Lejos de discutir entre la conveniencia de optar por una app para el dispositivo móvil o bien lanzarla desde nuestro navegador móvil, está claro que si lo único que se va a hacer es mostrar webviews lo más sencillo y rápido es adaptar el diseño de nuestra web a los dispositivos móviles.
En este artículo comentaremos una serie de recomendaciones para mostrar imágenes y texto según el tamaño del dispositivo y facilitar los gestos táctiles y la visualización. Presentaremos ejemplos de sitios web que disponen de su propia aplicación móvil pero que también resuelven de forma excelente la visualización e interacción de su sitio web con el navegador.
Nos centraremos en tres ejes fundamentales: contenido, diseño y desarrollo. No se puede hacer una distinción clara entre un ámbito u otro, ya que están muy entrelazados, y en cualquier planteamiento intervienen los tres elementos, no se pueden separar, van de la mano.

1.- Modelos de navegación
Pasar una web pensada para una pantalla de escritorio a otra más reducida no es una tarea sencilla. Tenemos menos espacio para mostrar el contenido principal y todo lo que podamos ahorrar en la navegación mejorará el impacto visual de texto o imagen. Podemos optar por varias soluciones para resolver el menú con los 6 Modelos de navegación adaptativa para móviles.
2.- Elementos según el dispositivo
En referencia al contenido, podemos realizar diferentes presentaciones o cambiar elementos según el dispositivo, igual que no es lo mismo una redacción de una noticia para radio o TV, o una pieza de un medio offline u online. Lo primero es conocer bien el propósito de nuestra comunicación, de este modo tendremos más claro lo que debemos discriminar o mejorar para nuestra adaptación.
Existen dos estrategias básicas: eliminar el contenido o mejorar el contenido presentándolo de forma distinta (cambiando el orden, sustituyéndolo por iconos, etc.).
Eliminando contenido tendremos una representación más asequible, pero no olvidemos que las tareas y las navegaciones más básicas deben ser igual de satisfactorias en los distintos entornos. Podemos encontrarnos con sitios donde directamente no se hace nada o bien se pone un link para mostrar el contenido como si fuera una versión de escritorio. Este método es muy poco aconsejable y Jakob Nielsen ya lo comenta en su artículo Mobile Site vs. Full Site. Por una lado la navegación es incómoda y, por otro, si el usuario no está acostumbrado a navegar por ese sitio en su versión escritorio difícilmente encontrará lo que busca.
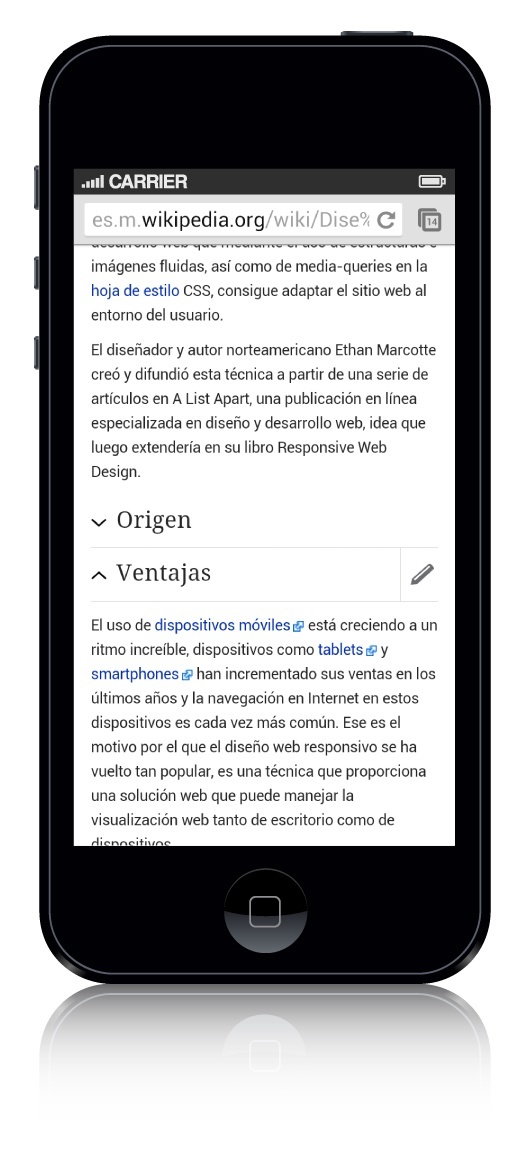
Otra posibilidad es jugar con la revelación de contenido, como hace de manera exquisita la Wikipedia, que al tener un altísimo volumen de información en algunos de sus artículos lo muestra mediante pestañas que abren el resto del contenido. Asimismo, tanto en la versión escritorio como en la versión móvil podemos ver claramente los iconos que utiliza.

