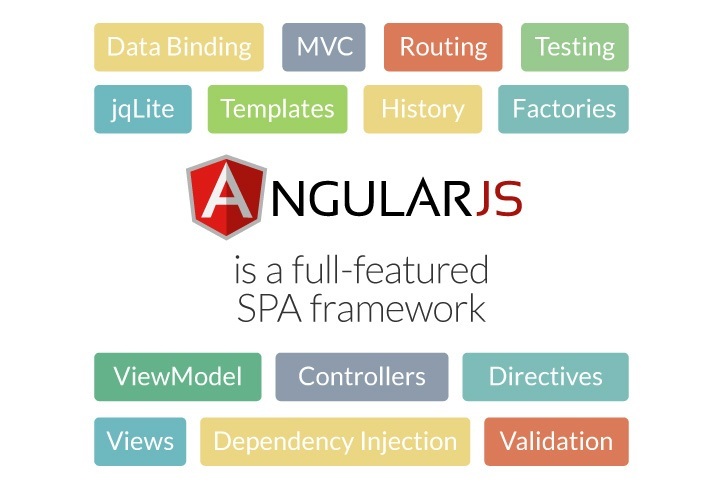
AngularJS ens permet desenvolupar una gran varietat d'aplicacions, aprofitant eines com el templating, el two-way data binding, pluralització, ús de mòduls, injecció de dependències, etc. Les últimes revisions inicien el camí cap a la versió 2, que incorpora TypeScript.
Peça clau en l’Stack de tecnologies que fa front a LAMP (Linux, Apache, MySQL & PHP), aquest framework, que encaixa perfectament amb els seus altres tres companys (MongoDB, Express & Node.js), és l’encarregat directe de representar i gestionar la interacció de l’usuari amb les dades i cada vegada té una major acceptació entre desenvolupadors.

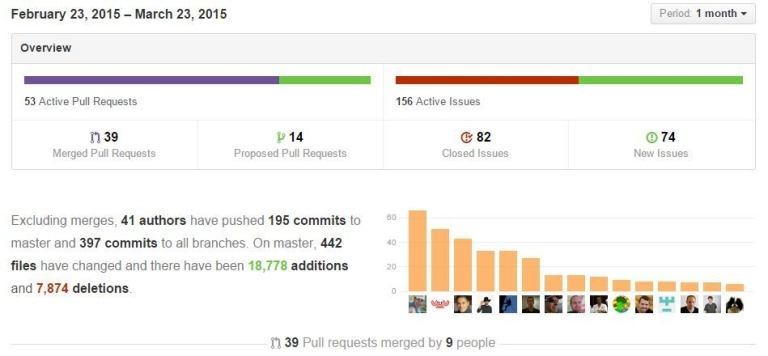
El projecte, tot i ser principalment mantingut per Google, és open source, i compta amb nombroses contribucions externes.

