SASS és el millor ajudant per al desenvolupador web a l'hora de treballar en CSS gràcies a les seves múltiples funcionalitats: mixins, variables, funcions, herència, nesting.
Quan Tim Berners-Lee va posar les bases de l’HTML a principis dels 90, el món d’Internet com el coneixem ara era simplement una visió. La complexitat de moltes de les aplicacions actuals i la forma en com s’ha estès l’ús a tots els àmbits i sectors de la vida diària, des del blog amateur fins a les grans aplicacions bancàries, han fet créixer les necessitats dels desenvolupadors per adaptar-se a majors requeriments.
Els CSS van néixer una mica més tard que l’HTML, en veure que tots els estils aplicats a les etiquetes feien poc eficient el desenvolupament. Separar els colors i les mides de les fonts va ser un gran pas que avui en dia permet generar una consistència al llarg de les pàgines, centralitzant i separant el contingut de com es visualitza.
Si hi ha una pàgina web referent, fa ja molt de temps, per mostrar com una mateixa estructura d’html pot tenir infinites aparences visuals gràcies als CSS és la mítica: www.csszengarden.com
Actualment, amb les novetats de l’HTML5, amb Javascript, que dóna gran part de la vida als milions de websites que es visiten cada dia enriquint l’experiència als usuaris i facilitant la feina als desenvolupadors, com amb el framework angularjs, els CSS necessiten d’alguna forma reinventar-se, i és veritat que ho està fent actualment, via CSS3, la propagació de la qual depèn dels navegadors que interpreten i donen suport a noves propietats i possibilitats.
En tot aquest estat d’efervescència de les tecnologies web és en el qual s’emmarca el preprocessador SASS (amb un nom que ho diu tot, Syntactically Awesome Style Sheets), per donar una nova esperança. Amb aquests websites més complexos de l’actualitat, la feina en CSS té el perill de crear-se un codi amb molts trossos repetits i inabastable pel nombre de línies que es generen. SASS i altres preprocessadors, com Less o Stylus, et ajuden de tal forma que, quan els fas servir, ja no pots tornar enrere, és un enamorament de per vida per tornar a gaudir de la feina ardua de les fulles en cascada.
Què fa potent a SASS?
La principal avantatge de SASS és la possibilitat de convertir els CSS en alguna cosa dinàmica. Permet treballar molt més ràpid en la creació de codi amb la possibilitat de crear funcions que realitzin certes operacions matemàtiques i reutilitzar codi gràcies als mixins, variables que ens permeten desar valors. SASS, en definitiva, es converteix en el teu millor ajudant.
I translated the content into Catalan:
I algo sempre important quan et decantes per una eina amb alternatives, disposa d’una gran comunitat que la fa progressar, pel que se li augura un gran futur per davant.
Com funciona?
SASS disposa de dos formats diferents per a la sintaxi, la qual cosa es tradueix en dues extensions de fitxer diferents: .sass i .scss
El primer en sortir va ser .sass i es caracteritza, igual que Stylus i coffeescript per al llenguatge de programació Javascript, en no fer ús de claus ni punt i coma final, en busca de la simplicitat i eliminació de soroll.
body
background: #000
font-size: 62.5% Els .scss van sortir amb la versió 3 del pre-processador i permeten utilitzar claus i incorporar codi de CSS clàssic.
body {
background: #000;
font-size: 62.5%;
} Tant la sintaxi de .sass com la de .scss no pot ser interpretada directament pels navegadors, pel que es deu compilar per traduir el nostre fitxer SASS en un clàssic fitxer CSS.
Algunes funcionalitats bàsiques de SASS utilitzant la sintaxi .scss
Variables
Permet reutilitzar valors que podem gestionar des d’un sol lloc de forma senzilla i centralitzada.
$brand: #F98355;
body{
color:$brand;
} http://sassmeister.com/gist/28f19ef1925812d4be73
No només guardar colors, també els breakpoints del nostre site:
$tablet-landscape-desktop: '(min-width: 768px) and (max-width: 979px)'; Mixins
És un element essencial quan es treballa sota la premisa DRY (Don’t Repeat Yourself). Un mixin permet aprofitar un tros del nostre codi al qual podem cridar repetidament i que encapsula en una o més línies de codi.