Es un poco frustrante encontrar un sitio web que presente una versión para móvil en la home, mientras el resto de páginas no están adaptadas. Encontramos un ejemplo en la tienda de móviles de Tesco. Sin embargo, la parte de tienda online de alimentación es una de las más completas que podamos encontrar.
3.- Imágenes panorámicas
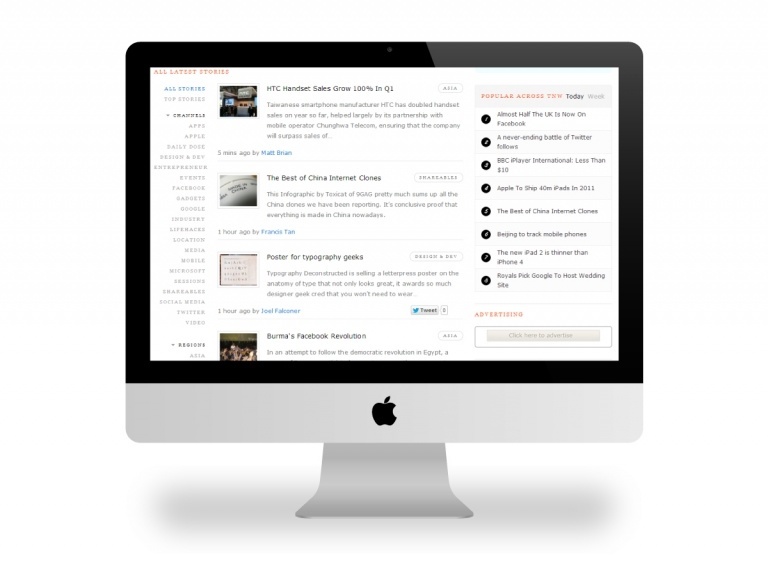
El formato de las imágenes debe ser lo más apaisado posible para combinar el uso de estas con el texto. Una de las principales características de la interacción móvil es el ritmo (scroll) vertical. Esto lo podemos constatar en The Next Web: hace unos años, a principios de 2011, el diseño estaba poco pensado para el consumo móvil -también es cierto que no existían tantos smartphones-, pero si nos fijamos en las imágenes observamos que el formato cuadrado no ocupa toda la pantalla del dispositivo y perdemos parte de la información visual.

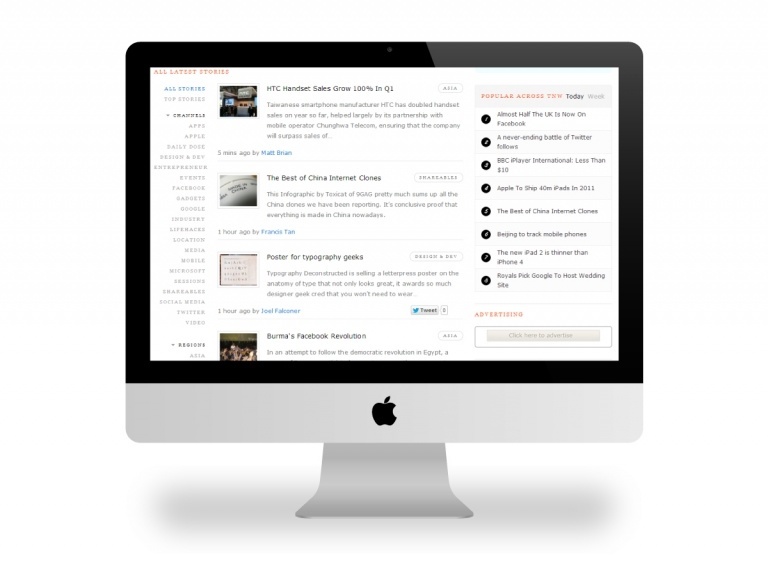
Por el contrario, en las versiones actuales optan por un formato más panorámico para adaptarse mejor a todos los dispositivos.

