Email responsive, fluido o escalable. Te explicamos las distintas opciones que existen a la hora de adaptar el diseño de un email para que pueda verse de forma óptima en dispositivos móviles.
En los inicios del email marketing, el concepto de email responsive no existía aún y para diseñar un email solo se necesitaba un formato y para un único dispositivo: el ordenador. Esta versión es la generalmente llamada de escritorio o desktop.
Sin embargo, la variedad de dispositivos móviles y tamaños de pantallas se ha multiplicado tanto en los últimos años que las marcas se han visto en la necesidad de cambiar su estrategia de email marketing y adaptar el diseño de sus newsletters. Ahora no solo deben verse de forma correcta en la versión desktop, sino que también deben adaptarse a pantallas más pequeñas como las de tablets o móviles.
Los datos de email marketing en 2017, además, apuntan ya a una preponderancia de aperturas de newsletter en el móvil (60%) frente a escritorio y webmail (40%). La marca de moda Mango anunció que el mobile ecommerce ya copaba el 52% de sus ventas online.
La conclusión es que no solo tenemos que cuidar el concepto, periodicidad o asunto de los emails. Cuanto más fácil se lo pongamos al cliente para que vea adecuadamente los contenidos en el móvil, tanto en web como en emails, más probabilidades tendremos de enriquecer su experiencia de usuario. Debemos, por tanto, seguir la filosofía de mobile-first y pensar en móviles al diseñar.
Aunque la nomenclatura no es oficial, vamos a diferenciar tres tipos de formatos para diseñar o maquetar tus emails adaptados para móviles:
También te ofreceremos ejemplos reales de los emails para móviles que están utilizando las marcas y recomendaciones generales acerca de qué tipo de diseño para móvil sería el más adecuado según el tipo de contenido que estés enviando.
Email responsive

Antes de nada, hay que tener en cuenta que muchos aplican el concepto “responsive”, en general, a todo tipo de email que ofrece una versión diferente a la de escritorio en móviles. De hecho, hasta en Ondho a veces no nos ponemos de acuerdo en cuál es la definición correcta o no de responsive.
Vamos a aplicar la explicación general, en la que un email responsive consiste en uno de los tipos de adaptaciones de diseño y maquetación que puede aplicarse a un email, pero no es el único tipo.
Las características del diseño o maquetación de un email responsive, a grandes rasgos, son:
- Utiliza media queries para cambiar el contenido entre desktop y mobile. Cambian los tamaños de texto, botones e imágenes.
- Está formado por varias columnas en desktop, pero cambia a una sola en mobile.
- La versión mobile se esconde en los dispositivos desktop y viceversa.
- No funciona en todos los entornos (Outlook).
- Requiere dos diseños (por ejemplo, hacer las imágenes del email por duplicado en dos tamaños).
- La programación es algo compleja.
- Funcionaba mejor cuando había menos tamaños de dispositivos.
Un email responsive consistía, originalmente, en dos versiones del mismo email: una para desktop y otra para mobile.
A través de la maquetación de un template responsive, se detectaba el ancho de la pantalla del usuario y, automáticamente, se mostraba uno de los dos diseños basados en ese ancho. Cada versión tiene marcada la medida del ancho de pantalla a partir de la que tiene que hacer el cambio de escritorio a móvil.
Un tipo de email responsive funcionaba bien cuando no había muchos tamaños de pantalla, pero ahora no es la opción más adecuada por la multiplicidad de formatos. Solo el dispositivo iPhone ya tiene cuatro anchos de pantalla diferentes. Aunque el resultado del diseño y la vista de estos emails en el móvil es aceptable, no es la ideal.
