Les nostres pàgines web ja no només han de tenir bons menús, ingredients, navegació... No n'hi ha prou amb "cuinar" webs. Cal enriquir-les. I per això tenim els rich snippets. Encara que no siguis desenvolupador, et expliquem què són i com utilitzar-los.
Els rich snippets, els fragments enriquits, inclouen informació extra als resultats de cerca, a més de la descripció del contingut: un article, una recepta, un producte, opinions, breadcrumbs (les dades de situació d’un contingut dins de la web), etc.
Estem vivint en un món on el contingut visual preval sobre el textual, una imatge val més que mil paraules, internet i les xarxes socials s’omplen d’infografies de tot tipus…
Amb els fragments enriquits aconseguim, d’un sol cop d’ull, veure si la pàgina és rellevant per a nosaltres.
Actualment, hi ha tres tipus de format de marcatge:
Google, juntament amb Yahoo i Bing, van col·laborar per crear Schema.org, que està basat en el format de microdades. L’objectiu era crear un format que fos suportat per la majoria de SERP (Search engine results page). En canvi, Facebook, sempre tan seu, fa servir un format de marcatge diferent anomenat Open Graph.
Introduir fragments enriquits no vol dir que tindrem una millor posició en els SERP, vaja, que no modificarà directament el nostre SEO, però sí que canviarà l’experiència de l’usuari. El fet d’obtenir més informació rellevant sobre la seva cerca i, per tant, un major impacte visual, marcarà la diferència entre els altres resultats.
En canvi, de manera indirecta, com amb els rich snippets podem augmentar el CTR (Click-through rate), això redueix en un increment de tràfic a la nostra web, amb tot el que “SEO significa”.
Actualment, Google admet els següents tipus de contingut:
En la següent imatge, veiem les diferències entre els resultats que retornen els SERP amb i sense fragments enriquits:

A més de mostrar la foto, amb el resultat final es pot mostrar el temps total d’elaboració, el rànquing i el nombre d’usuaris que han deixat una opinió.
Com implementem els rich snippets?
Imaginem que tenim una pàgina amb el nostre receptari. En cada pàgina tenim el títol de la recepta, una imatge que la il·lustra, data de publicació, temps de cocció, ingredients i passos per a la preparació. La nostra maquetació serà semblant a la que tenim a continuació:
<div>
<h1>Crema de calabacín</h1>
<img alt="Crema de calabacín" src="crema-calabacin.jpg" />
Por María García
Publicado: November 5, 2014
Para preparar la receta de Crema de calabacín
Tiempo de preparación: 20 Minutos
Tiempo de cocinado: 10 Minutos
Comensales: 4 raciones
Ingredientes:
<ul>
<li>2 calabacines</li>
<li>1 cebolla</li>
</ul>
Instrucciones:
Ponemos a calentar unos 40gr de aceite 1 minuto a velocidad 2, 120º. Agregamos la cebolla y el puerro y sofreimos a 120º, velocidad 1 durante 3 minutos.
</div> A continuació, tenim el nostre codi amb els rich snippets aplicats. No cal modificar el nostre codi radicalment, simplement hem d’anar afegint les etiquetes que ens fan falta. A més de les etiquetes que hem afegit a l’exemple, hi ha moltes més, com la informació nutricional o el mètode de cocció. Pots veure el llistat complet aquí.
<div itemscope itemtype="http://schema.org/Recipe">
<h1 itemprop="name">Crema de calabacín</h1>
<img itemprop="photo" alt="Crema de calabacín" src="crema-calabacin.jpg" />
Por <span itemprop="author">María García</span>
Publicado: <span itemprop="datePublished">November 5, 2014</span>
<p itemprop="description">Para preparar la receta de Crema de calabacín</p>
Tiempo de preparación: <span itemprop="prepTime">20 Minutos</span>
Tiempo de cocinado: <span itemprop="cookTime">10 Minutos</span>
Comensales: <span itemprop="recipeYield">4 raciones</span>
Ingredientes:
<ul>
<li itemprop="ingredients">2 calabacines</li>
<li itemprop="ingredients">1 cebolla</li>
</ul>
Instrucciones:
<p itemprop="recipeInstructions">Ponemos a calentar unos 40gr de aceite 1 minuto a velocidad 2, 120º. Agregamos la cebolla y el puerro y sofreimos a 120º, velocidad 1 durante 3 minutos.</p>
</div> Enllaços útils:
- Validació de rich snippet
- Tipus de formats a Google
- Tipus de formats a Schema.org
- Si Google no mostra els fragments enriquits, pots consultar aquí.
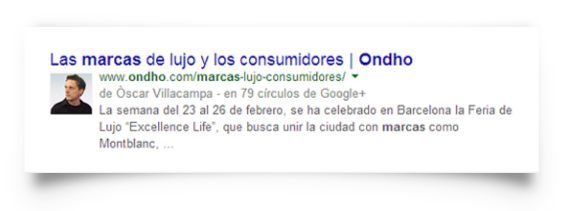
Rich snippets d’autor
S’inclou informació sobre l’autor d’un article i el nombre de cercles de Google+ en els quals aquest apareix, la qual cosa propicia una percepció més completa i de relevància.

Per incorporar l’autor als resultats de cerca, podem seguir les instruccions que trobaràs en aquest enllaç.
Trossos enriquits a Pinterest
A més dels trossos enriquits que ens serveixen per als resultats, també tenim els pins enriquits, o Pins enriquits de Pinterest, que també funcionen amb la marca de dades estructurades Schema.org, a més de l’Open Graph.
Pinterest, fins al moment, permet els següents tipus de contingut:
- Producte
- Recepta
- Pel·lícula
- Articles
- Llocs
Podem trobar informació sobre els Pins enriquits o Pins enriquits de Pinterest aquí.
I per validar els nostres Pins enriquits, Pinterest ens ofereix la següent eina.