4.- Peso
Conectado con el formato de las imágenes nos topamos con la parte de desarrollo y encuadre. ¿Por qué utilizar una imagen cuyo tamaño y peso es excesivo para las características de la red móvil?
Disponemos de varios sistemas para optimizar las imágenes. Uno de ellos es la librería Picturefill, que dependiendo del ancho de la pantalla presentará una imagen distinta. Para ello necesitamos cambiar nuestro marcado en el html y disponer de las diferentes imágenes en el servidor.
Esta técnica nos permite usar diferentes imágenes en el ámbito de la importancia de los contenidos, porque no solo basta con tener imágenes con menor peso.
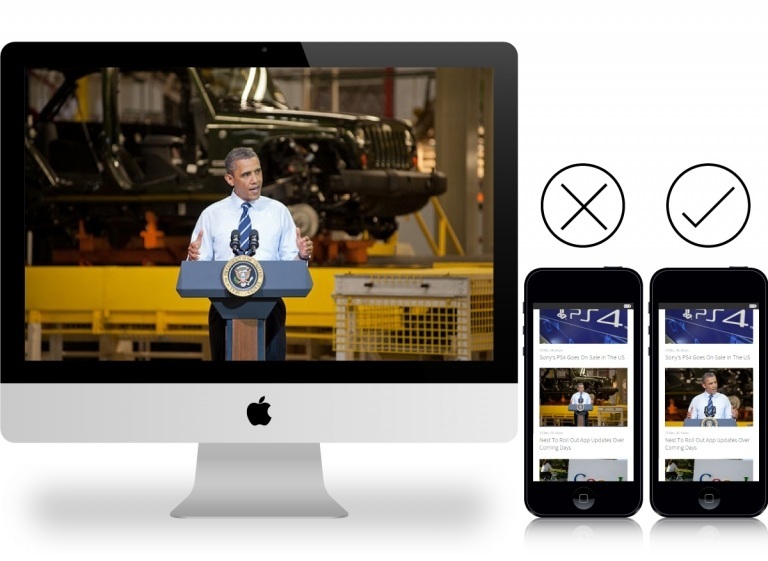
Vemos un claro ejemplo con la siguiente imagen del presidente Obama. La primera y la segunda imagen tienen el mismo encuadre, pero en un dispositivo de pantalla reducida tendría poco valor. Por eso podemos utilizar otra imagen que se adapte más a nuestras intenciones comunicativas.

Para hacerlo posible, a parte de Picturefill, existen innumerables soluciones. En SmashingMagazine podemos encontrar una buena selección.
5.- Iconos
Los iconos simbolizan información o funcionalidad mediante una representación gráfica. Según el tamaño de la pantalla van adquiriendo mayor importancia porque no se pueden representar o ayudar con texto (en el caso que usemos toolptips). Además debemos mostrar una serie de convenciones para que el usuario lo entienda a la primera (lápiz-editar, floppy-guardar, etc.). Los paneles de gestión, sistemas operativos y aplicaciones móviles han ayudado mucho al respecto.
