Et expliquem què és el WPO o Web Performance Optimization i com aplicar-lo per millorar el teu lloc web.
Si busques potenciar el teu lloc web fins a aconseguir un rendiment òptim, llavors ets al lloc indicat, anem a ajudar a donar llum a una forma molt interessant de poder beneficiar el teu negoci en línia.
WPO, que es tradueix com a Web Performance Optimization, són un conjunt d’estratègies que ens ajuden a millorar la velocitat i eficiència d’un lloc web. Això no només garanteix una millor experiència per a l’usuari, sinó que també pot ajudar a millorar la teva posició en les SERP (pàgines de resultats de motors de cerca).
Què és el WPO i què pot fer per la teva pàgina?
El WPO és un potent aliat que treballa incansablement perquè el teu lloc web carregui a la velocitat del llampec, alguna cosa de la qual hem parlat en tractar el concepte de Headless cms millorant considerablement l’experiència de l’usuari. En submergir-te en el món del WPO, aconseguiràs:
- Temps de càrrega més ràpids: Facilitant la cerca ràpida d’informació pels usuaris.
- Reducció del temps de càrrega de la pàgina: Optimitzant el temps que l’usuari triga a arribar al seu destí dins de la teva pàgina.
- Millora de l’experiència de l’usuari: Permetent una navegació fluïda i ràpida.
Començant amb WPO a la teva pàgina web
Per donar els teus primers passos en WPO, és essencial entendre els fonaments bàsics. Aquí et presentem algunes suggeriments per començar:
Ús d’etiquetes de títol i meta descripcions adequades: Són essencials per a una bona estratègia SEO.
Optimització d’imatges i vídeos: Assegura’t que siguin d’alta qualitat però ben comprimits per no afectar el temps de càrrega. Avui en dia tens formats de compressió d’imatge de nova generació com Webp o Avif que et seran d’ajuda

Etiquetes i paraules clau rellevants: Han d’estar relacionades amb el teu producte o servei i ben integrades en el contingut del teu lloc.
Components fonamentals del WPO
Hosting adequat: La elecció de l’allotjament pot influir significativament en la velocitat de càrrega i la disponibilitat del lloc.
CDN (Content Delivery Network): Una xarxa de servidors distribuïts geogràficament que accelera la càrrega d’un lloc web reduint la distància física entre el servidor i l’usuari.
Optimització per a dispositius mòbils: Atès que una part significativa del trànsit web prové de telèfons intel·ligents i tauletes, és vital assegurar-se que l’experiència de l’usuari en aquests dispositius sigui òptima.
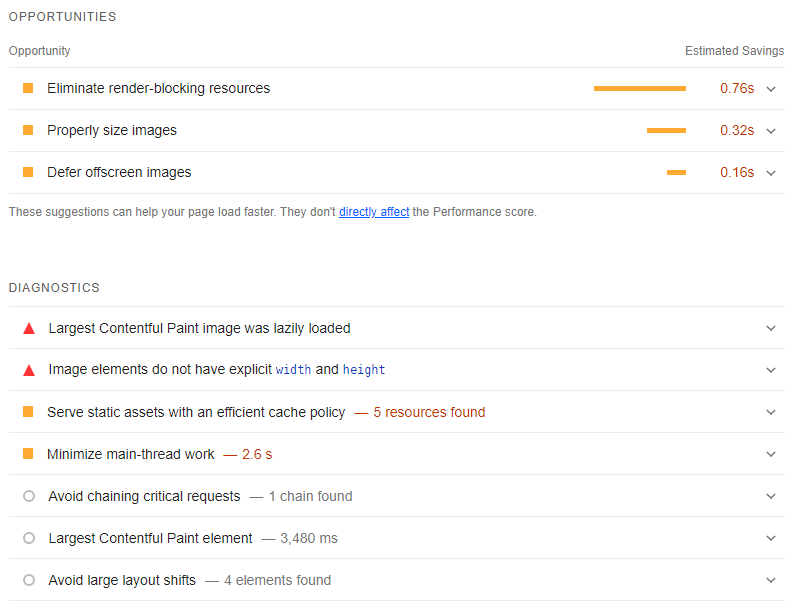
Eines de mesura del rendiment: Com ”Lighthouse” de Google, que ofereix mètriques detallades sobre el rendiment d’una pàgina web. Pot oferir mètriques sobre el Cumulative Layout Shift (CLS) i altres aspectes del rendiment que són fonamentals per comprendre l’experiència de l’usuari.