Els mixins són molt útils quan treballes amb CSS3. Tens diversos prefixos segons el navegador perquè, només cridant al mixin i passant el valor que t’interessa personalitzar, incorpori totes les possibilitats de vendor prefixes: -webkit, -moz, -ms, etc…
Hi ha una gran varietat de mixins que pots trobar a partir de projectes com http://compass-style.org, http://bourbon.io/ o simplement buscant a github+sass. Pots crear la teva pròpia biblioteca de mixins amb els que utilitzes de forma més recurrent.
Per exemple, Pierre Burel ha creat un mixin molt flexible, que podem trobar al seu repositori i que fa servir la mesura REM: només passant-li la propietat i el valor, s’encarrega de fer la versió per a navegadors que no ho suporten. Per tant, simplement, amb una sola línia, màgicament ens crea les dues que necessitem.
I un cop compilat queda en:
div {
font-size: 24px;
font-size: 2.4rem;
} extend, la herència de .sass
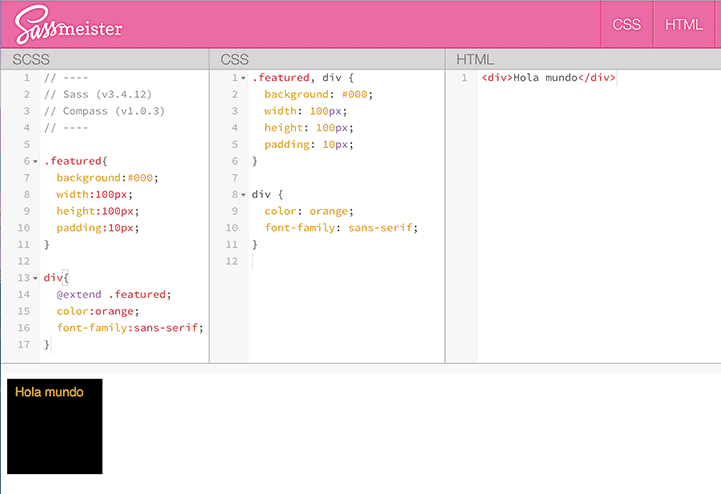
Hi ha certs moments en què desitgem aprofitar una classe o variar-la lleugerament. SASS ens ofereix la possibilitat de poder reutilitzar aquest codi anterior i afegir algun element nou, si així ho desitgem.

SASS interpreta que en estendre ha d’afegir la nova etiqueta a l’anterior, amb el consequent estalvi d’espai en línies de codi. I si hi ha noves propietats que només afecten a una part, també sap separar i escriure el codi necessari, com veiem a l’exemple.
Si tenim uns botons en els quals, segons l’estat, varia el color de fons, seria una bona oportunitat per utilitzar-ho. Tots són iguals, per la qual cosa hereten les propietats que els fan únics i s’afegeix la que els fa especials.
Estem parlant com si estiguéssim tractant d’un llenguatge orientat a objectes però fent servir CSS, awesome que diria SASS.
Anidament
S’ha acabat el codi d’aquest estil:
div{}
div a{}
div a:hover{} SASS ens ajuda a simplificar fent servir el nesting o anidació. Aconseguim escriure menys, amb la indentació del codi CSS podem reflectir millor la jerarquia:

A més, podem fer referència fàcilment als pares de l’etiqueta (parent, en anglès) fent servir el selector ”&“.
Funcions
Seguint amb les possibilitats dinàmiques, si només necessitem fer càlculs matemàtics podem crear-nos funcions ad hoc per cridar-les a l’hora de compilar:

Instal·lació
Si has arribat fins aquí esperem que t’hagis animat a donar-li una oportunitat per tornar a gaudir amb els CSS. Vegem ara com instal·lar-ho.
SASS està creat en Ruby, per la qual cosa primer hem de tenir-lo instal·lat al nostre sistema operatiu.
Mac OS X
Per a Mac és molt senzill ja que ja ve amb l’intèrpret de Ruby instal·lat.
Senzillament hem d’obrir una finestra del terminal (terminal.app)
Instal·lar la gema de ruby estable:
$ sudo gem install compass O si ets dels valents que no poden esperar per provar les últimes novetats:
$ sudo gem install compass --preWindows
Primer hem d’instal·lar Ruby. El pots trobar aquí https://rubyinstaller.org/downloads/
Pots comprovar la teva versió de Ruby amb:
ruby -v Posteriorment, obres una finestra del mode comandes de Windows en mode administrador per instal·lar la gema.
$ gem install sass Si vols comprovar la versió:
$ sass -v Compilar els nostres arxius en format CSS

Com hem dit, el nostre fitxer .scss i .sass no pot ser interpretat directament pel navegador, per la qual cosa s’ha de convertir a l’extensió CSS. Podem utilitzar diferents formes:
Disposem de diversos programes que es poden instal·lar al nostre SO:
Per a Windows i Mac
http://livereload.com/
Només per a Mac
http://incident57.com/codekit/
A més, podem utilitzar la línia de comandes amb una sintaxi com aquesta:
$ sass --watch filename.scss:filename.css També, sistemes per automatitzar tasques, com Grunt o Gulp, ens poden ajudar a que el procés de compilació es realitzi de forma automàtica mentre treballem i guardem el nostre treball.
Si vols aprofundir en el món de Sass i CSS et recomano aquests dos llibres: Jump Start Sass i CSS secrets.
La flexibilitat de SASS a l’hora de treballar amb CSS permet al desenvolupador treballar de forma més organitzada. Et motives a gaudir-ne?