Te contamos lo que es el WPO o Web Performance Optimization y cómo aplicarlo para mejorar tu web.
Si buscas potenciar tu sitio web hasta alcanzar un rendimiento óptimo, entonces estás en el lugar indicado, vamos a ayudar a dar luz una forma muy interesante de poder beneficiar tu negocio online.
WPO, que se traduce como Web Performance Optimization son un conjunto de estrategias que nos ayudan a mejorar la velocidad y eficiencia de un sitio web. Esto no solo garantiza una mejor experiencia para el usuario, sino que también puede ayudar a mejorar tu posicionamiento en las SERP (páginas de resultados de motores de búsqueda).
¿Qué es WPO y qué puede hacer por tu página?
El WPO es un potente aliado que trabaja incansablemente para que tu sitio web cargue a la velocidad del rayo, algo de lo que hemos hablado al tratar el concepto de Headless cms mejorando considerablemente la experiencia del usuario. Al sumergirte en el mundo del WPO, lograrás:
- Tiempos de carga más rápidos: Facilitando la búsqueda rápida de información por parte de los usuarios.
- Reducción del tiempo de carga de la página: Optimizando el tiempo que el usuario tarda en llegar a su destino dentro de tu página.
- Mejora de la experiencia del usuario: Permitiendo una navegación fluida y rápida.
Comenzando con WPO en tu página web
Para dar tus primeros pasos en WPO, es esencial entender los fundamentos básicos. Aquí te presentamos algunas sugerencias para iniciar:
Uso de etiquetas de título y meta descripciones adecuadas: Son esenciales para una buena estrategia SEO.
Optimización de imágenes y videos: Asegúrate de que sean de alta calidad pero bien comprimidos para no afectar el tiempo de carga. Hoy en día tienes formatos de compresión de imagen de nueva generación como Webp o Avif que te van a ayudar muchísimo

Etiquetas y palabras clave relevantes: Deben estar relacionadas con tu producto o servicio y bien integradas en el contenido de tu sitio.
Componentes fundamentales del WPO
Hosting adecuado: La elección del hosting puede influir significativamente en la velocidad de carga y la disponibilidad del sitio.
CDN (Content Delivery Network): Una red de servidores distribuidos geográficamente que acelera la carga de un sitio web reduciendo la distancia física entre el servidor y el usuario.
Optimización para dispositivos móviles: Dado que una parte significativa del tráfico web proviene de smartphones y tablets, es vital asegurarse de que la experiencia de usuario en estos dispositivos sea óptima.
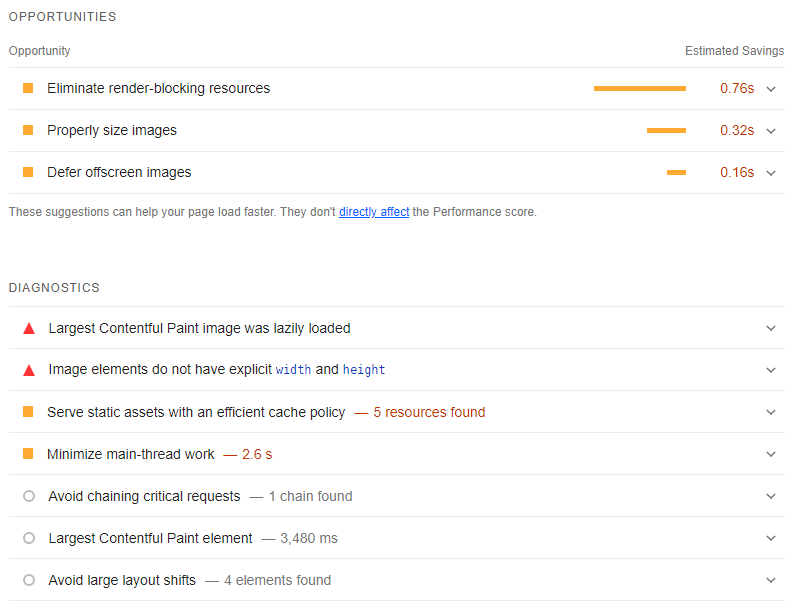
Herramientas de medición del rendimiento: Como ”Lighthouse” de Google, que ofrece métricas detalladas sobre el rendimiento de una página web. Puede ofrecer métricas sobre el Cumulative Layout Shift (CLS) y otros aspectos del rendimiento que son fundamentales para comprender la experiencia del usuario.