Consells per optimitzar el teu lloc web amb WPO
Minimització del codi
La simplificació del codi pot ajudar a augmentar la velocitat de càrrega i millorar el rendiment general. Coneguda també com a minificació, és una tècnica que s’utilitza per eliminar tots els caràcters innecessaris del codi font sense canviar la seva funcionalitat. Això inclou l’eliminació d’espais, salts de línia i comentaris, així com el canvi de nom de variables i funcions amb noms més curts. Vegem com pots dur a terme aquest procés per millorar substancialment la velocitat i rendiment del teu lloc web.
Per a JavaScript
- UglifyJS: Aquesta és una de les eines més populars i utilitzades a la indústria. Et permet minimitzar el teu codi JavaScript, reduint el seu tamany i, per tant, el temps de càrrega del teu lloc web.
- Google Closure Compiler: És una eina que no només minimitza el teu JavaScript sinó que també realitza millores en el codi, fent que la teva aplicació web funcioni de manera més ràpida i eficient.
Per a WordPress
- Autoptimize: És un connector per a WordPress que pot ajudar-te a optimitzar i minimitzar els fitxers CSS, JavaScript i HTML del teu lloc web, a més d’oferir altres funcions útils per millorar la velocitat del teu lloc web.
- WP Super Minify: Aquest connector compacta i combina fitxers de JavaScript i CSS per reduir el temps de càrrega de la teva pàgina. És fàcil d’utilitzar i pot ser una addició valuosa en la teva estratègia WPO.
- W3 Total Cache: A més de ser un excel·lent connector de memòria cau, ofereix funcions de minimització pels teus fitxers CSS, JavaScript i HTML.
Tècniques addicionals
- Incrustació de CSS i JavaScript: Aquesta tècnica implica incrustar CSS i JavaScript directament a l’HTML, reduint així les sol·licituds HTTP que cal realitzar per carregar una pàgina. Però tingues cura, fer servir aquesta tècnica en excés podria tenir un efecte contrari, és un art trobar l’equilibri perfecte.
- Async i Defer: Fer servir els atributs ‘async’ i ‘defer’ permet controlar com es carreguen els scripts a la teva pàgina, evitant així que el renderitzat de la pàgina es bloquegi mentre es carreguen aquests recursos.
Ús de xarxes de lliurament de contingut (CDN). Com implementar-ho
Una Xarxa de Lliurament de Contingut (CDN) és un grup de servidors distribuïts geogràficament que treballen junts per proporcionar una entrega ràpida de contingut d’Internet. En utilitzar una CDN, els fitxers estàtics del teu lloc web (com ara imatges, CSS i JavaScript) es guarden en diversos servidors situats en diferents parts del món, assegurant que els usuaris rebin contingut des de la ubicació més propera possible, cosa que accelera significativament els temps de càrrega del teu lloc web.
Investiga i selecciona un proveïdor de CDN: Hi ha diversos proveïdors de CDN disponibles al mercat, cadascun amb les seves característiques i preus. Fes una investigació detinguda per triar el que més et convingui.
Aquí tens algunes possibilitats:
- Cloudflare: És una de les CDN més populars i fàcils d’utilitzar. Ofereix una varietat d’eines addicionals per millorar la seguretat i el rendiment del lloc web. Té una oferta gratuïta bàsica que pot ser suficient per a llocs web petits.

