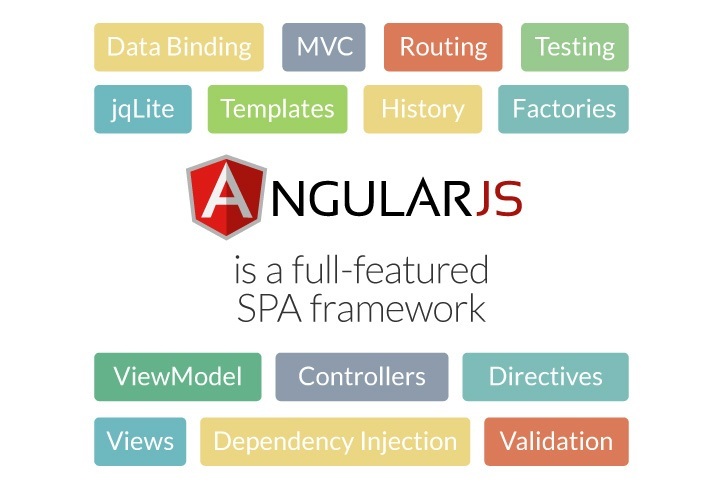
AngularJS nos permite desarrollar gran variedad de aplicaciones, aprovechando herramientas como el templating, el two-way data binding, pluralization, uso de módulos, dependency injection, etc. Las últimas revisiones inician el camino hacia la versión 2, que incorpora TypeScript.
Pieza clave en el Stack de tecnologías que planta cara a LAMP (Linux, Apache, MySQL & PHP), este framework, que encaja perfectamente con sus otros tres compañeros (MongoDB, Express & Node.js), es el encargado directo de representar y gestionar la interacción del usuario con los datos y cada vez tiene una mayor aceptación entre desarrolladores.

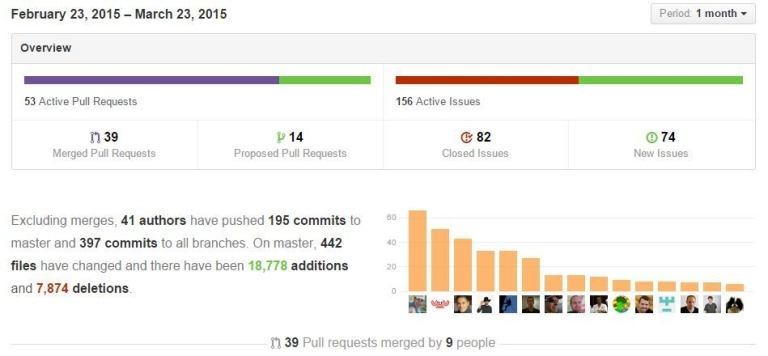
El proyecto, aunque mantenido principalmente por Google, es open source, y cuenta con numerosas contribuciones externas.