Sensacions
Amb el permís de Ben Naddel, no he vist cap imatge que representi millor els estats d’ànim de algú programant amb AngularJs. La corba inicial d’aprenentatge és més pronunciada que amb altres alternatives però val la pena. Per aquesta raó, dedicarem aquest post a fer una repàs general dels conceptes més importants.
Els inicis
Aquest framework d’aplicacions web va ser creat per Misko Every & Adam Abrons a mitjans de 2009. Encara queden rastres del domini contractat en els seus inicis (GetAngular.com), quan tenien com a objectiu monetitzar un servei end-to-end d’emmagatzematge JSON, que permetia als dissenyadors interactuar amb frontends & backends. Temps més tard, van decidir alliberar el codi d’Angular com open-source i, després de l’abandonament d’Adam Abrons, el manteniment del projecte va passar a mans de Misko i dels seus companys a Google, Igor Minar & Vojta Jina.
Una de les victòries d’AngularJs va ser quan Google va comprar la companyia DoubleClick, reescribint gran part del codi amb aquest framework. Degut a l’èxit generat, va tenir un gran creixement, tant a nivell intern de la companyia com extern.
Angular vs jQuery
Típica dubte que pot sorgir a l’hora d’iniciar un projecte, per això mateix mostrem una breu comparativa:
| jQuery | AngularJS | |
|---|---|---|
| Abstracts the DOM | OK | OK |
| Deferred promises | OK | OK |
| Cross-module communication | OK | OK |
| Animation support | OK | OK |
| AJAX / JSONP | OK | OK |
| Restful API | KO | OK |
| MVC Pattern | KO | OK |
| Templating | KO | OK |
| Two-way data binding | KO | OK |
| Dependency management | KO | OK |
| Localization | KO | OK |
| Community size | OK OK | OK |
| Cross-browser | OK OK | OK |
| Intuitive API | OK OK | - |
| Size | 94 Kb | 123 Kb |
Tendència
Davant de tot, cal destacar que cadascun té molt sentit en el seu context històric però estan basats en filosofies molt diferents:
- Abast de jQuery:
És una llibreria que ofereix una gran millora respecte a la manera tradicional d’accedir directament al DOM (Document Object Model) mitjançant javascript Vanilla. Simplifica la interacció amb els diferents navegadors, encarregant-se de gestionar internament les diferències en cada cas. Permet gestionar elements del DOM, accedint a través de les seves propietats. La seva simplicitat, potència i el haver aparegut en el moment indicat, li han atorgat un gran suport de la comunitat, convertint-se en l‘“estàndard”.
- Abast d’Angular:
D'altra banda, Angular és un *framework* d'aplicacions web i, per tant, marca una sèrie de normes i hàbits en programació, utilitzant el conegut patró MVC (Model-Vista-Controlador) i introduint altres patrons de disseny de *software*. A diferència de jQuery, està basat en "vistes" lligades a models de dades. Aquesta separació de conceptes, i la possibilitat que ofereix d'extendir HTML creant components propis, permet reforçar la idea **semàntica** dins de l'aplicació, generant un codi més comprensible.jQLite
Subconjunt de jQuery utilitzat internament per Angular per accedir al DOM. Sempre es recomana intentar realitzar els projectes basats en Angular, sense arribar a incloure jQuery o, almenys, no sense conèixer abans “the Angular’s way”, però, en el món real, a vegades és complicat ser tan purista. Per a aquests casos, el truc està en carregar jQuery abans que Angular, d’aquesta manera no es carregarà jQLite i tindràs ple accés a la funcionalitat de jQuery. Utilitza’l amb moderació, només quan sigui realment necessari i no et doni mandra intentar solucionar primer el problema sense arribar a aquests extrems ;-).
Arriba un nou estàndard?
Encara que inicialment es pugui pensar en Angular com un framework orientat exclusivament a SPAs (Single Page Application), no és del tot cert. Com podem veure a la següent imatge, el component més útil per a això és el Routing, però és només una petita peça del trencaclosques. 
[code]
[/code]
Podria oferir qualsevol tipus de funcionalitat, com carregar informació referent a “myVar1” de manera remota i mostrar-la amb un format determinat. Una altra possible raó de pes podria ser l’ús gairebé obligatori de certes best practices. En general, l’equip d’AngularJs s’ha esforçat bastant en obligar-nos a adoptar certs patrons de disseny, com la injecció de dependències, reutilització de funcionalitats (mòduls), etc., allunyant-nos del spaghetti code en la mesura del possible. I per últim… perquè ho està petant i mai està de més estar al dia :-)
Exemple senzill de codi utilitzant jQuery:
Exemple equivalent de codi amb AngularJs:
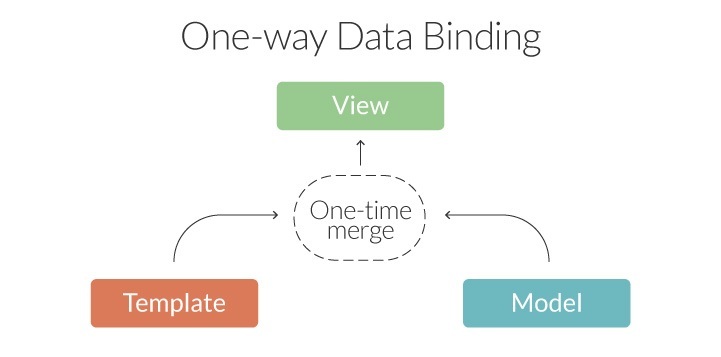
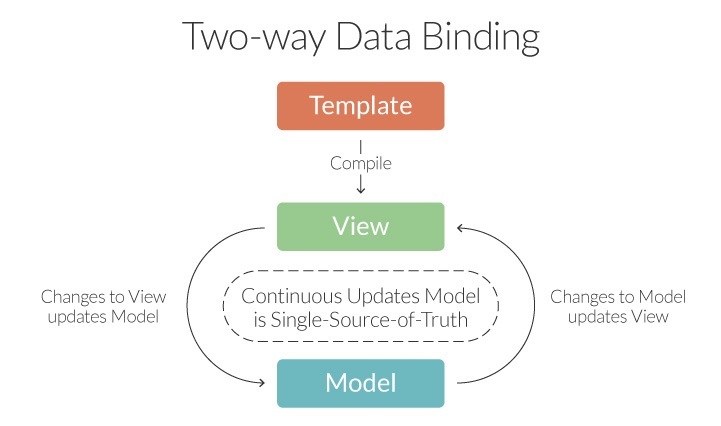
En què consisteix el data-binding
Del One-way data binding: Mètode tradicional en el qual obtenim la informació del model i generem la vista vessant-la en el template.