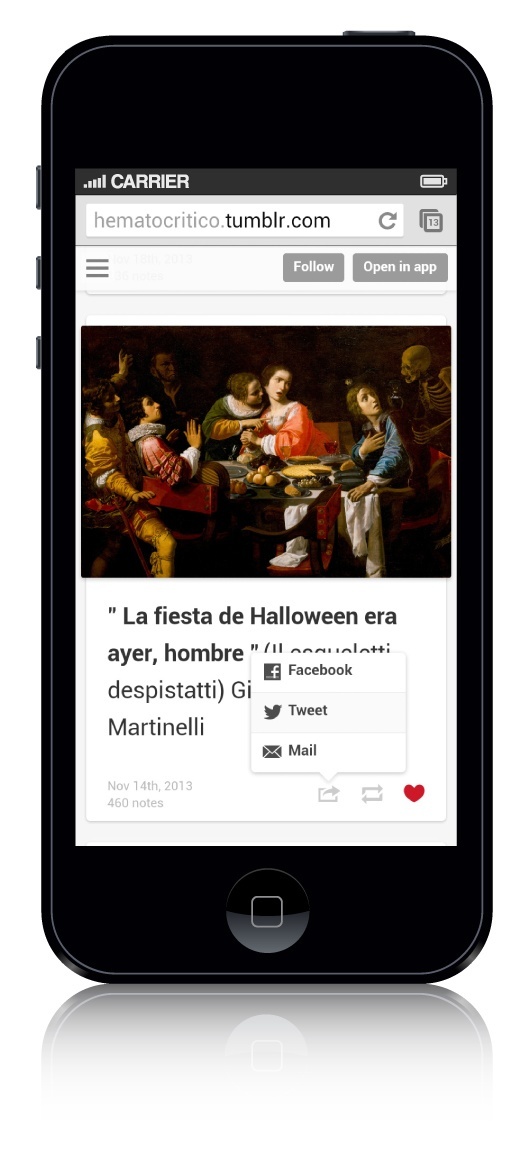
En este sentido, Tumblr lo maneja bastante bien. En su versión para dispositivos móviles; con fecha, imagen y descripción; añade los iconos de favoritos, compartir… que son algunas de las acciones más utilizadas cuando usamos un smartphone.

Hay iniciativas para que el uso de los iconos en diferentes dispositivos no sea tan tedioso. Disponer de un icono en diferentes tamaños no es la solución válida ya que seguramente un icono con un tamaño menor necesitará un nivel de detalle menor. Por eso, desde Iconic se está haciendo un trabajo descomunal para conseguir un conjunto de los iconos más utilizados en la web moderna. Hasta hace poco buscaban financiación para iniciar el proyecto y lo han obtenido con creces.
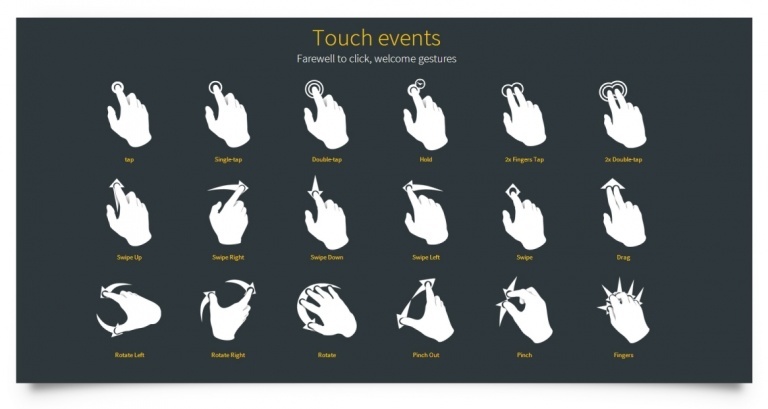
6.- Touch
En el desarrollo no debemos olvidar los gestos dentro de una pantalla táctil. Al presentar un contenido donde predomine el texto e imagen, probablemente lo más común con lo que nos encontremos, será un slider. Una pequeña ayuda explicando cómo funciona el scroll horizontal servirá para nuestro cometido.
