Lluny de discutir entre la conveniència d'optar per una app per al dispositiu mòbil o bé llançar-la des del nostre navegador mòbil, està clar que si l'únic que es farà és mostrar webviews el més senzill i ràpid és adaptar el disseny del nostre lloc web als dispositius mòbils.
En aquest article comentarem una sèrie de recomanacions per mostrar imatges i text segons la mida del dispositiu i facilitar els gestos tàctils i la visualització. Presentarem exemples de llocs web que disposen de la seva pròpia aplicació mòbil però que també resolen de forma excel·lent la visualització i interacció del seu lloc web amb el navegador.
Ens centrarem en tres eixos fonamentals: contingut, disseny i desenvolupament. No es pot fer una distinció clara entre un àmbit o un altre, ja que estan molt interconnectats, i en qualsevol plantejament intervenen els tres elements, no es poden separar, van de la mà.

1.- Models de navegació
Passar una web pensada per a una pantalla d’escriptori a una més reduïda no és una tasca senzilla. Tenim menys espai per mostrar el contingut principal i tot el que puguem estalviar en la navegació millorarà l’impacte visual de text o imatge. Podem optar per diverses solucions per resoldre el menú amb els 6 Models de navegació adaptativa per a mòbils.
2.- Elements segons el dispositiu
En referència al contingut, podem realitzar diferents presentacions o canviar elements segons el dispositiu, igual que no és el mateix una redacció d’una notícia per a ràdio o TV, o una peça d’un mitjà offline o online. El primer és conèixer bé el propòsit de la nostra comunicació, d’aquesta manera tindrem més clar el que hem de discriminar o millorar per a la nostra adaptació.
Hi ha dues estratègies bàsiques: eliminar el contingut o millorar el contingut presentant-lo de forma diferent (canviant l’ordre, substituint-lo per icones, etc.).
Eliminant contingut tindrem una representació més assequible, però no oblidem que les tasques i les navegacions més bàsiques han de ser igual de satisfactòries en els diferents entorns. Ens podem trobar amb llocs on directament no es fa res o bé es posa un enllaç per mostrar el contingut com si fos una versió d’escriptori. Aquest mètode és molt poc aconsellable i Jakob Nielsen ja ho comenta en el seu article Mobile Site vs. Full Site. D’una banda la navegació és incòmoda i, d’altra banda, si l’usuari no està acostumat a navegar per aquest lloc en la seva versió d’escriptori difícilment trobarà el que busca.
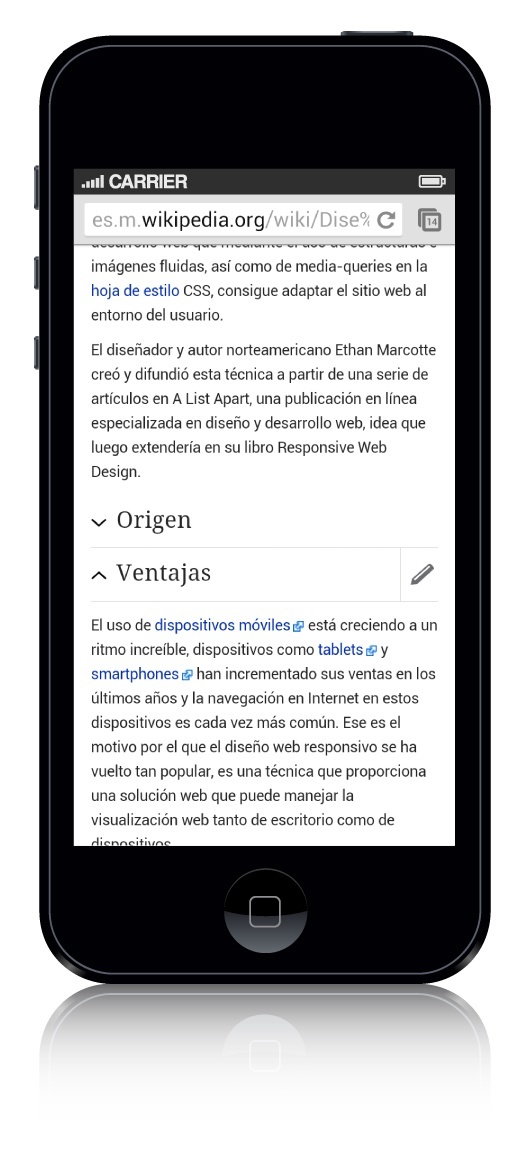
Una altra possibilitat és jugar amb la revelació de contingut, com fa de manera exquisida la Viquipèdia, que al tenir un altíssim volum d’informació en alguns dels seus articles ho mostra mitjançant pestanyes que obren la resta del contingut. Així mateix, tant en la versió d’escriptori com en la versió mòbil podem veure clarament els icones que utilitza.

