Dissenyar seguint el pensament mobile first és un repte però també una necessitat davant el canvi de paradigma que estem vivint en la forma d'accés a la informació.
Aquest 2015 es produeix un gran canvi, si el trànsit de mòbils any rere any s’ha anat disparant fins a superar les visites des de l’ordinador de sobretaula en molts sitis web, l’ús del cercador Google també serà superior des de mòbils.
L’imparable ús de dispositius mòbils, a través d’aquests anys, ha obligat a creadors de contingut, desenvolupadors i dissenyadors a un canvi de mentalitat a favor d’una filosofia coneguda com Mobile first.
Canvi de paradigma
Mobile first no deixa de ser una metodologia senzilla, utilitzant el sentit comú. Si els usuaris es mouen per accedir al contingut, els creadors d’experiències digitals també han de ser capaços d’acompanyar-los creant experiències adequades a les característiques dels nous dispositius que utilitzen.
Creciment any rere any
En aquest gràfic de Gartner publicat per Emarketer es pot veure clarament com el trànsit de dades des de mòbils creix any rere any.

Adaptant-nos a la nova realitat
Encara que la teoria sembli senzilla, un dels grans problemes que ens podem trobar a l’hora d’implementar aquesta filosofia és sortir de la zona de confort. També ens podem trobar amb un problema logístic, els creadors, en treballar en un ordinador de sobretaula, obliden que el que estan veient no és el que realment espera ni utilitza el nostre usuari actual.
Lluitant contra aquesta dificultat, diaris com el famós New York Times, van obligar durant una setmana a totes les persones involucrades en la seva creació a accedir des de dispositius mòbils.
Els usuaris primer
La recerca per empatitzar amb el lector sempre passarà per posar-nos a la seva pell per conèixer, de primera mà, quins són els majors problemes amb els quals es poden trobar.
Perquè dissenyar mobile first és, potser, l’últim pas que li quedava al disseny d’interfícies. Si a l’inici, en venir la gran part dels professionals del món “paper”, el disseny jugava, majoritàriament, amb formats molt tancats i estàtics en la majoria d’ocasions, dissenyar per a web va suposar un primer salt al buit que moltes persones interpretaven, i interpreten encara, com una mera traslació, quan era gairebé impossible per les diferències tècniques (com poden ser els colors llum o les múltiples resolucions).
El mòbil com a filosofia va molt més enllà d’un simple aparell. Busquem adaptar la informació a dispositius tan heterogenis com una televisió o un mòbil utilitzant una mateixa base gràfica.
La solució passa per tornar a pensar la forma de treballar i de dissenyar, sense la seguretat de la mida estàtica, i passar a una flexibilitat total, sempre a la recerca de la millor experiència d’usuari en cada situació i resolució. Perquè, al final, és per a ell per a qui desenvolupem el nostre treball. L’usuari o consumidor sempre és el centre i la raó de ser.
Alguna cosa que té molt clar un dels gurus, del “disseny que s’adapta”, Ethan Marcotte en el seu llibre ”Disseny web adaptable“.

El gran canvi en la forma d’accedir a la informació
Des de l’aparició d’Internet és, potser, el canvi més gran que s’ha produït en el sector. Els smartphones no deixen de ser un eix més del tot poderós Internet de les coses. Potser el mòbil serà el futur comandament a distància de la nostra vida com ja és la segona pantalla en veure la televisió.
Tot és canvi, tot és mobilitat, com a professionals no podem abstraure’ns d’aquests processos que està vivint la societat. Grans empreses, com la centenària Kodak, un dels reis de la fotografia del segle XX, es va quedar pel camí per no adonar-se de la revolució que suposava la fotografia digital. I marques dins del mateix món mòbil, com Nokia, s’han vist superades per la velocitat dels esdeveniments.
Prioritzar per adaptar
Dissenyar per a mòbils ens dóna, a més, una avantatge addicional, la de la reflexió: quina informació és la realment important, la qual cosa ens porta a prioritzar. La idea és que els nostres usuaris puguin realitzar les tasques que desitgen facilitant l’accés als apartats més utilitzats.
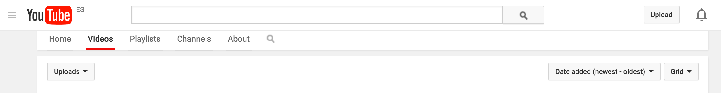
Si observem la solució gràfica d’un portal de vídeos com Youtube, es veu, de forma clara, un treball per condensar i incorporar el essencial.
Per realitzar aquesta tasca ens podem recolzar en dades objectives, com les que ens pot oferir Google Analytics, per conèixer els apartats més visitats o els fluxos d’informació que segueixen els nostres usuaris.


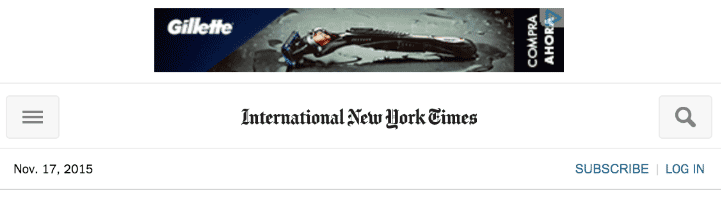
Per descomptat, els interessos influeixen i podem prioritzar informació que no seria rellevant per al lector, com pot succeir amb aquest banner a la versió mòbil del New York Times.

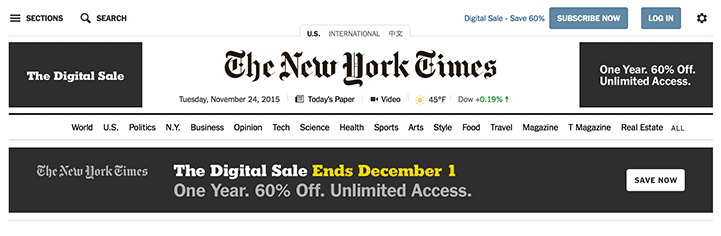
Encara que és innegable que ambdues capçaleres han realitzat un gran canvi de format en la recerca d’aquesta adaptació.

Mobilitat requereix simplicitat
L’usuari mòbil sovint té context, i sol ser més complicat que el de l’ordinador de sobretaula. A les primeres hores del matí li pot servir per informar-se mentre viatja en tren, i a les últimes el mòbil pot acompanyar com una segona pantalla a la televisió, participar en xarxes socials com Instagram a última hora de la nit o estar comprant el que li ha interessat al matí.
En tots els casos la simplicitat del disseny per a mòbils sempre serà un aspecte guanyador, fent vàlida la cita d’un dels grans arquitectes del segle passat, Mies Van der Rohe, “menys és més”.
Aprofita les possibilitats dels dispositius mòbils
Finalment, sempre hem de tenir en compte les característiques pròpies d’aquests dispositius per jugar en el nostre benefici i en el de l’usuari, mostrant informació rellevant.
La capacitat de mobilitat va íntimament lligada, per exemple, a la de geoposicionament per la qual cosa podem mostrar informació dins del context de la seva situació, oferir resultats de cerca pensats d’acord al lloc o modificar la informació: restaurants propers, temps a la localitat en la qual et trobes, situació del trànsit…
Si som capaços d’aprofitar aquestes avantatges que ens permet el dispositiu en mobilitat podrem millorar, en gran mesura, l’experiència del client.
Et quedaràs estàtic o començaràs a mobilitzar-te? Mou-te, els teus usuaris t’ho agrairan!