Consejos para optimizar tu sitio web con WPO
Minimización del código
La simplificación del código puede ayudar a aumentar la velocidad de carga y mejorar el rendimiento general. Conocida también como minificación, es una técnica que se utiliza para eliminar todos los caracteres innecesarios del código fuente sin cambiar su funcionalidad. Esto incluye la eliminación de espacios, saltos de línea y comentarios, así como el renombramiento de variables y funciones con nombres más cortos. Veamos cómo puedes llevar a cabo este proceso para mejorar sustancialmente la velocidad y rendimiento de tu sitio web.
Para JavaScript
- UglifyJS: Esta es una de las herramientas más populares y usadas en la industria. Te permite minimizar tu código JavaScript, reduciendo su tamaño y, por lo tanto, el tiempo de carga de tu sitio web.
- Google Closure Compiler: Es una herramienta que no solo minimiza tu JavaScript sino que también realiza mejoras en el código, haciendo que tu aplicación web funcione de manera más rápida y eficiente.
Para WordPress
- Autoptimize: Es un plugin para WordPress que puede ayudarte a optimizar y minimizar los archivos CSS, JavaScript y HTML de tu sitio web, además de ofrecer otras funciones útiles para mejorar la velocidad de tu sitio web.
- WP Super Minify: Este plugin compacta y combina archivos de JavaScript y CSS para reducir el tiempo de carga de tu página. Es fácil de usar y puede ser una adición valiosa en tu estrategia WPO.
- W3 Total Cache: Además de ser un excelente plugin de caché, ofrece funciones de minificación para tus archivos CSS, JavaScript y HTML.
Técnicas adicionales
- Inlining de CSS y JavaScript: Esta técnica implica incrustar CSS y JavaScript directamente en el HTML, reduciendo así las solicitudes HTTP que necesitan realizarse para cargar una página. Pero cuidado, usar esta técnica en exceso podría tener un efecto contrario, es un arte encontrar el balance perfecto.
- Async y Defer: Usar atributos ‘async’ y ‘defer’ permite controlar cómo se cargan los scripts en tu página, pudiendo así evitar que el renderizado de la página se bloquee mientras se cargan estos recursos.
Uso de redes de entrega de contenido (CDN). Cómo implementarlo
Una Red de Entrega de Contenido (CDN) es un grupo de servidores distribuidos geográficamente que trabajan juntos para proporcionar una entrega rápida de contenido de Internet. Al utilizar una CDN, los archivos estáticos de tu sitio web (como imágenes, CSS y JavaScript) se almacenan en varios servidores ubicados en diferentes partes del mundo, asegurando que los usuarios reciban contenido desde la ubicación más cercana posible, lo que acelera significativamente los tiempos de carga de tu sitio web.
Investiga y selecciona un proveedor de CDN: Hay varios proveedores de CDN disponibles en el mercado, cada uno con sus características y precios. Haz una investigación detenida para elegir el que más te convenga.
Aquí tienes algunas posibilidades:
- Cloudflare: Es una de las CDN más populares y fáciles de usar. Ofrece una variedad de herramientas adicionales para mejorar la seguridad y el rendimiento del sitio web. Tiene una oferta gratuita básica que puede ser suficiente para pequeños sitios web.

