Rescatem el format d'imatge SVG, ideat el segle passat, per adaptar-nos a les necessitats gràfiques dels dispositius d'avui.
Formats d’imatge hi ha molts però SVG (Scalable Vector Graphics) té alguna cosa que el fa especial, la seva naturalesa vectorial. Permet escalar-lo sense pèrdua de qualitat amb un pes ínfim.
Immersos com estem en una revolució de la informació amb dispositius de diversos mides i resolucions (que venen provistos de densitat de píxels inimaginables fa pocs anys), i de gran varietat, des d’un mòbil a una televisió 4K, ens porta a buscar formats que permetin adaptar-se amb facilitat i mantenint la qualitat.
El format SVG es pot escalar a qualsevol mida, sense tenir els problemes de focus, com ens pot passar amb la rasterització de les imatges de mapa de bits com PNG o JPG. És ideal per treballar amb logotips o icones que sovint tenen formes i línies senzilles. També la moda de Material design de Google, o el flat design, ajuden en la seva progressió com a format d’imatge a tenir en compte.
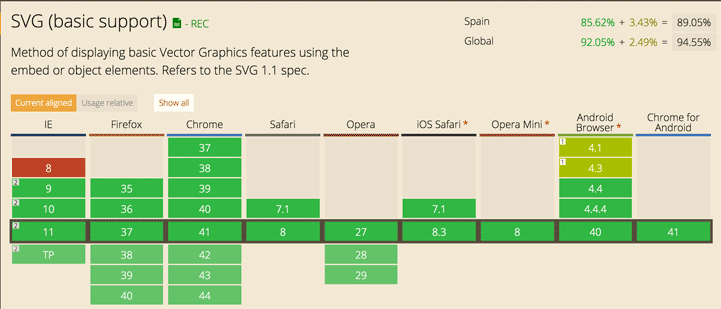
Si a tot l’anterior sumem que existeix una alta implantació en tots els navegadors, com podem comprovar en la sempre útil Can I use, donen a aquest format un futur molt prometedor (¡Sí!, també per a Internet Explorer a partir de la seva versió 9).

Encara que estiguem parlant d’un format ideat el 1999 i nascut a principis d’aquest segle, per diverses raons li ha costat prendre un ús estès. La primera recomanació dels nostres amics de la w3C és del 2001 (tot i que, veient com els costa decidir-se per triar l’etiqueta final d’HTML per contenir les imatges, tot és possible en el món del desenvolupament d’aplicacions web).
SVG és un format obert i estàndard, basat en XML i pensat per a web. Per crear-los pots utilitzar diverses eines de sobretaula com Inkscape, Sketch o Illustrator.
A més, pots crear-los en línia amb SVG-edit o, si ets desenvolupador javascript, també pots crear imatges SVG amb llibreries com Raphäel .
Si mirem la vista HTML podem fer-nos una idea de com s’organitza utilitzant elements com rect, width, etc.
Formes bàsiques del SVG:
Atributs del format SVG:
- Traç
- Color de farcit
- Color del traç
- Amplada i alçada
- Posició en els eixos x i y
- Etc…
La Fundació Mozilla disposa de molta informació sobre aquest format si volem aprofundir.
Gràcies al poder dels CSS o Javascript podem canviar estils, per exemple, un rollover, o modificar la mida o simplificar elements per adaptar-se a diferents mides. Les possibilitats del DOM (Document Object Model) ens permeten interactuar amb totes les parts.
Podem interactuar de diverses formes amb el nostre SVG:
- Aplicar filtres
- Màscares
- Degradats
- Animacions
- Interaccions
- Transformar propietats
Formes d’incorporar el SVG al nostre document:
Igual que qualsevol altre fitxer d’imatge simplement amb l’extensió SVG corresponent.
<img src="myImage.svg">
Podem utilitzar javascript per substituir (fallback), en cas que no hi hagi suport, com ens explica en aquest tutorial Todd Moto amb la llibreria Modernizr.
Encara que també es podria sense llibreria, simplement preguntant al navegador:
function supportsSvg() {
return document.implementation.hasFeature("http://www.w3.org/TR/SVG11/feature#Shape", "1.0")
}Utilitzant els CSS com a imatge de fons:
div{
background-image: url ("myImage.svg");
}Si necessitem donar suport a algun navegador o dispositiu que no els suporti es pot utilitzar la següent tècnica:
div{
background-image: url ("myImage.png");
background-image: url ("myImage.svg"), none;
}Com un iframe
<iframe src="myImage.svg" width="100" width="10">I, per descomptat, incorporant l’html que ha generat dins del codi del nostre website.
<svg>
<circle cx="100" cy="70" r="50" style="stroke:#7bb8c8; fill:#5d8b97"/>
</svg>Optimitzant els SVG
Si les imatges com els png o jpg es poden comprimir per millorar la velocitat de càrrega dels continguts, els SVG també poden tenir alguna millora eliminant certes etiquetes:
Solucions online Compressor.io donen suport per reduir el pes de, a més de GIF, JPG i PNG, a SVG. Una altra possibilitat molt senzilla d’utilitzar és: http://petercollingridge.appspot.com/svg-editor
També hi ha disponibles automatitzacions via grunt/gulp i Node
https://github.com/svg/svgo
https://github.com/sindresorhus/grunt-svgmin
Si hi ha una tècnica que s’utilitza molt en treballar amb imatges són els sprites, que ens ajuden a fer menys peticions amb l’increment en velocitat de càrrega. Disposem d’una llibreria que, gràcies a Node.js i llibreries com Grunt o Gulp, permet automatitzar el procés de generar un sprite a partir de diversos SVG.
El SVG també és responsive
La capacitat de SVG per accedir als diferents elements i l’ús de media queries per saber la mida de la pantalla, permet també simplificar aquelles parts que, en escollir escalar, poden veure’s afectades, com podem apreciar en aquest tutorial de Codrops.

Anima els teus SVG amb javascript


Utilitzant recursos existents
Si et motives a provar potser vulguis provar una eina per convertir de format bitmap a SVG, a més dels programes que t’hem comentat si vols començar de 0.
Accessibilitat
Per últim, no oblidem que, si en les clàssiques imatges bitmap tenim la possibilitat d’incorporar text alternatiu, com l’etiqueta ALT, en el cas de SVG disposem d’algunes funcionalitats per millorar l’accessibilitat:
- Podem afegir títol i descripció
- Propietat ARIA, amb role=“img”
- Atribut ALT també disponible
Si vols aprofitar al màxim el format SVG et recomano aquests dos grans llibres de l’editorial O’reilly. ”SVG Animations: From Common UX Implementations to Complex Responsive Animation” i ”SVG Essentials: Producing Scalable Vector Graphics with XML”. Els gaudeixes.
¡Ja no hi ha excusa perquè les nostres imatges de naturalesa més vectorial no es vegin correctament en qualsevol dispositiu!