Al Two-way data binding: Sincronització bidireccional entre vista i model, és a dir, les actualitzacions en el model produeixen actualitzacions en les vistes de manera automàtica i viceversa.

Versions i compatibilitat
Tenen la mala costum d’aplicar millores sense mantenir totalment la retrocompatibilitat, així que, en el cas de voler reutilitzar codi per a l’última versió disponible, és probable que haguem de donar-li una repassada i afegir alguns ajustos. Pel que fa a la compatibilitat amb navegadors, fins a la versió 1.2, donen suport als anomenats “Class A” (Chrome, Firefox, Safari, iOS, Android & IE8+). Per sobre d’aquesta versió, amb bon criteri, han descartat IE8.
1.2
Fins fa molt poc, era l’estàndard de facto. No obstant això, poc a poc es veurà desplaçada per la flamant versió que ha sortit amb força (v.1.3). Un dels majors inconvenients que té són les rutes, que han d’estar configurades a l’inici de l’aplicació (encara que es pot salvar amb dificultats).
1.3
Porta pocs mesos fora però porta suficients millores en temes de rendiment i debugging com per voler ser adoptada de cara a projectes nous.
La seva adopció s’està estenent a mesura que es van portant els principals mòduls. Aquesta versió permet una configuració més a baix nivell a l’hora de decidir el data-binding, gràcies als ng-model-options (updateOn, debounce) o als one-time bindings, per exemple, permetent tenir models que només s’actualitzen la primera vegada, reduint el nombre de watchers implicats en cada cicle.
1.4
Actualment es pot descarregar la beta 6 des de la pàgina oficial. Inclou millores a nivell de router, permetent configurar rutes de manera dinàmica. També ofereix novetats a nivell l18N, validació de formularis, etc.
2.0
Fa pocs dies vaig poder veure a Twitter com es parlava de les últimes novetats confirmades en la full de ruta de cara a la versió 2.0 (encara en Alpha preview). Després d’una estranya col·laboració entre Microsoft & Angular, Jonathan Turner, program manager del TypeScript team de MS, confirmava que Angular 2 incorporarà TypeScript, anhelat pels programadors que venen d’altres llenguatges més fortament “tipats”.