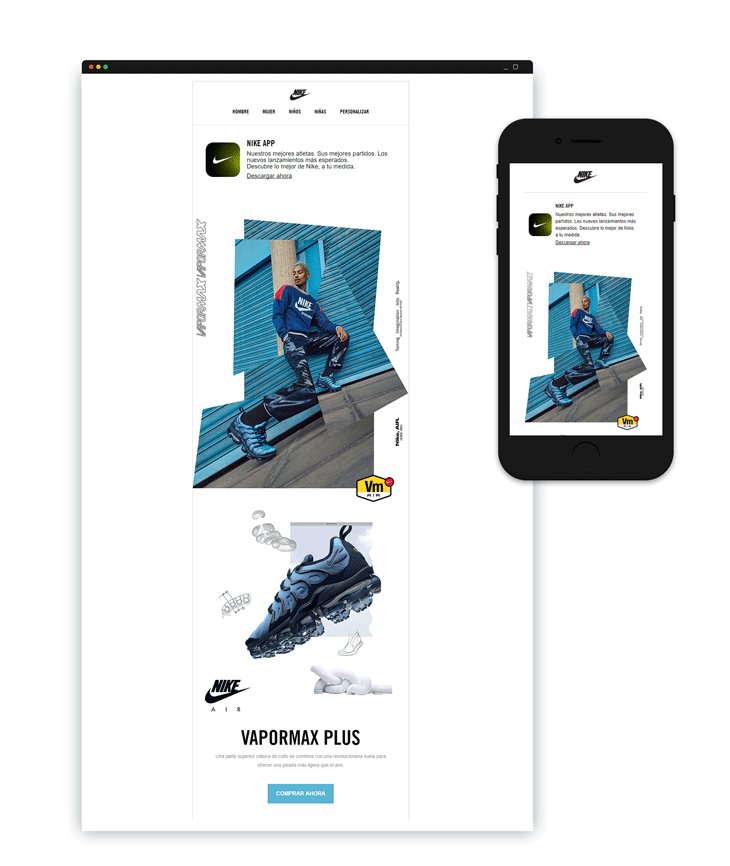
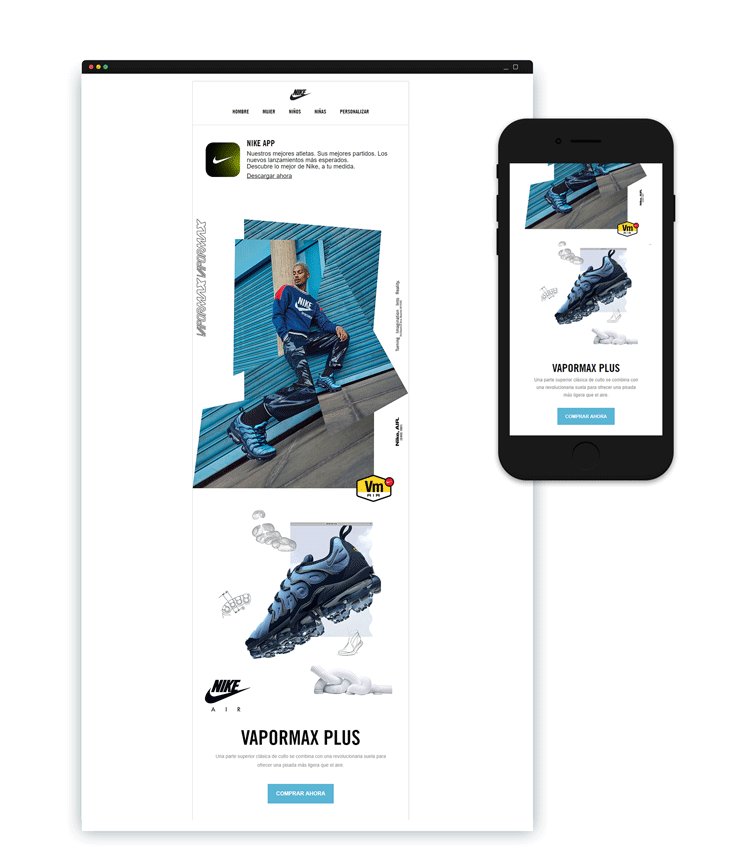
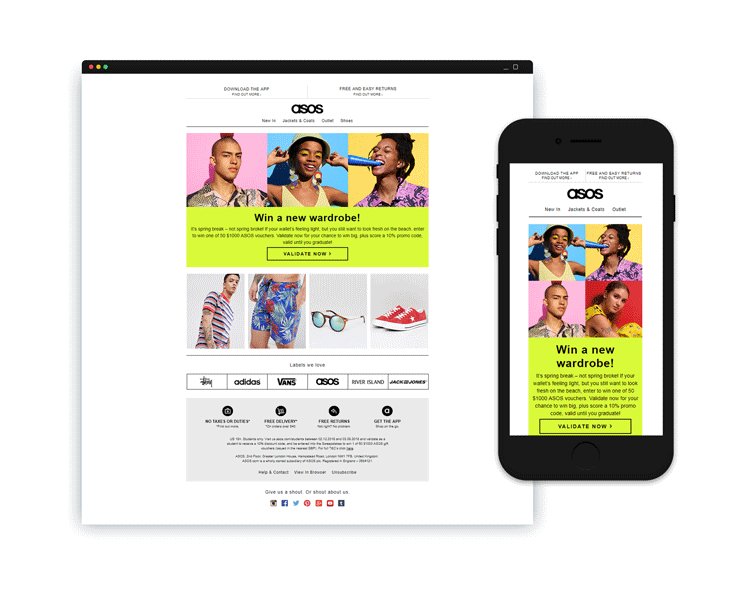
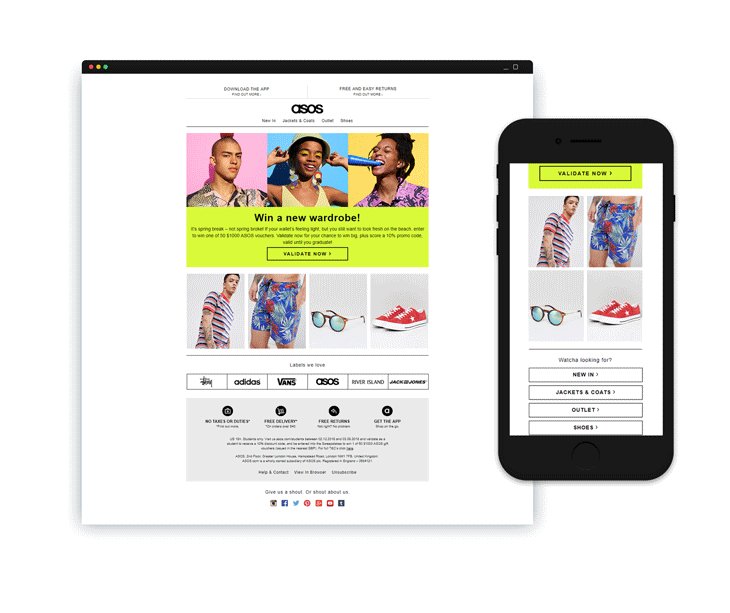
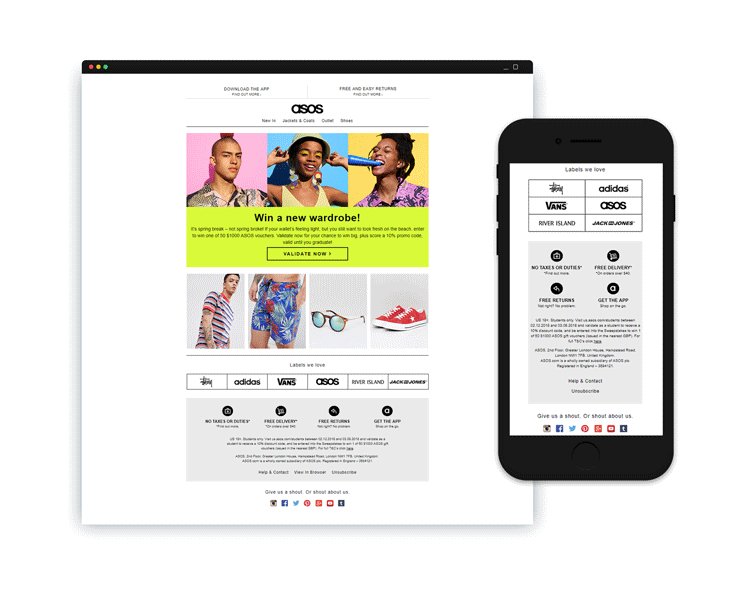
Nike y Asos utilizan emails responsive para sus envíos de email marketing:
Ejemplo de email responsive de Nike:

Ejemplo de email responsive de Asos:

Email escalable

Un email escalable, como su propio nombre indica, mantiene el mismo diseño en todas las versiones de dispositivos, pero va escalando su contenido proporcionalmente al ancho de pantalla en el que se está visualizando.
Podríamos resumir así las características de un email escalable:
- No se utilizan media queries, por lo tanto, funciona en todos los entornos.
