El disseny per a mitjans digitals ha obert un nou camp de possibilitats i necessitats. Per això, els dissenyadors també hem d'adaptar les nostres eines.
De nou en la història de la humanitat, el suport de la comunicació està canviant. Primer va ser de la pedra al pergamí, després del pergamí al paper i d’aquest a la web. Tots aquests suports tenen en comú una cosa: són estàtics, és a dir, poden variar en mida (escala) però no en les seves proporcions quan el producte està acabat.
Ara, amb la web, el canvi va molt més enllà: no canvia el mitjà, sinó que es multiplica.
La web ens dóna la necessitat de dissenyar una mateixa peça per a tots els dispositius possibles: ordinadors de sobretaula, portàtils, tablets, iPads, phablets, mòbils grans, mòbils petits, smartwatches… Es tracta d’un disseny dinàmic i fluid, prenent com a eix central el disseny per a mòbil (mobile first).

Així doncs, si ha canviat tant el tipus de treball, hem de seguir utilitzant les mateixes eines? Dibuixem amb llapis de grafit a les pantalles dels ordinadors? La resposta és lògica… La necessitat del disseny web ha envaït la xarxa de eines i nous softwares per a dissenyadors i volem presentar-vos alguns que esperem us ajudin a l’hora d’afrontar nous projectes web, des del sketching fins al codi:
WIREFRAMING
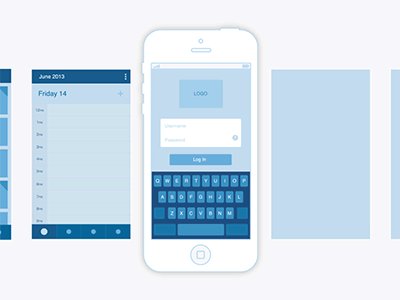
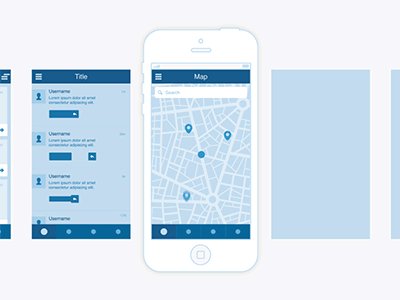
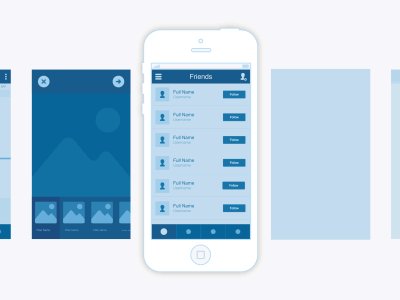
El wireframing és el procés en el qual es bossetja l’estructura de la web o App (la llibreta de bocetos de tota la vida) i en el qual es defineix la experiència de l’usuari o UX. El suport sobre el qual dissenyem web és digital i modular, per la qual cosa una graella ens seria de gran utilitat. La gent de Marvel ens posa algunes eines a la nostra disposició.
També tenim aquestes quadriculats en format llibreta:

I utensilis amb alguns dels icones més utilitzats o regles per mesurar en píxels:
PIXEL PERFECT
Un cop tenim l’esquema i la idea de la interfície web, necessitem donar-li la interfície gràfica o UI. Per això apareixen nous softwares i eines molt més especialitzades que els eterns Photoshop i Illustrator del pack Adobe.
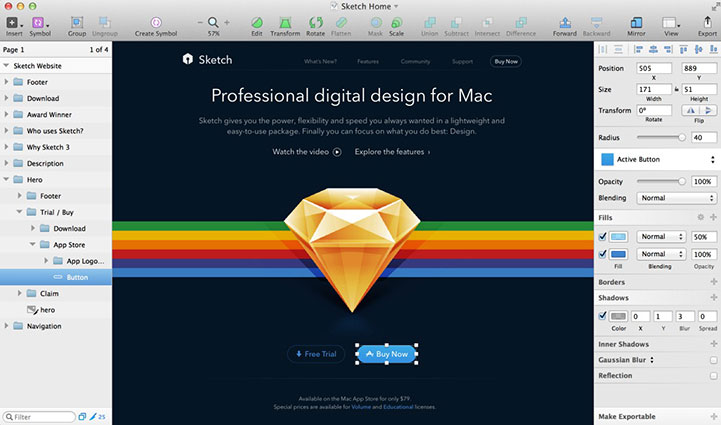
SKETCH 3.0
Sketch és el més semblant a Illustrator que podem trobar, però enfocat al disseny web. Gràcies a això s’ha fet un lloc ja en el sector amb infinitat d’usuaris i de recursos fàcilment accessibles amb només buscar a Google. Alguns dels seus punts forts són: comoditat a l’hora d’exportar assets i estils web, regles de mesura molt útils i el seu sistema de taules de treball on els valors no són dinA3 o dinA4, sinó mesures web o de dispositius com l’iPhone 6. La seva debilitat: només funciona per a Apple, i no tenen intenció de llançar una versió Windows.

MACAW
Macaw és un programa de disseny per a web bastant intuïtiu, molt inspirat en la interfície d’Adobe. Tot i que la gran característica d’aquest software és que ens permet dissenyar en múltiples formats alhora, modificant la nostra taula de treball, el contingut que hi ha en ella també es mou a la nostra voluntat a través d’un sistema de columnes molt semblant als sistemes de programació en codi. A més, dissenyem mitjançant un inspector que ens tradueix el disseny a llenguatge CSS/HTML i ens permet exportar el codi fàcilment.

UX Pin
UX Pin parteix d’un software per a wireframes senzills que ha evolucionat i desenvolupat també un sistema de disseny, fins i tot per muntar prototips bastant complexos sense necessitat de codi. A diferència dels altres, és una eina online, per la qual cosa és indiferent l’ordinador que utilitzem.
Alguna cosa molt útil i particular d’aquest programa és el seu sistema de plantilles (mòduls de contingut molt comuns, com ara mapes, calendari…) els quals podem arrossegar al nostre llenç i adaptar al nostre disseny web. També és molt interessant la col·lecció d’ebooks gratuïts que ens ofereixen al seu blog.

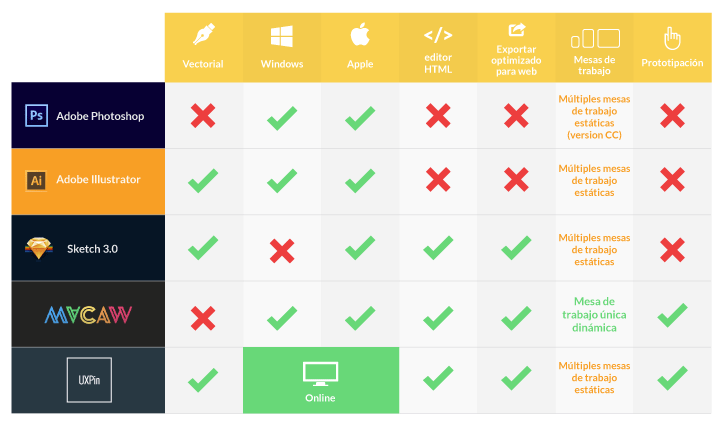
Encara que puguis utilitzar sempre la mateixa eina, cada una funciona a ple rendiment segons el tipus de projecte web. Amb aquest gràfic podeu analitzar quin és el més convenient per a vosaltres:

PROTOTIPATGE
Finalment, quan ja tenim el nostre disseny web acabat, queda comprovar com funciona tot junt: l’estructura que vam decidir al principi juntament amb el disseny gràfic que hem aplicat. Macaw i Pixate ja tenen un sistema propi de prototipatge, però si venim de Sketch (o de Photoshop o Illustrator), tenim algunes eines per a aquesta funció.
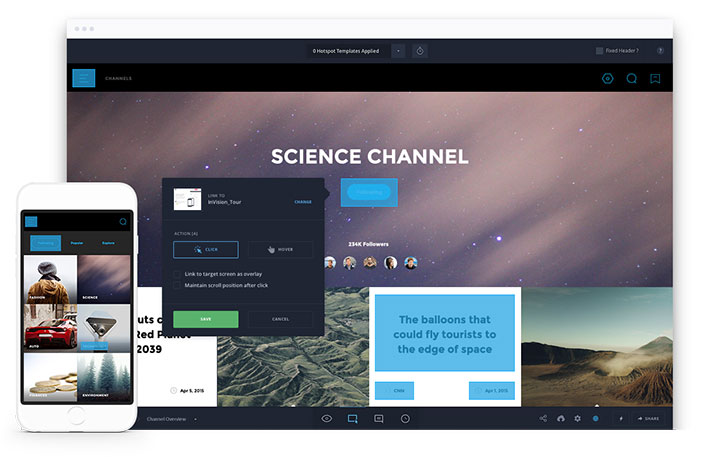
INVISION
InVision ens permet crear prototips amb una experiència d’ús pràcticament igual a la que tenim en ment per al nostre projecte. Podem enllaçar pàgines entre elles (inclús amb animacions), tenir prototips multiplataforma, compartir els projectes web amb l’equip i apuntar feedbacks sobre això, sincronitzar els fitxers pujats perquè si els modifiquem s’actualitzin sols, i descarregar el nostre disseny en forma d’App en qualsevol mòbil o simplement a través d’un enllaç. Una aposta segura per ensenyar el teu disseny tal com l’has pensat.

MARVELAPP
Marvelapp és pràcticament igual que InVision, però amb algunes limitacions tècniques. Això sí, té una gran avantatge: mentre que en InVision només pots tenir 3 prototips a la seva versió gratuïta, el nombre de projectes en Marvelapp és IL·LIMITAT. Una eina indispensable per a freelances.
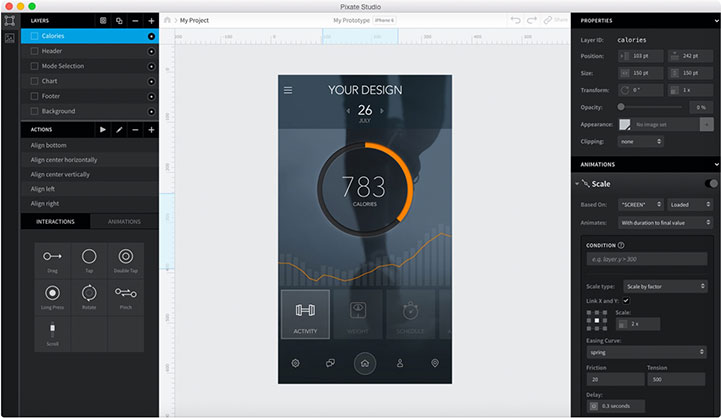
PIXATE (Aplicacions Natives)
Pixate té la mateixa filosofia de treball que les dues eines anteriors. La diferència és que és un software de descàrrega i totalment gratuït. La seva gran avantatge és que instal·lem una App al nostre mòbil i podem veure els canvis en els prototips web en temps real, no cal anar descarregant versions i versions. Té un sistema de transicions i animacions que ens permet muntar prototips fins a l’últim detall, fins i tot afegint vídeos als nostres dissenys (cal dir que s’han unit a Google i per alguna cosa serà…) i tot això sense tocar ni una línia de codi, però amb un entorn molt semblant al dels developers.

TOT EN UN
Després de totes aquestes alternatives, i de veure com Adobe abandonava Fireworks en la seva última actualització de software, tothom s’olorava que estaven amb algun projecte gran… i així ha resultat. Encara no sabem tot, però sembla ser que Adobe té llest un software molt avançat per al disseny web: Adobe Comet. Taules de treball intel·ligents, cercadors d’imatges integrats en la interfície… i esperant com vosaltres l’eina definitiva!