Sensaciones
Con el permiso de Ben Naddel, no he visto imagen que represente mejor los estados de ánimo de alguien programando con AngularJs. La curva inicial de aprendizaje es más pronunciada que con otras alternativas pero vale la pena. Por esa razón, vamos a dedicar este post a hacer un repaso general de los conceptos más importantes.
Los inicios
Este framework de aplicaciones web fue creado por Misko Every & Adam Abrons a mediados de 2009. Aún quedan rastros del dominio contratado en sus inicios (GetAngular.com), cuando tenían como objetivo monetizar un servicio end-to-end de almacenamiento JSON, que permitía a los diseñadores interaccionar con frontends & backends. Tiempo más tarde, decidieron liberar el código de Angular como open-source y, tras el abandono de Adam Abrons, el mantenimiento del proyecto pasó a manos de Misko y de sus compañeros en Google, Igor Minar & Vojta Jina.
Una de las victorias de AngularJs fue cuando Google compró la compañía DoubleClick, reescribiendo gran parte del código con este framework. Debido al éxito generado, tuvo gran crecimiento, tanto a nivel interno de la compañía como externo.
Angular vs jQuery
Típica duda que puede surgir a la hora de empezar un proyecto, por eso mismo mostramos una breve comparativa:
| jQuery | AngularJS | |
|---|---|---|
| Abstracts the DOM | OK | OK |
| Deferred promises | OK | OK |
| Cross-module communication | OK | OK |
| Animation support | OK | OK |
| AJAX / JSONP | OK | OK |
| Restful API | KO | OK |
| MVC Pattern | KO | OK |
| Templating | KO | OK |
| Two-way data binding | KO | OK |
| Dependency management | KO | OK |
| Localization | KO | OK |
| Community size | OK OK | OK |
| Cross-browser | OK OK | OK |
| Intuitive API | OK OK | - |
| Size | 94 Kb | 123 Kb |
Tendencia
Ante todo remarcar que cada uno tiene mucho sentido en su contexto histórico pero están basados en filosofías muy distintas:
- Alcance de jQuery:
Es una librería que ofrece una gran mejora con respecto a la manera tradicional de acceder directamente al DOM (Document Object Model) mediante javascript Vanilla. Simplifica la interacción con los distintos navegadores, encargándose de gestionar internamente las diferencias en cada caso. Permite gestionar elementos del DOM, accediendo a través de sus propiedades. Su simplicidad, potencia y el haber aparecido en el momento indicado, le han brindado un gran apoyo de la comunidad, convirtiéndose en el “estándar”.
- Alcance de Angular:
Por otro lado, Angular es un *framework* de aplicaciones web y, por ello, marca una serie de normas y hábitos en programación, utilizando el archiconocido patrón MVC (Modelo-Vista-Controlador) e introduciendo otros patrones de diseño de *software*. A diferencia de jQuery, está basado en "vistas" ligadas a modelos de datos. Esta separación de conceptos, y la posibilidad que ofrece de extender HTML creando componentes propios, permite reforzar la idea **semántica** dentro de la aplicación, generando un código más entendible.jQLite
Subconjunto de jQuery utilizado internamente por Angular para acceder al DOM. Siempre se recomienda tratar de realizar los proyectos basados en Angular, sin llegar a incluir jQuery o, al menos, no sin conocer antes “the Angular’s way”, pero, en el mundo real, a veces es complicado ser tan purista. Para estos casos, el truco está en cargar jQuery antes que Angular, de esta manera no se cargará jQLite y tendrás pleno acceso a la funcionalidad de jQuery. Úsalo con moderación, solo cuando sea realmente necesario y no te dé pereza intentar solucionar primero el problema sin llegar a estos extremos ;-).
¿Llega un nuevo estándar?
Aunque inicialmente puede pensarse en Angular como un framework orientado exclusivamente a SPAs (Single Page Application), no es del todo cierto. Como podemos ver en la siguiente imagen, el componente más útil para esto es el Routing, pero es solo una pequeña pieza del puzzle. 
[code]
[/code]
Podría ofrecer cualquier tipo de funcionalidad, como cargar información referente a “myVar1” de manera remota y mostrarla con un formato determinado. Otra posible razón de peso podría ser el uso casi obligatorio de ciertas best practices. En general, el equipo de AngularJs se ha esforzado bastante en obligarnos a adoptar ciertos patrones de diseño, como la inyección de dependencias, reutilización de funcionalidades (módulos), etc., alejándonos del spaghetti code en la medida de lo posible. Y por último… porque lo está petando y nunca está de más estar al día :-)
Ejemplo sencillo de código utilizando jQuery:
Ejemplo equivalente de código con AngularJs:
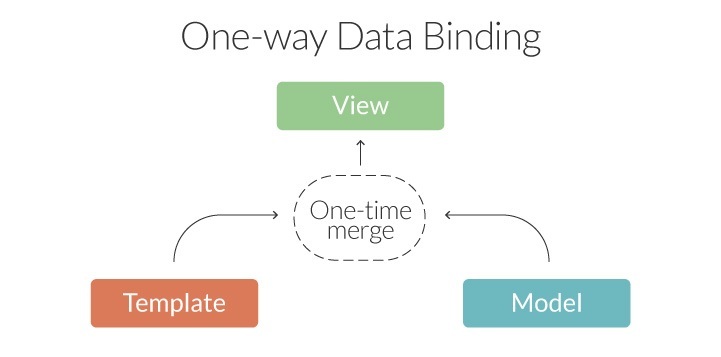
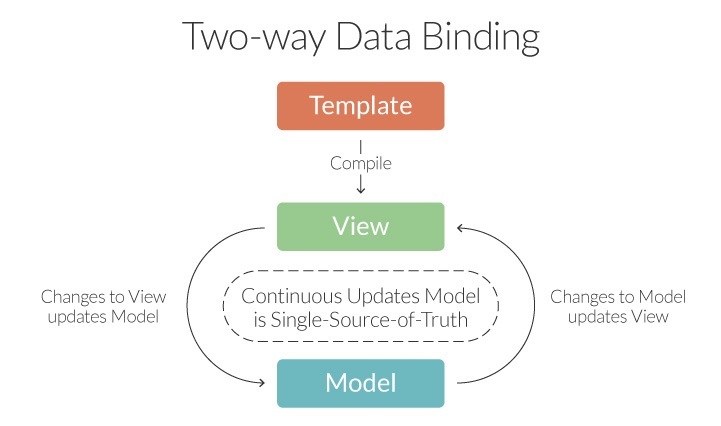
En qué consiste el data-binding
Del One-way data binding: Método tradicional en el que obtenemos la información del modelo y generamos la vista volcando esta en el template.