És una mica frustrant trobar un lloc web que presenti una versió per a mòbil a la pàgina principal, mentre la resta de pàgines no estan adaptades. Trobem un exemple a la botiga de mòbils de Tesco. No obstant això, la part de botiga online d’alimentació és una de les més completes que puguem trobar.
3.- Imatges panoràmiques
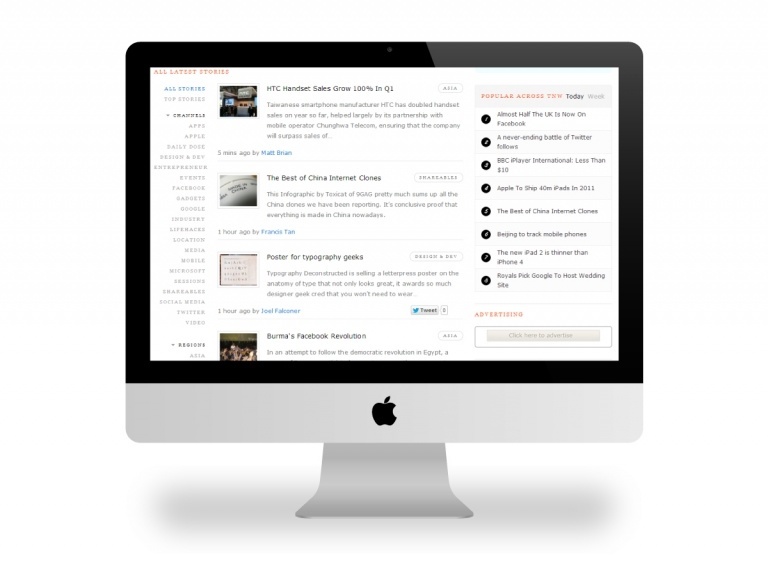
El format de les imatges ha de ser el més apaisat possible per combinar l’ús d’aquestes amb el text. Una de les principals característiques de la interacció mòbil és el ritme (scroll) vertical. Això ho podem constatar a The Next Web: fa uns anys, a principis de 2011, el disseny estava poc pensat per al consum mòbil -també és cert que no existien tants smartphones-, però si ens fixem en les imatges observem que el format quadrat no ocupa tota la pantalla del dispositiu i perdem part de la informació visual.

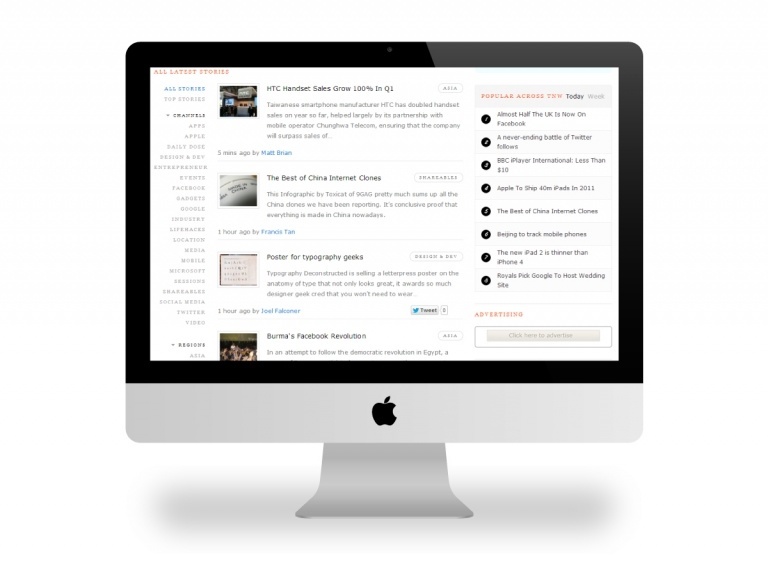
Per contra, en les versions actuals opten per un format més panoràmic per adaptar-se millor a tots els dispositius.

