Per harmonitzar totes aquestes dinàmiques, el branding ha de concebre’s com un dels eixos centrals del lideratge empresarial. No és una conseqüència tardana de la planificació, sinó el seu cor palpitant. La marca és, en cert sentit, l‘“ADN” que ordena les prioritats, nodreix la cultura interna i dialoga amb el món extern. Quan l’estratègia empresarial es construeix sobre aquesta base, les iniciatives flueixen sense esforç, i les percepcions es converteixen en un recurs tan valuós com el capital financer.
Resulta desconcertant que algunes companyies considerin el branding únicament part del màrqueting. En realitat, es mes que això: es la medul·la que connecta la visió, la missió i els valors amb les experiències del client. Es la columna vertebral sobre la qual es recolzen les decisions operatives, la comunicació interna, la gestió de recursos i la planificació del futur.
Aventurar-se amb una entrada més astuta al mercat
Un branding ben gestionat equival a irrompre en el mercat a través d’un atajo ocult, accessible només per aquells que comprenen les dinàmiques de la psique humana. D’aquesta manera les campanyes publicitàries produeixen tot el seu efecte i porten a generar experiències memorables, més efectives i amb menor cost. Així el creixement es exponencial.
Prenguem com a referència la irrupció de cadenes d’alimentació locals que combinen productes frescos amb un tracte exquisit, embalatges sostenibles i una comunicació càlida. En un oceà blau d’ofertes similars, la seva narrativa diferenciada –en la qual es destaca la simplicitat i la proximitat amb la comunitat– conquista clients que repeteixen una vegada i una altra, recomanant a amics i família. D’aquesta manera, l’efecte viral emergeix no per imposició, sinó per afinitat emocional. L’alimentació es un dels sectors on el local funciona millor, alguna cosa que podem trobar en cadenes com Bon Preu, Condis, Ametller Origen o Caprabo cadascuna amb el seu enfocament busca mostrar el seu interès pel producte més proper.
Elements clau per gestionar percepcions mentals
Per aconseguir un impacte profund en la ment col·lectiva, la marca ha d’afilar les seves eines. Alguns passos essencials són:
Declarar una intenció superior: Expressar per què existim com a negoci i què aportem. El nostre “per què” ha de ser més poderós que el mer afany econòmic.
Connectar amb patrons culturals: Incrustar la marca en esquemes mentals familiars a l’audiència. Referències visuals, narracions autòctones, clins culturals que el públic reconegui sense esforç.
Crear una narrativa sensorial: La ment humana respon amb més ímpetu al que pot sentir, veure i experimentar. Exposar imatges evocadores, textures, sons, anècdotes genuïnes i testimonis de clients reals.
Humanitzar la relació: Recordar que darrere de tota transacció comercial hi ha persones. Una marca que conversa amb honestitat, que respon amb empatia, que admet errors i celebra èxits compartits, genera una connexió íntima.
Estimular la sorpresa: Preparar moments inesperats, revelar secrets, oferir una avantatge única que provoqui somriures en el client. El factor sorpresa és el saler que dóna sabor a l’experiència.
Del concepte a l’acció: la marca com a palanca operativa
Encara que sembli contradictori, el branding té una naturalesa més tàctica que teòrica. Un cop entesa la seva essència, l’aplicació pràctica ha de ser immediata. No serveix generar declaracions preciosistes si no es tradueixen en fets palpables. Per exemple, si una marca declara el seu compromís amb la sostenibilitat, ha d’impregnar-se en la seva cadena de subministrament, en els seus mètodes de distribució, en les polítiques internes i en la comunicació amb els consumidors.
La marca és la brúixola que orienta cada pas de l’organització, evitant que es perdi en un laberint de missatges contradictoris. Quan la identitat és sòlida i coherent, s’accelera el llançament de productes, es redueix la incertesa davant del mercat i es simplifica la presa de decisions. La marca atorga un prisma a través del qual interpretar el present i encarar el futur, blindant el negoci davant de la imitació de rivals i de la volatilitat de les tendències passatgeres.
Cimentar expectatives i complir promeses
En última instància, una marca és una promesa. Quan proclamem qui som, el públic escolta i espera. Si aquesta promesa no es compleix, la decepció erosionarà la confiança, i la marca s’enfonsarà en l’oblit. Per contra, quan les expectatives es satisfan –o millor encara, es superen– la marca es converteix en un fanal brillant i fiable.
Tornem a l’exemple d’un productor local d’oli d’oliva a Andalusia. Si la seva marca diu oferir el sabor més pur i autèntic, i el client saboreja aquesta essència en cada gota, la confiança es solidifica. Amb el temps, aquesta relació arriba a nivells íntims de confiança, on el client no només consumeix el producte, sinó que el comparteix amb orgull, convidant a altres a descobrir-ho que és l’objectiu final que hauríem de tenir tots.
Com veiem, el branding, concebut com a art de gestionar percepcions en la ment de les persones, no és una tècnica cosmètica ni un mer detall annex. És l’epicentre de tota experiència valuosa. En col·locar la marca a l’inici de la cadena estratègica, generem una força motriu capaç d’inspirar relacions sòlides, alinear equips interns i erigir un teixit de confiança que fomenti el creixement sostenible. Així, la marca deixa de ser un simple logotip inerte per transformar-se en una força viva que batega en les ments i cors de tots aquells que l’experimenten.
El branding no és només un conjunt d’elements gràfics, sinó la construcció estratègica d’una identitat sòlida que connecta amb la seva audiència i genera valor real. Una marca ben gestionada impulsa empreses més reconegudes, competitives i preparades per superar els reptes del mercat, construint relacions duradores amb clients i empleats. Si vols reforçar la teva marca i posicionar-la per a l’èxit, podem ajudar-te a donar el següent pas. Contacta’ns i comencem avui mateix.