- El código está formado por una sola columna y está basado en porcentajes en vez de píxeles o max-width (anchura máxima). .
- Suelen tener texto grande para una buena lectura en pantallas pequeñas y también imágenes grandes.
- Los botones deben tener una buena altura para que sean touch-friendly.
- Son fáciles de programar, ya que cuentan con un solo diseño que se verá bien tanto en pantallas de escritorio como en dispositivos móviles. Conlleva menos tiempo y recursos de programación.
- No es un verdadero email diseñado para mobile.
Los emails escalables son un buen punto de partida para las marcas que se estén planteando hacer la transición a un diseño de email mobile-friendly. En la mayoría de los casos, la prioridad de las marcas que utilizan emails escalables es que los emails se vean bien en la versión móvil.
Un diseño escalable también es una buena opción si no se quiere emplear muchos recursos, ya que son más sencillos de maquetar. Eso sí, hay que tener en cuenta que el diseño debe estar optimizado para móviles.
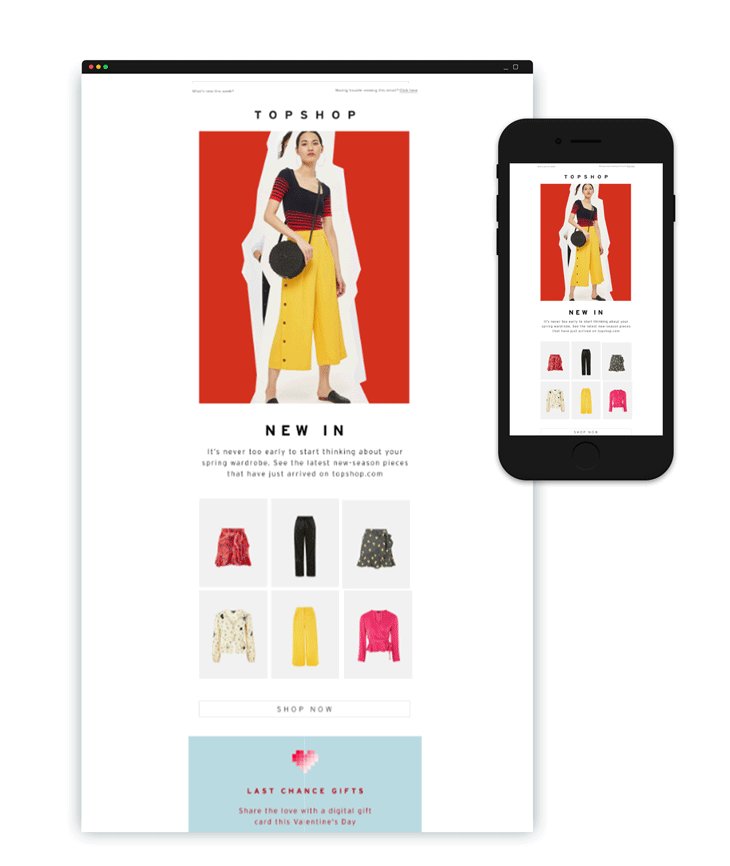
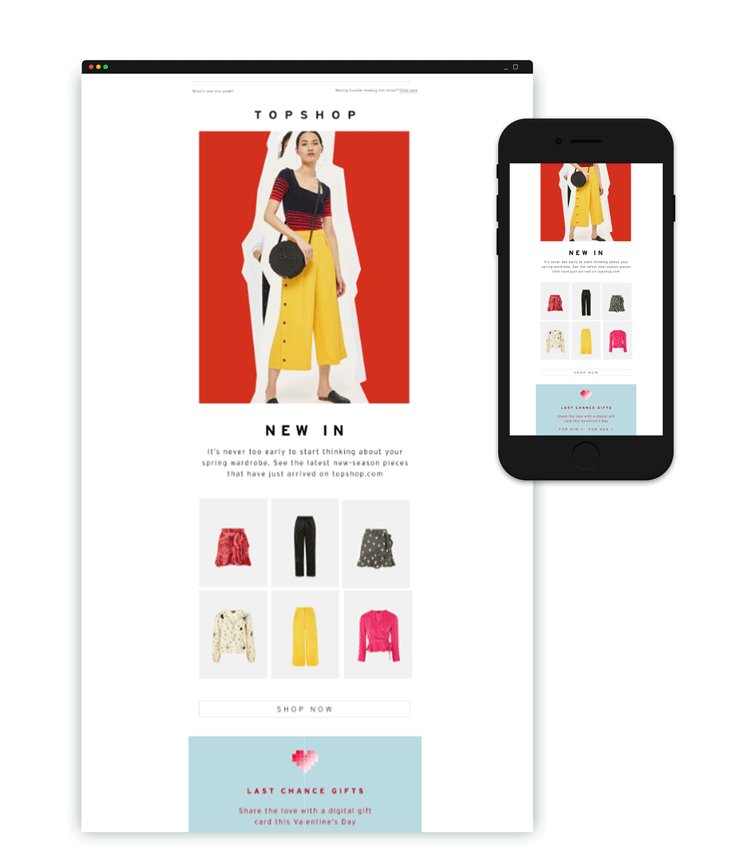
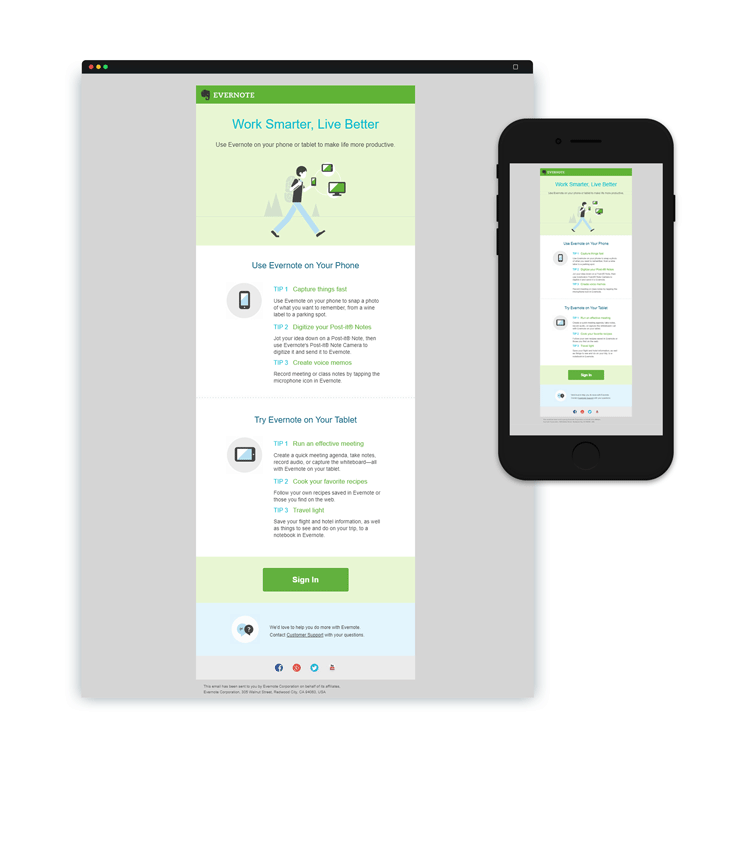
Dos de las marcas que utilizan los emails escalables son la firma inglesa Topshop o la herramienta Evernote:
Ejemplo de email escalable de Topshop:

Ejemplo de email escalable de Evernote:

Y, finalmente, llegamos al último tipo de emails diseñados para móviles: los emails fluidos.