4.- Pes
Connectat amb el format de les imatges ens topem amb la part de desenvolupament i enquadrament. Per què utilitzar una imatge amb un tamany i pes excessiu per a les característiques de la xarxa mòbil?
Disposem de diversos sistemes per optimitzar les imatges. Un d’ells és la llibreria Picturefill, que depenent de l’amplada de la pantalla presentarà una imatge diferent. Per això necessitem canviar el nostre marcatge a l’html i disposar de les diferents imatges al servidor.
Aquesta tècnica ens permet utilitzar diferents imatges en l’àmbit de la importància dels continguts, perquè no només basta tenir imatges amb menor pes.
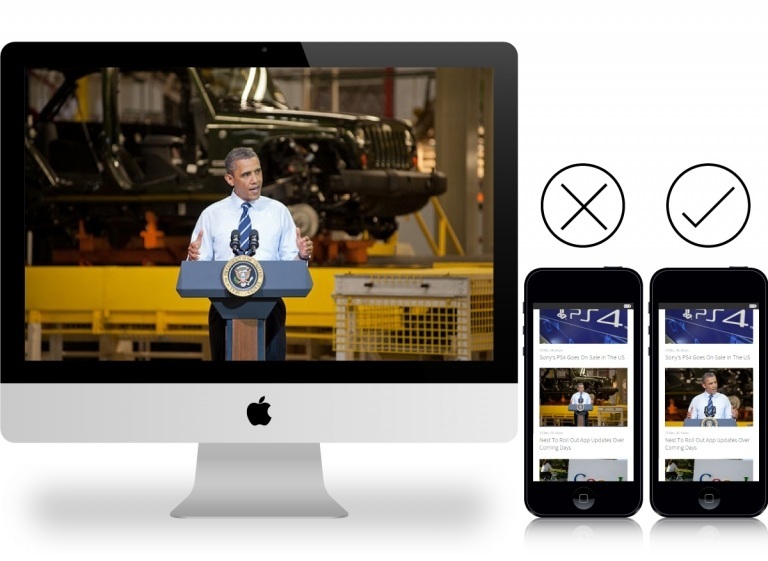
Veim un clar exemple amb la següent imatge del president Obama. La primera i la segona imatge tenen el mateix enquadrament, però en un dispositiu de pantalla reduïda tindria poc valor. Per això podem utilitzar una altra imatge que s’adapti més a les nostres intencions comunicatives.

Per fer-ho possible, a part de Picturefill, existeixen innumerables solucions. A SmashingMagazine podem trobar una bona selecció.
5.- Icones
Els icones simbolitzen informació o funcionalitat mitjançant una representació gràfica. Segons la mida de la pantalla van adquirint major importància perquè no es poden representar o ajudar amb text (en el cas que usem tooltips). A més hem de mostrar una sèrie de convencions perquè l’usuari ho entengui a la primera (llapis-editar, floppy-guardar, etc.). Els panells de gestió, sistemes operatius i aplicacions mòbils han ajudat molt al respecte.
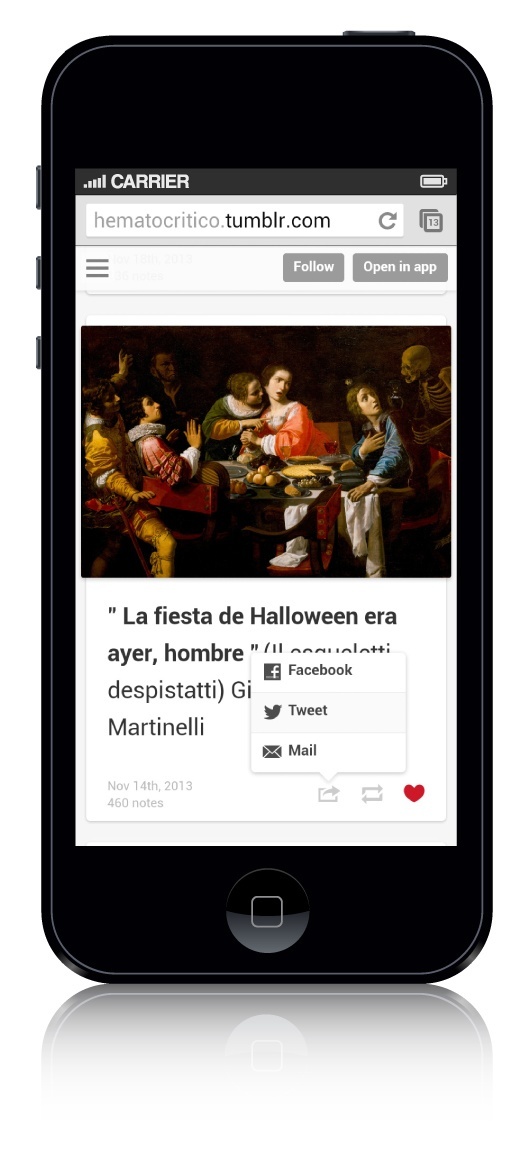
En aquest sentit, Tumblr ho maneja bastant bé. En la seva versió per a dispositius mòbils; amb data, imatge i descripció; afegeix els icones de favorits, compartir… que són algunes de les accions més utilitzades quan usem un smartphone.