Existen una infinidad de librerías que nos ayudan con esto, y cada vez encontraremos más. Algunas de las más conocidas son jQuery Mobile, Hammer.js, jqMobi, Zepto.
Otra opción es utilizar los scripts para detectar el navegador del dispositivo. Los tenemos en diferentes lenguajes para poder incluirlo en nuestro proyecto.
Este proceso de adaptación de dispositivos de sobremesa a dispositivos móviles genera muchos cambios y los gestos se van introduciendo poco a poco. Las aplicaciones móviles son las que más provecho le están sacando a los gestos de la mano, pero no nos extrañará ver cómo los navegadores y websites van incorporando también estos movimientos, muy similares a los que podemos encontrar en un trackpad.

7.- Botones grandes
Adaptar los formularios a la pantalla del usuario. Una de las acciones que más realizará un usuario en nuestra web adaptada al móvil será interactuar mediante inputs, ya sea para comentar un contenido que hayamos publicado, registrarse o cualquier tipo de conversión o lead. Lo resolveremos como en una aplicación móvil, buscando la máxima sencillez. En este caso el input irá debajo del label del campo. Chris Coyier realizó este pequeño pen para facilitar la implementación de los formularios.
No nos olvidamos los botones. Es cierto que la tendencia en los últimos años es hacer los botones de submit y call to action con un tamaño notable. Aún así, todavía nos podemos encontrar botones minúsculos para los dispositivos móviles.
En los dispositivos móviles perdemos parte de información al rellenar los formularios al mostrarse el teclado en pantalla. Perdemos parte de contexto y el usuario no sabe realmente lo que está completando.
8.- Carga secuenciada
Breakpoints, carga secuencial de contenido y metadatos para previsualizar en Whatsapp.
Cuando hablamos de navegación móvil no hemos de desatender los puntos de corte. Éstos nos indican el ancho de pantalla del que disponemos para realizar unas modificaciones u otras. Podemos usarlos, mediante Javascript, para que haga unas funcionalidades determinadas. Existen muchos plugins como Breakpoints.js o Resonse.js. Del mismo modo, también definimos los breakpoints en los CSS con los famosos media queries.
Al tener una pantalla más reducida el contenido crece en sentido vertical de un modo que el scroll se hace casi interminable. Para esto tipo de casos nos puede interesar una carga secuenciada.
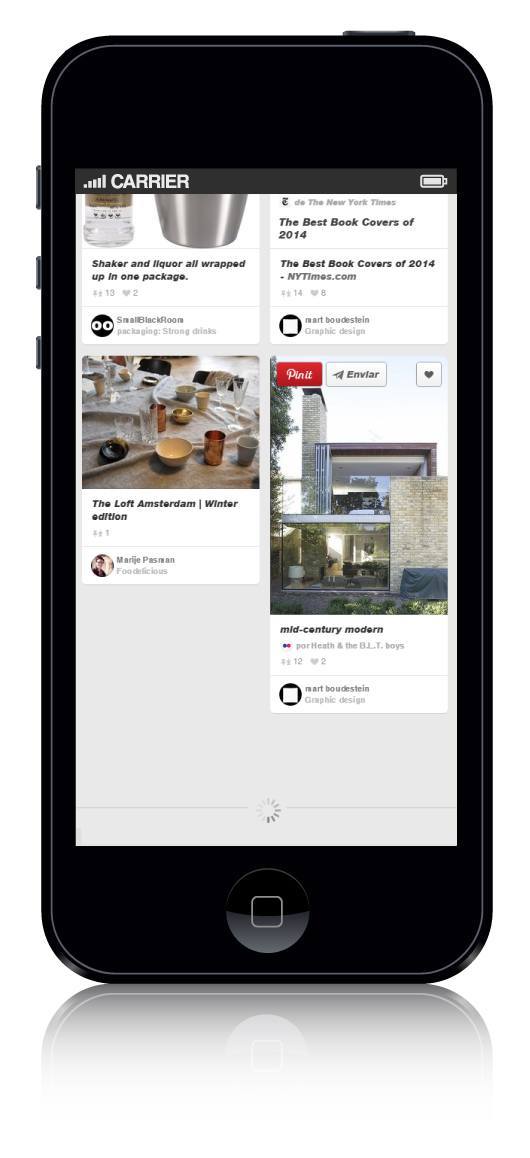
Pinterest y muchos sites al estilo aplicación (Facebook, Tumblr, Twitter…) disponen de él. Como en casi todo, podemos obtener plugins que implementen esta funcionalidad: jScroll y jQuery Waypoints serían un ejemplo de ello.