Email fluido

Los emails fluidos son el formato ideal, ya que garantiza una perfecta visión del email en cualquier dispositivo, sin importar el ancho de pantalla. Esta ventaja, no obstante, también supone que el email fluido es más complicado de programar que los dos anteriores.
Un email fluido para móviles se caracteriza por lo siguiente:
- Es una combinación de las dos lógicas anteriores, responsive y escalable, con lo que aúna las ventajas de ambas.
- Está basado en porcentajes y se adapta a cualquier tamaño de pantalla.
- Funciona bien, sobre todo, en emails que incluyan mucho contenido de texto.
- El hecho de que sea más avanzado implica que también será más complicado de programar que un email escalable o un email responsive.
- Es también más limpio y moderno que las otras versiones.
En resumen, el contenido fluye de la versión escritorio a los distintos anchos de pantalla utilizando el punto de separación que también detectaba el email responsive, pero se usa no para mostrar un contenido u otro, sino para que el espacio de la pantalla se vaya llenando poco a poco según cambia el ancho de la misma.
Al ser el formato que mejor se va a adaptar a cada dispositivo móvil, es el más recomendado para hacer email marketing pensado para móviles. También será el más difícil de maquetar, pero una de las posibilidades por las que se puede optar para facilitar la programación es construir una plantilla o template base con diferentes módulos y que de cada módulo se pueda ir modificando su contenido (imágenes y textos) según el concepto de cada email.
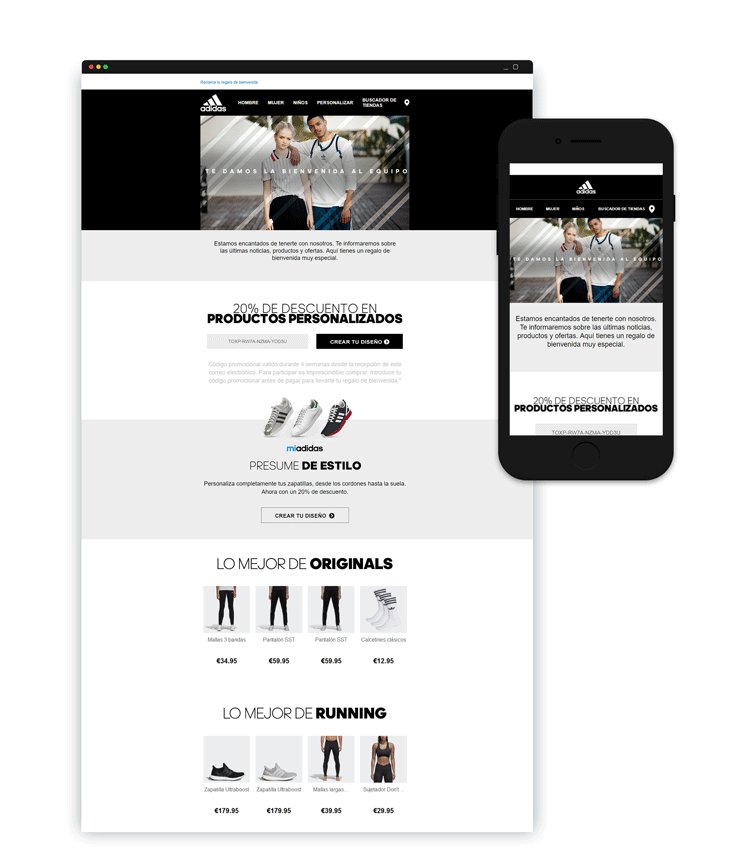
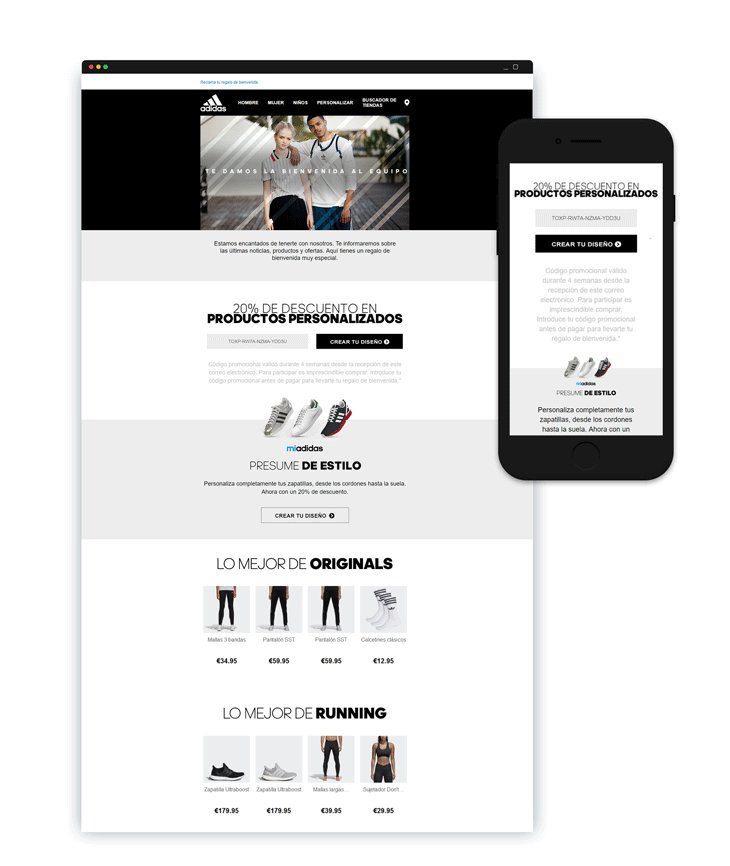
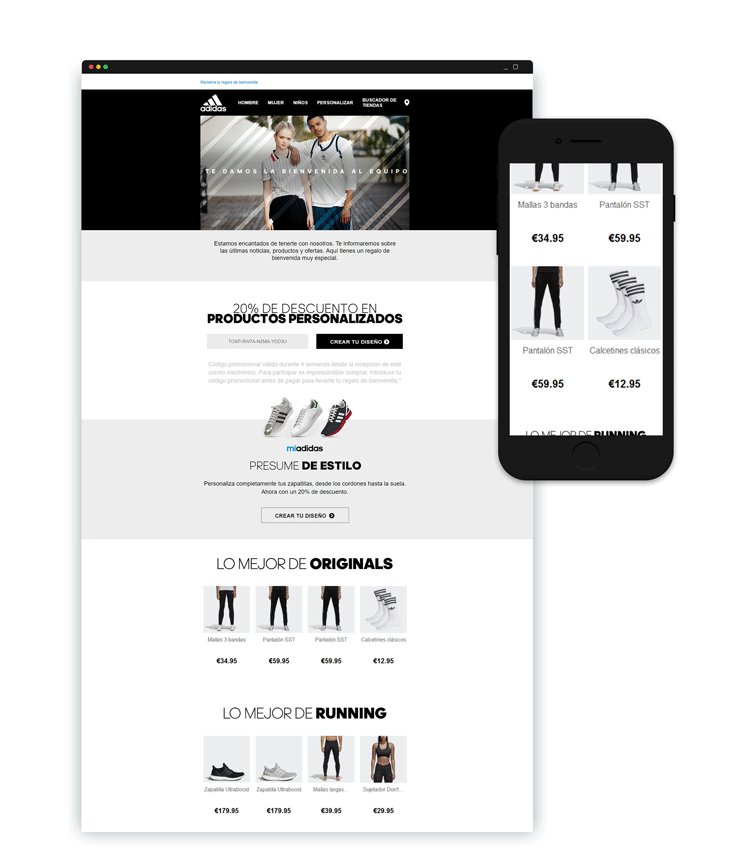
Puedes ver ejemplos de emails fluidos en los que envía Adidas o la revista cultural norteamericana The New Yorker:
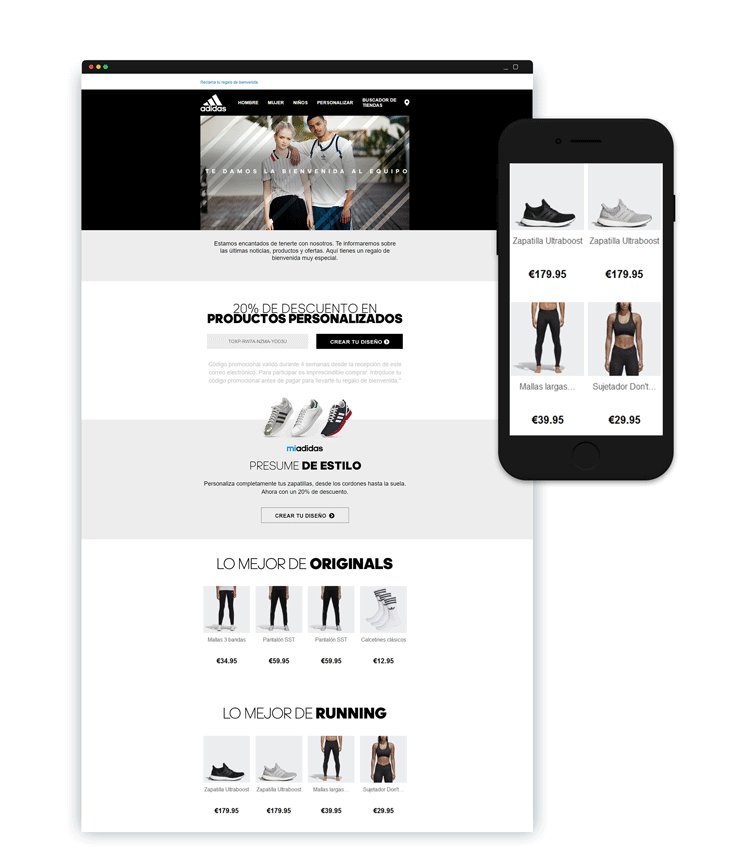
Ejemplo de email fluido de Adidas:

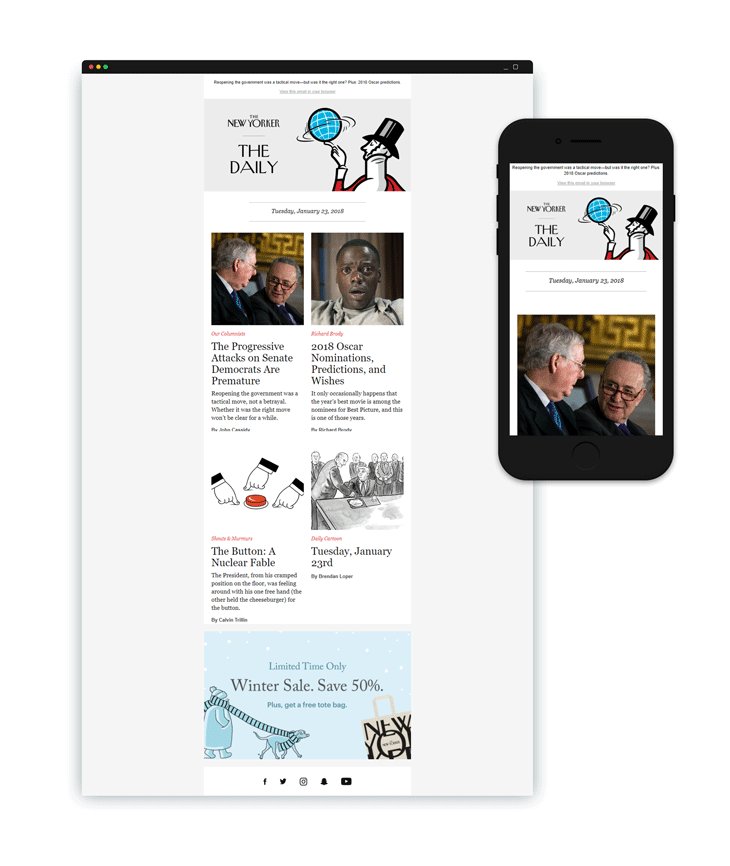
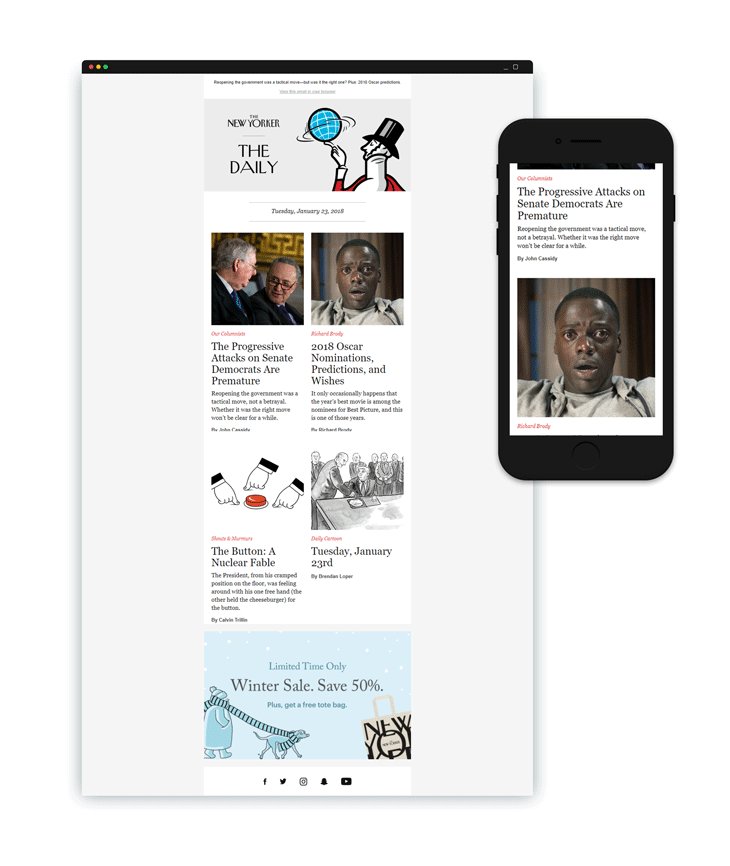
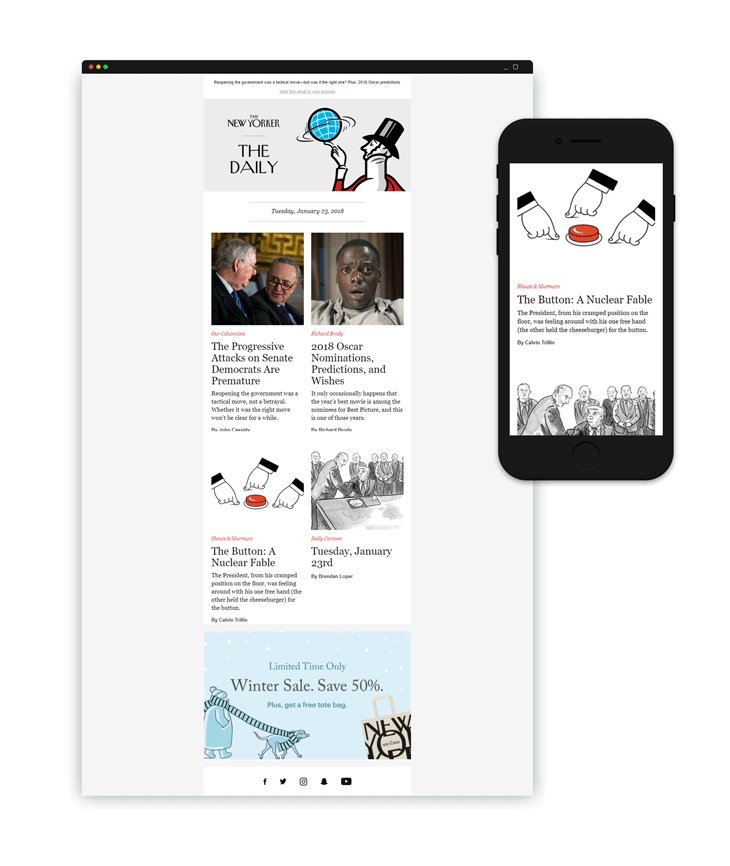
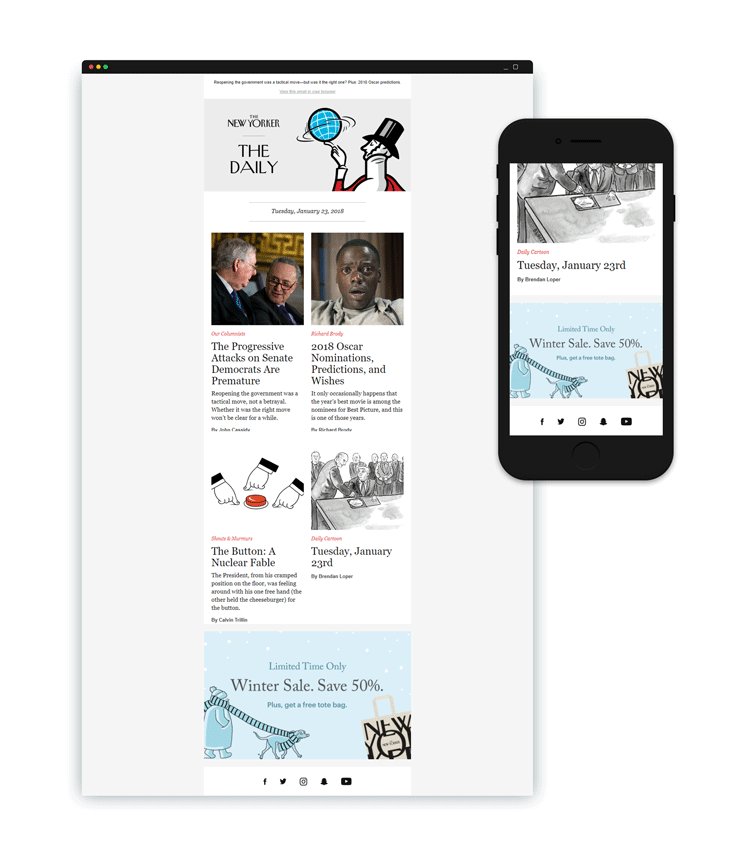
Ejemplo de email fluido de The New Yorker:

La pregunta del millón es: ¿qué tipo de diseño móvil es mejor para aplicar en los emails? La respuesta es muy sencilla: depende. Los emails responsive, escalables o fluidos responden cada uno a un tipo de necesidad:
- Más o menos recursos.
- Prioridad de un diseño frente a otro.
- Estética / Manual de estilo de cada marca.
- Cantidad de texto de los emails.
Puedes ver también qué tipos de emails adaptados a móviles está enviando tu competencia u otras marcas y que eso te sirva de inspiración o motivación para plantearte tu estrategia móvil en email marketing.
Estas son algunas de las bases de datos que recogen emails reales que están enviando las marcas:
Lo bueno de esta plataforma es que puedes filtrar los emails no solo por tipo de industria, sino también por el tipo de envío. Podrás bucear tanto en emails de tipo transaccional: los de carrito abandonado, fidelización o compra reciente, como en emails enviados por fechas señaladas como San Valentín o Día de la Madre.
Además cuenta con una sección de recursos para emails (libros, cursos, templates, etc.).
Milled es otra de las bases de datos de creatividades de emails en la que puedes navegar buscando diferentes newsletters que te interesen. Incluye, sobre todo, emails de la industria de la moda y decoración. Asimismo, Milled muestra los emails tal cual se han enviado, por lo que si los emails tienen el link que enlaza a la versión de navegador, podrás ver cómo cada email adapta su versión a responsive, fluido o escalable.
Esta galería es bastante completa y tiene varios filtros, al estilo de Really Good Emails, por emails de distintas estacionalidades o naturaleza transaccional.
Pinterest es otra buena fuente para acudir en busca de referentes en email marketing. La pega es que solo podrás ver la parte creativa y no podrás ver el código de los emails por si te interesa ver cómo están construidos y maquetados.
Desde Ondho te animamos a que adaptes tu estrategia de email marketing y tus contenidos a la época del mobile friendly. Si quieres profundizar más acerca del diseño responsive y mejorar la experiencia de usuario, te recomendamos este libro de Ethan Marcotte:
Encuentra más libros que te ayudarán con tus campañas de email en nuestro post recopilatorio.