Hi ha iniciatives perquè l’ús dels icones en diferents dispositius no sigui tan tedios. Disposar d’un icona en diferents mides no és la solució vàlida ja que segurament un icona amb una mida menor necessitarà un nivell de detall menor. Per això, des de Iconic s’està fent una feina descomunal per aconseguir un conjunt dels icones més utilitzats a la web moderna. Fins fa poc buscaven finançament per iniciar el projecte i l’han obtingut amb escreix.
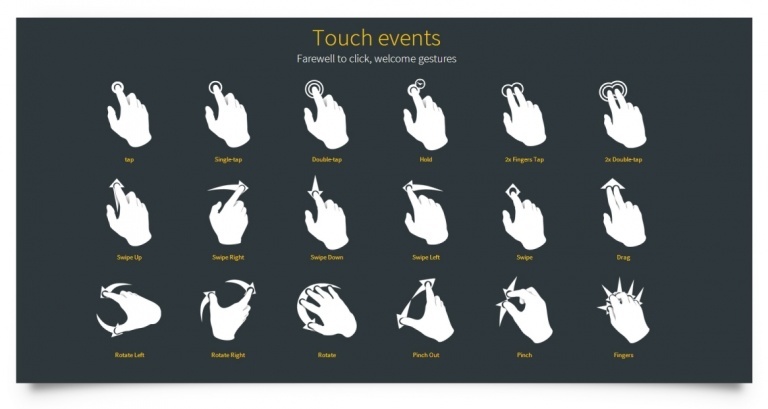
6.- Touch
En el desenvolupament no hem d’oblidar els gestos dins d’una pantalla tàctil. En presentar un contingut on predomini el text i la imatge, probablement el més comú amb el que ens trobarem, serà un slider. Una petita ajuda explicant com funciona l’scroll horitzontal servirà per al nostre propòsit.
Hi ha una infinitat de llibreries que ens ajuden amb això, i cada vegada en trobarem més. Algunes de les més conegudes són jQuery Mobile, Hammer.js, jqMobi, Zepto.
Una altra opció és utilitzar els scripts per detectar el navegador del dispositiu. Els tenim en diferents llenguatges per poder incloure’l en el nostre projecte.
Aquest procés d’adaptació de dispositius d’escriptori a dispositius mòbils genera molts canvis i els gestos s’aniran introduint a poc a poc. Les aplicacions mòbils són les que més profit estan treient als gestos de la mà, però no ens estranyarà veure com els navegadors i websites van incorporant també aquests moviments, molt similars als que podem trobar en un trackpad.