Uno de los puntales en la navegación móvil es la facilidad de compartir contenido, sobre todo por aplicaciones de mensajería instantánea como puede ser Whatsapp. Hemos de preparar nuestro site para que a golpe de tap se visualice con una imagen que será más atrayente. En el blog de Miguel Ángel Acera vemos los pasos para incluir estos metadatos.
9.- RESS
RESS (REsponsive Web Design Server Side Components).
Cuando hablamos de Diseño Adaptativo lo hacemos muchas veces desde el punto de vista del lado del cliente. Tenemos el mismo contenido representado de una forma distinta a como se vería en una pantalla con mayores dimensiones. Muy pocas veces se habla de la optimización por parte del servidor y disponemos mucha menos documentación.
Detectar el navegador que se está usando o si la versión de navegador soporta una serie de funcionalidades de HTML5/CSS3 como haríamos con Modernizr muchas veces no es suficiente. Detectar el dispositivo desde el lado del cliente permite personalizar más el contenido que los servidores van a proporcionar.
El CEO de Bluetrain Mobile nos lo explica de forma acertada en el siguiente vídeo [EN].
En Creative Bloq tenemos un interesante post de cómo introducirse en pocas horas en las técnicas RESS, sobre todo trabajando con las imágenes y sirviendo una u otra según las capacidades del dispositivo.
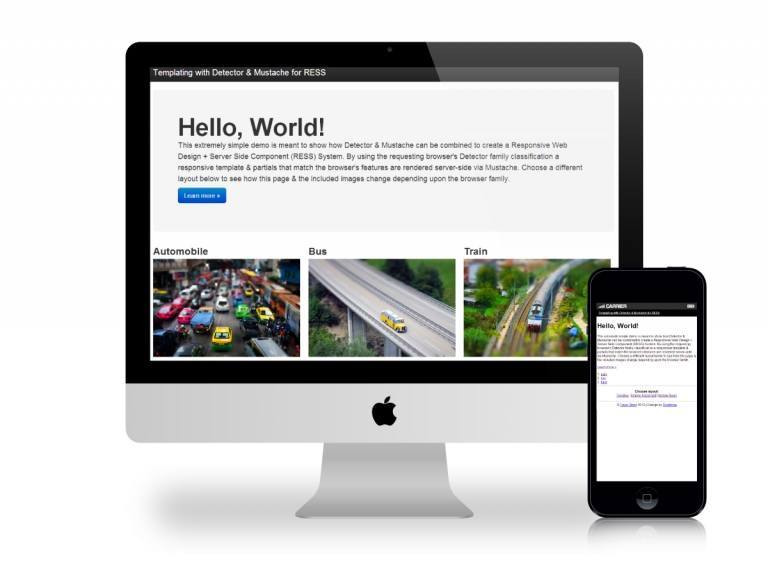
En este mismo sentido, Dave Olsen ha creado una plantilla muy básica que combina Detector y Moustache, donde podemos comprobar cómo sirve distintos tamaños, encuadres y resolución de imágenes para la versión escritorio, un móvil de gama alta o un móvil de gama baja.

En resumen, como en todo proceso de cambio o adaptación, encontramos diferentes piezas de un puzzle que van configurando la experiencia y el uso de contenidos mediante nuestros dedos pulgares e índice principalmente. ¿Consideras alguna más importante que otra? ¿Hay otras técnicas que utilices y que no hayamos comentado?