- Akamai: Una solució robusta i provada en el temps que és utilitzada per grans corporacions. Ofereix una àmplia gamma de serveis, incloent solucions de seguretat avançada.
- Amazon CloudFront: És el servei CDN d’Amazon Web Services (AWS). S’integra molt bé amb altres serveis d’AWS i ofereix una xarxa global de servidors per a una ràpida entrega de contingut.
- Fastly: És conegut per la seva alta velocitat i el seu enfocament en llocs web dinàmics, oferint baixa latència i una ràpida purga de memòria cau.
Integració amb el teu lloc web
Un cop hagis seleccionat el proveïdor, recolza’t en les instruccions específiques que ofereixen per integrar la CDN al teu lloc web. En general, això implicarà canviar algunes configuracions DNS i, possiblement, instal·lar un connector si estàs utilitzant WordPress.
- Pujada de contingut: Puja el teu contingut estàtic a la CDN. Aquest procés sovint és automàtic i està gestionat per la mateixa CDN, la qual pren els fitxers del teu servidor original i els distribueix a la seva xarxa de servidors.
- Proves i monitorització: Un cop implementada la CDN, és vital monitorar el rendiment del lloc web per assegurar-te que està funcionant correctament i que els temps de càrrega han millorat.
Optimització per a Publicitat Online i SEO
En l’era digital contemporània, és fonamental que el teu lloc web no només estigui optimitzat des del punt de vista tècnic, sinó també en termes de contingut i estructura, per garantir una classificació favorable als motors de cerca i facilitar estratègies efectives de publicitat online. Aquí tens alguns punts clau per abordar aquest aspecte:
Optimització de fitxers i recursos
Compressió de fitxers: Utilitza eines com Gzip per comprimir fitxers i reduir el temps de càrrega del lloc.
Imatges
Optimitza les imatges mitjançant tècniques de compressió sense pèrdua i especificant dimensions per evitar temps de càrrega innecessàriament llargs.
JavaScript i CSS
Minimitza i combina fitxers JavaScript i CSS per reduir el nombre de sol·licituds HTTP i augmentar la velocitat de càrrega del lloc. Eines com JSCompress i CSS Minifier poden ser útils.
SEO On-Page
Meta descripcions i títols, crea meta descripcions i títols únics i atractius per a cada pàgina, incorporant paraules clau rellevants per millorar la visibilitat als motors de cerca.
URLs amigables per a SEO
Utilitza URLs estructurades de manera lògica i que incorporin paraules clau rellevants per facilitar la indexació pels motors de cerca.
Contingut de qualitat
Assegura’t de crear contingut rellevant, únic i de alta qualitat, que satisfaci les necessitats i interrogants de la teva audiència objectiu. Aquí tens alguns llibres de màrqueting de continguts que et poden interessar.
Optimització per a dispositius mòbils
Disseny responsiu, implementa un disseny responsiu que asseguri una òptima visualització i usabilitat en diversos dispositius, incloent mòbils i tauletes.
Velocitat de càrrega en mòbils
Optimitza la velocitat de càrrega per a usuaris mòbils, tenint en compte que, segons el sector on estiguis, una gran part del trànsit web pot provenir d’aquests dispositius.
Anàlisi i millora contínua
Per garantir que el teu lloc web no només aconsegueixi, sinó que mantingui un alt nivell de rendiment i visibilitat, és imprescindible adoptar una estratègia d’anàlisi i millora contínua. A continuació, tens dues eines clau, àmpliament utilitzades i com poden ajudar-nos a assolir el nostre objectiu de millorar el rendiment del nostre lloc web:
Google Analytics
Seguiment del comportament de l’usuari: Google Analytics permet rastrejar i analitzar el comportament dels visitants al teu lloc web. Pots obtenir insights sobre les pàgines més visitades, el temps que els usuaris passen al teu lloc, i els camins que segueixen durant la seva visita.