7.- Botons grans
Adaptar els formularis a la pantalla de l’usuari. Una de les accions que més realitzarà un usuari a la nostra web adaptada al mòbil serà interactuar mitjançant inputs, ja sigui per comentar un contingut que hàgim publicat, registrar-se o qualsevol tipus de conversió o lead. Ho resoldrem com en una aplicació mòbil, buscant la màxima senzillesa. En aquest cas l’input anirà sota el label del camp. Chris Coyier va realitzar aquest petit pen per facilitar la implementació dels formularis.
No ens oblidem dels botons. És cert que la tendència en els últims anys és fer els botons de submit i call to action amb un tamany notable. Tot i així, encara ens podem trobar botons minúsculs per als dispositius mòbils.
En els dispositius mòbils perdem part de la informació en omplir els formularis en mostrar-se el teclat en pantalla. Perdem part de context i l’usuari no sap realment el que està completant.
8.- Càrrega seqüenciada
Breakpoints, càrrega seqüencial de contingut i metadades per previsualitzar a Whatsapp.
Quan parlem de navegació mòbil no hem de descuidar els punts de tall. Aquests ens indiquen l’amplada de pantalla de la qual disposem per realitzar unes modificacions o altres. Podem fer servir-los, mitjançant Javascript, perquè faci unes funcionalitats determinades. Hi ha molts plugins com Breakpoints.js o Resonse.js. De la mateixa manera, també definim els breakpoints en els CSS amb els famosos media queries.
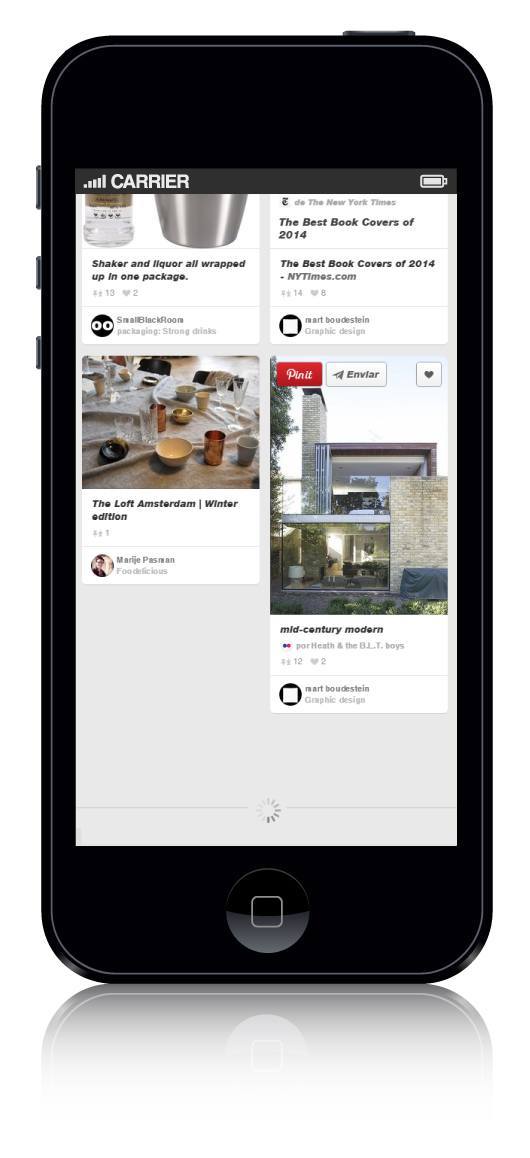
En tenir una pantalla més reduïda el contingut creix en sentit vertical d’una manera que l’scroll es fa gairebé interminable. Per a aquest tipus de casos ens pot interessar una càrrega seqüenciada.
Pinterest i molts llocs al estil aplicació (Facebook, Tumblr, Twitter…) en disposen. Com en gairebé tot, podem obtenir plugins que implementin aquesta funcionalitat: jScroll i jQuery Waypoints serien un exemple d’això.

Un dels pilars en la navegació mòbil és la facilitat de compartir contingut, sobretot a través d’aplicacions de missatgeria instantània com pot ser Whatsapp. Hem de preparar el nostre lloc web perquè amb un toc es visualitzi amb una imatge que serà més atractiva. Al blog de Miguel Àngel Acera veiem els passos per incloure aquests metadades.
9.- RESS
RESS (REsponsive Web Design Server Side Components).
Quan parlem de Disseny Adaptatiu ho fem moltes vegades des del punt de vista del costat del client. Tenim el mateix contingut representat d’una forma diferent a com es veuria en una pantalla amb mides majors. Molt poques vegades es parla de l’optimització per part del servidor i disposem de molta menys documentació.
Detectar el navegador que s’està utilitzant o si la versió del navegador suporta una sèrie de funcionalitats de HTML5/CSS3 com faríem amb Modernizr moltes vegades no és suficient. Detectar el dispositiu des del costat del client permet personalitzar més el contingut que els servidors proporcionaran.
El CEO de Bluetrain Mobile ens ho explica de forma encertada en el següent vídeo [EN].
A Creative Bloq tenim un interessant post de com introduir-se en poques hores en les tècniques RESS, sobretot treballant amb les imatges i servint una o altra segons les capacitats del dispositiu.
En aquest mateix sentit, Dave Olsen ha creat una plantilla molt bàsica que combina Detector i Moustache, on podem comprovar com serveix diferents mides, enquadraments i resolució d’imatges per a la versió d’escriptori, un mòbil de gamma alta o un mòbil de gamma baixa.

En resum, com en tot procés de canvi o adaptació, trobem diferents peces d’un trencaclosques que van configurant l’experiència i l’ús de continguts mitjançant els nostres dits polzes i índex principalment. Consideres alguna més important que una altra? Hi ha altres tècniques que utilitzis i que no hàgim comentat?