- Akamai: Una solución robusta y probada en el tiempo que es utilizada por grandes corporaciones. Ofrece una amplia gama de servicios, incluyendo soluciones de seguridad avanzada.
- Amazon CloudFront: Es el servicio CDN de Amazon Web Services (AWS). Integra muy bien con otros servicios de AWS y ofrece una red global de servidores para una rápida entrega de contenido.
- Fastly: Es conocido por su alta velocidad y su enfoque en sitios web dinámicos, ofreciendo baja latencia y una rápida purga de caché.
Integración con tu sitio web
Una vez seleccionado el proveedor, apóyate en las instrucciones específicas que ofrecen para integrar la CDN en tu sitio web. En general, esto implicará cambiar algunas configuraciones DNS y, posiblemente, instalar un plugin si estás utilizando WordPress.
- Subida de contenido: Sube tu contenido estático a la CDN. Este proceso a menudo es automático y está gestionado por la CDN misma, la cual toma los archivos de tu servidor original y los distribuye en su red de servidores.
- Pruebas y monitorización: Una vez implementada la CDN, es vital monitorear el rendimiento del sitio web para asegurarse de que está funcionando correctamente y que los tiempos de carga han mejorado.
Optimización para Publicidad Online y SEO
En la era digital contemporánea, es fundamental que tu sitio web no solo esté optimizado desde el punto de vista técnico, sino también en términos de contenido y estructura, para garantizar una clasificación favorable en los motores de búsqueda y así facilitar estrategias efectivas de publicidad online. Aquí, tienes algunos puntos clave para abordar este aspecto:
Optimización de archivos y recursos
Compresión de archivos: Utiliza herramientas como Gzip para comprimir archivos y reducir el tiempo de carga del sitio.
Imágenes
Optimiza las imágenes mediante técnicas de compresión sin pérdida y especificando dimensiones para evitar tiempos de carga innecesariamente largos.
JavaScript y CSS
Minimiza y combina archivos JavaScript y CSS para reducir el número de solicitudes HTTP y aumentar la velocidad de carga del sitio. Herramientas como JSCompress y CSS Minifier pueden ser útiles.
SEO On-Page
Meta descripciones y títulos, crea meta descripciones y títulos únicos y atractivos para cada página, incorporando palabras clave relevantes para mejorar la visibilidad en los motores de búsqueda.
URLs amigables para SEO
Utiliza URLs estructuradas de manera lógica y que incorporen palabras clave relevantes para facilitar la indexación por parte de los motores de búsqueda.
Contenido de calidad
Asegúrate de crear contenido relevante, único y de alta calidad, que satisfaga las necesidades e interrogantes de tu audiencia objetivo. Aquí tienes algunos libros de marketing de contenidos que te pueden interesar.
Optimización para dispositivos móviles
Diseño responsivo, implementa un diseño responsivo que asegure una óptima visualización y usabilidad en diversos dispositivos, incluyendo móviles y tablets.
Velocidad de carga en móviles
Optimiza la velocidad de carga para usuarios móviles, teniendo en cuenta que una, según en el sector donde estés, gran parte del tráfico web puede provenir de estos dispositivos.
Análisis y mejora continua
Para garantizar que tu sitio web no solo alcance, sino que mantenga un alto nivel de rendimiento y visibilidad, es imprescindible adoptar una estrategia de análisis y mejora continua. A continuación, tienes dos herramientas clave, ampliamente utilizadas y cómo pueden ayudarnos a alcanzar nuestro objetivo de mejorar el rendimiento de nuestro sitio web:
Google Analytics
Seguimiento del comportamiento del usuario: Google Analytics permite rastrear y analizar el comportamiento de los visitantes en tu sitio web. Puedes obtener insights sobre las páginas más visitadas, el tiempo que los usuarios pasan en tu sitio, y los caminos que siguen durante su visita.
Análisis de tráfico web: Obtén información detallada sobre las fuentes de tráfico, lo que te permitirá identificar qué canales (orgánicos, pagados, referencias, etc.) están generando más visitas y conversiones.