Anàlisi de trànsit web: Obtén informació detallada sobre les fonts de trànsit, el que et permetrà identificar quins canals (orgànics, pagats, referències, etc.) estan generant més visites i conversions.
Objectius i conversions: Configura objectius específics per rastrejar conversions i entendre millor com els usuaris interactuen amb els elements clau del teu lloc, com formularis de contacte o pàgines de productes.
Google Search Console
Monitoratge del rendiment en les cerques: Google Search Console et ofereix un panorama detallat del rendiment del teu lloc en els resultats de cerca de Google, incloent les consultes més freqüents, la posició mitjana del teu lloc per a diferents consultes, i molt més.
- Inspeccio de URL i rastreig: Aquesta eina et permet verificar com Google veu les pàgines individuals del teu lloc, i et proporciona informes detallats sobre problemes de rastreig o indexació, ajudant-te a resoldre’ls per millorar la visibilitat del teu lloc.
- Optimització per a mòbils: Google Search Console també et permet verificar la usabilitat del teu lloc en dispositius mòbils, un aspecte cada vegada més crucial donat l’augment constant del trànsit mòbil.
Implementació i Estratègia
Accions basades en dades: En utilitzar aquestes eines en conjunt, pots prendre decisions basades en dades reals i precises, permetent una optimització contínua i evitant estratègies basades en suposicions o intuïcions.
Adaptabilitat
En el dinàmic món digital, és fonamental mantenir una estratègia flexible i adaptable. Realitzar anàlisis periòdics et permet ajustar la teva estratègia proactivament davant canvis en les tendències del mercat o el comportament de l’usuari.
Feedback d’usuaris
Fomenta la retroalimentació dels usuaris per identificar àrees de millora i ajustar la teva estratègia de contingut i SEO de manera corresponent.
Per això et pots recolzar en:
Enquestes i Qüestionaris
- Objectiu clar: Assegura’t de tenir un objectiu clar per a la teva enquesta. Per exemple, podries voler obtenir feedback sobre la usabilitat del lloc web, la qualitat del contingut, etc.
- Preguntes ben estructurades: Formula preguntes que siguin clares i directes per obtenir respostes útils.
Comentaris al Lloc Web
- Secció de comentaris: Habilita una secció de comentaris al teu lloc web on els usuaris puguin deixar les seves opinions sobre el contingut i l’experiència d’usuari.
- Moderació: Assegura’t de moderar els comentaris per mantenir un ambient respectuós i constructiu.
Proves d’Usabilitat
- Grups focals: Pots realitzar proves amb grups focals per obtenir feedback detallat sobre diferents aspectes del teu lloc web.
- Proves A/B: Implementa proves A/B per avaluar diferents versions d’una pàgina i determinar quina ofereix una millor experiència d’usuari.
Consells i recomanacions addicionals
- Gestió òptima d’imatges: Troba un equilibri entre la qualitat de les imatges i el seu pes en termes d’emmagatzematge i càrrega.
- Manteniment regular del lloc web: Realitza tasques de manteniment regulars, com neteges de bases de dades, per evitar l’acumulació de dades innecessàries.
- Ús prudent de widgets de xarxes socials: Avalua quins són realment necessaris i considera alternatives més lleugeres o estratègies de càrrega diferida. Hem de tenir en compte que sovint es carreguen a totes les pàgines i podem estar carregant una gran quantitat de codi extern.
Millorar els teus resultats és una cursa de fons
El WPO és més que una tècnica; és una estratègia vital que pot elevar el teu lloc web a nivells inimaginables. No només potenciar l’experiència de l’usuari, sinó que també obre les portes a un posicionament superior en les SERP, traduint-se en més trànsit i fidelitat cap a la teva marca.
Recorda, un lloc web ràpid i eficient no només reté els usuaris, sinó que també és molt valorat pels motors de cerca, oferint-te més oportunitats d’èxit. No subestimis el poder del WPO!