Al Two-way data binding: Sincronización bidireccional entre vista y modelo, es decir, las actualizaciones en el modelo producen actualizaciones en las vistas de manera automática y viceversa.

Versiones y compatibilidad
Tienen la mala costumbre de aplicar mejoras sin mantener totalmente la retro-compatibilidad, así que, en el caso de querer reaprovechar código para la última versión disponible, es probable que tengamos que darle un repaso y añadir algunos ajustes. En lo referido a compatibilidad a navegadores, hasta la versión 1.2, dan soporte a los llamados “Class A” (Chrome, Firefox, Safari, iOS, Android & IE8+). Por encima de esta versión, con buen criterio, han descartado IE8.
1.2
Hasta hace muy poco, era el estándar de facto. Sin embargo, poco a poco se verá desplazada por la flamante versión que ha salido con fuerza (v.1.3). Uno de los mayores inconvenientes que tiene son las rutas, que deben estar configuradas al inicio de la aplicación (aunque se puede salvar con dificultades).
1.3
Lleva pocos meses fuera pero trae suficientes mejoras en temas de rendimiento y debugging como para querer ser adoptada de cara a proyectos nuevos.
Su adopción se está extendiendo a medida que se van portando los principales módulos. Esta versión permite una configuración más a bajo nivel a la hora de decidir los data-binding, gracias a los ng-model-options (updateOn, debounce) o a los one-time bindings, por ejemplo, permitiendo tener modelos que sólo se actualizan la primera vez, reduciendo el número de watchers implicados en cada ciclo.
1.4
Actualmente se puede descargar la beta 6 desde la página oficial. Incluye mejoras a nivel de router, permitiendo configurar rutas de manera dinámica. También ofrece novedades a nivel l18N, validación de formularios, etc.
2.0
Hace pocos días pude ver en Twitter como se hablaba de las últimas novedades confirmadas en la hoja de ruta de cara a la versión 2.0 (aún en Alpha preview). Después de una extraña colaboración entre Microsoft & Angular, Jonathan Turner, program manager del TypeScript team de MS, confirmaba que Angular 2 va a incorporar TypeScript, anhelado por los programadores que vienen de otros lenguajes más fuertemente “tipados”.

Testeabilidad
Respecto a otras alternativas, Angularjs proporciona, con todos los ejemplos que aparecen en su página web, la versión correspondiente para poder testearlo. Además, utiliza un potente framework (Protractor) que permite testear end-to-end las aplicaciones, haciéndola correr en un navegador real, automatizando las interacciones.
Puntos débiles
Documentación
A pesar de que su página oficial incluye un buen ejemplo de cómo empezar, casi siempre hay que acabar navegando por stackoverflow para encontrar una posible solución a las dudas que van surgiendo.
Debugging

Siempre ha dado dificultades pero, por lo que parece, en está última versión han tenido en cuenta las críticas recibidas y han tomado cartas en el asunto, incorporando angular-hint, un conjunto de módulos encargados de mostrar advertencias a los desarrolladores y facilitar el trabajo.
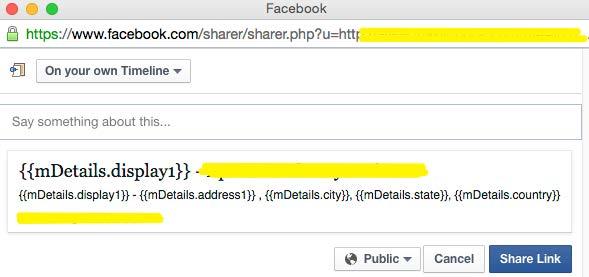
SEO (Search Engine Optimization)
Podemos afirmar, sin miedo a equivocarnos, que este es el peor aspecto de las aplicaciones basadas principalmente en Ajax, puesto que, a pesar de lo anunciado durante el año pasado,