Objetivos y conversiones: Configura objetivos específicos para rastrear conversiones y entender mejor cómo los usuarios interactúan con los elementos clave de tu sitio, como formularios de contacto o páginas de productos.
Google Search Console
Monitoreo del rendimiento en las búsquedas: Google Search Console te ofrece un panorama detallado del rendimiento de tu sitio en los resultados de búsqueda de Google, incluyendo las consultas más frecuentes, la posición media de tu sitio para diferentes consultas, y mucho más.
- Inspección de URL y rastreo: Esta herramienta te permite verificar cómo Google ve las páginas individuales de tu sitio, y te proporciona informes detallados sobre problemas de rastreo o indexación, ayudándote a resolverlos para mejorar la visibilidad de tu sitio.
- Optimización para móviles: Google Search Console también te permite verificar la usabilidad de tu sitio en dispositivos móviles, un aspecto cada vez más crucial dado el aumento constante del tráfico móvil.
Implementación y Estrategia
Acciones basadas en datos: Al utilizar estas herramientas en conjunto, puedes tomar decisiones basadas en datos reales y precisos, permitiendo una optimización continua y evitando estrategias basadas en suposiciones o intuiciones.
Adaptabilidad
En el dinámico mundo digital, es fundamental mantener una estrategia flexible y adaptable. Realizar análisis periódicos te permite ajustar tu estrategia proactivamente ante cambios en las tendencias del mercado o el comportamiento del usuario.
Feedback de usuarios
Fomenta la retroalimentación de los usuarios para identificar áreas de mejora y ajustar tu estrategia de contenido y SEO de manera correspondiente.
Para ello te puedes apoyar en:
Encuestas y Cuestionarios
- Objetivo claro: Asegúrate de tener un objetivo claro para tu encuesta. Por ejemplo, podrías querer obtener feedback sobre la usabilidad del sitio web, la calidad del contenido, etc.
- Preguntas bien estructuradas: Formula preguntas que sean claras y directas para obtener respuestas útiles.
Comentarios en el Sitio Web
- Sección de comentarios: Habilita una sección de comentarios en tu sitio web donde los usuarios puedan dejar sus opiniones sobre el contenido y la experiencia de usuario.
- Moderación: Asegúrate de moderar los comentarios para mantener un ambiente respetuoso y constructivo.
Pruebas de Usabilidad
- Grupos focales: Puedes realizar pruebas con grupos focales para obtener feedback detallado sobre diferentes aspectos de tu sitio web.
- Pruebas A/B: Implementa pruebas A/B para evaluar diferentes versiones de una página y determinar cuál ofrece una mejor experiencia de usuario.
Consejos y recomendaciones adicionales
- Gestión óptima de imágenes: Encuentra un equilibrio entre la calidad de las imágenes y su peso en términos de almacenamiento y carga.
- Mantenimiento regular del sitio web: Realiza tareas de mantenimiento regulares, como limpiezas de bases de datos, para evitar la acumulación de datos innecesarios.
- Uso prudente de widgets de redes sociales: Evalúa cuáles son realmente necesarios y considera alternativas más ligeras o estrategias de carga diferida. Debemos tener en cuenta que muy a menudo se cargan en todas las páginas y podemos estar cargando gran cantidad de código externo.
Mejorar tus resultados es una carrera de fondo
El WPO es más que una técnica; es una estrategia vital que puede elevar tu sitio web a niveles inimaginables. No solo potencia la experiencia del usuario, sino que también abre las puertas a un posicionamiento superior en las SERP, traduciéndose en más tráfico y lealtad hacia tu marca.
Recuerda, un sitio web rápido y eficiente no solo retiene a los usuarios, sino que también es muy valorado por los motores de búsqueda, brindándote mayores oportunidades de éxito. ¡No subestimes el poder del WPO!