a día de hoy, los crawlers de Google no son capaces de ejecutar javascript en su totalidad (aunque hay rumores de todo tipo) y otros aún están más retrasados (Fb, Twitter ejem, ejem…).
Este problema ocasiona que las webs que siguen este camino luego no sean indexadas correctamente en los resultados de búsqueda de Google, ya que los crawlers no son capaces de interpretar los datos.
Ejemplo de mala indexación:

Este tipo de problemas tiene, como mínimo, un par de posibles soluciones:
- utilizar algún módulo open source, dependiendo del servidor web que se utilice, tienes varias opciones:
https://www.npmjs.com/package/node-ajax-seo
https://www.npmjs.com/package/node-ajax-snapshot
https://github.com/prerender/prerender (también tiene versión open source).
- contratar un servicio de pago, como por ejemplo prerender.io o seo4ajax, para que genere las páginas estáticas de tus páginas con Ajax.
Conclusiones
No es indispensable para todo tipo de proyectos pero establece unas reglas de juego bien definidas, obligando a hacer uso de una programación más estructurada, algo que considero bastante necesario en lenguajes como javascript. Esto permite mejorar la calidad del código y los hábitos de programación.
Desde mi punto de vista, estrecha la distancia entre fronts y backends, los dos perfiles típicos en desarrollo web, creando un concepto mucho más centrado en la lógica del lado del cliente.
Ejemplos

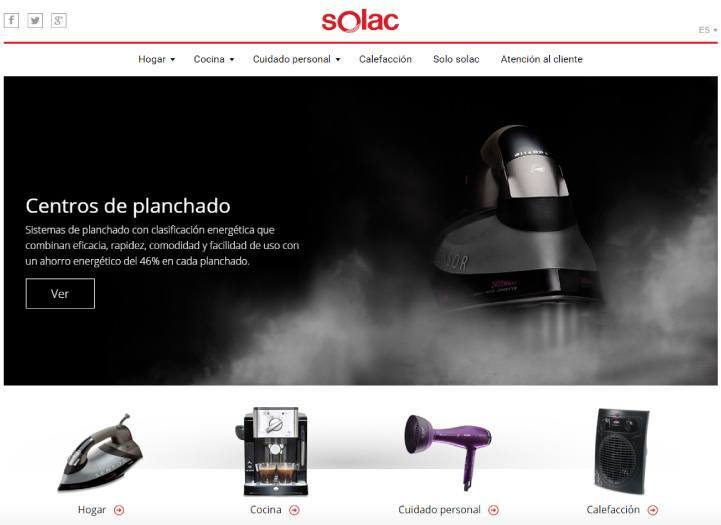
Solac

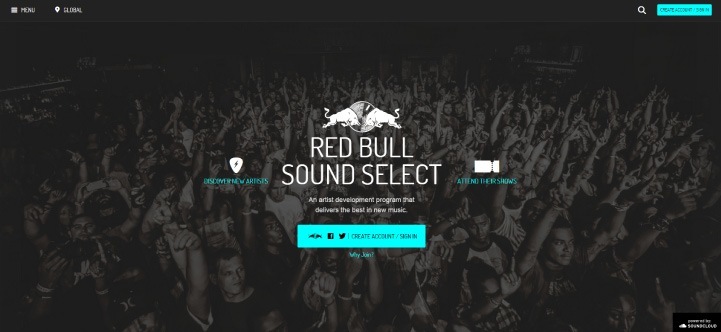
Red Bull Sound Select

Referencias:
https://angularjs.org/
http://www.ng-conf.org/
http://googlewebmastercentral.blogspot.com.es/2014/05/understanding-web-pages-better.html
http://www.reddit.com/r/angularjs/
https://news.ycombinator.com/item?id=6630156
http://angularjs.blogspot.com.es/2014/12/planning-angular-14.html
http://leoasis.github.io/posts/2014/10/28/think-twice-or-thrice-before-using-angular/
https://docs.angularjs.org/guide/databinding
https://docs.angularjs.org/tutorial/step_04
http://blogs.msdn.com/b/typescript/archive/2015/03/05/angular-2-0-built-on-typescript.aspx