Testabilitat
Respecte a altres alternatives, Angularjs proporciona, amb tots els exemples que apareixen a la seva pàgina web, la versió corresponent per poder testar-ho. A més, utilitza un potent framework (Protractor) que permet testar end-to-end les aplicacions, fent-les córrer en un navegador real, automatitzant les interaccions.
Punts febles
Documentació
Tot i que la seva pàgina oficial inclou un bon exemple de començar, gairebé sempre cal acabar navegant per stackoverflow per trobar una possible solució als dubtes que van sorgint.
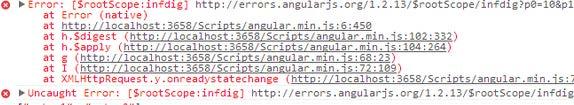
Depuració

Sempre ha donat dificultats però, pel que sembla, en aquesta darrera versió han tingut en compte les crítiques rebudes i han pres mesures al respecte, incorporant angular-hint, un conjunt de mòduls encarregats de mostrar advertències als desenvolupadors i facilitar la feina.
SEO (Optimització per a motors de cerca)
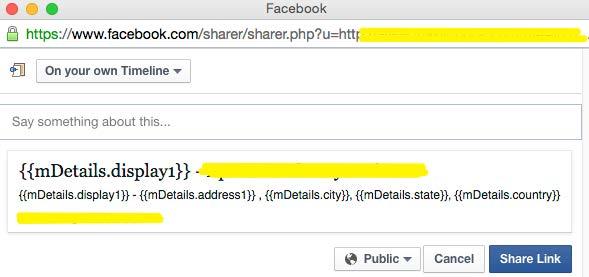
Podem afirmar, sense por a equivocar-nos, que aquest és el pitjor aspecte de les aplicacions basades principalment en Ajax, ja que, malgrat el que es va anunciar l’any passat,

avui en dia, els crawlers de Google no són capaços d’executar javascript en la seva totalitat (encara que hi ha rumors de tota mena) i altres encara estan més endarrerits (Fb, Twitter ejem, ejem…).
Aquest problema ocasiona que les webs que segueixen aquest camí després no siguin indexades correctament en els resultats de cerca de Google, ja que els crawlers no són capaços d’interpretar les dades.
Exemple de mala indexació:

Aquest tipus de problemes té, com a mínim, un parell de possibles solucions:
- utilitzar algun mòdul open source, depenent del servidor web que s’utilitzi, tens diverses opcions:
https://www.npmjs.com/package/node-ajax-seo
https://www.npmjs.com/package/node-ajax-snapshot
https://github.com/prerender/prerender (també té versió open source).
- contractar un servei de pagament, com per exemple prerender.io o seo4ajax, perquè generi les pàgines estàtiques de les teves pàgines amb Ajax.
Conclusions
No es indispensable per a tot tipus de projectes però estableix unes regles de joc ben definides, obligant a fer ús d’una programació més estructurada, alguna cosa que considero bastant necessària en llenguatges com javascript. Això permet millorar la qualitat del codi i els hàbits de programació.
Des del meu punt de vista, estreny la distància entre fronts i backends, els dos perfils típics en desenvolupament web, creant un concepte molt més centrat en la lògica del costat del client.
Exemples

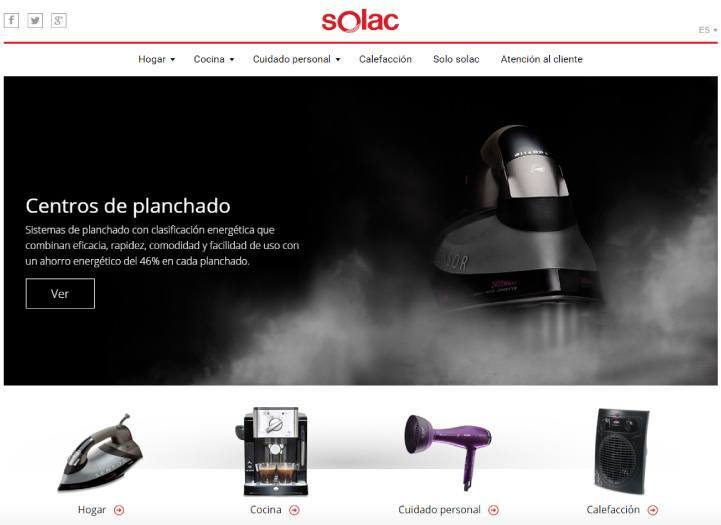
Solac

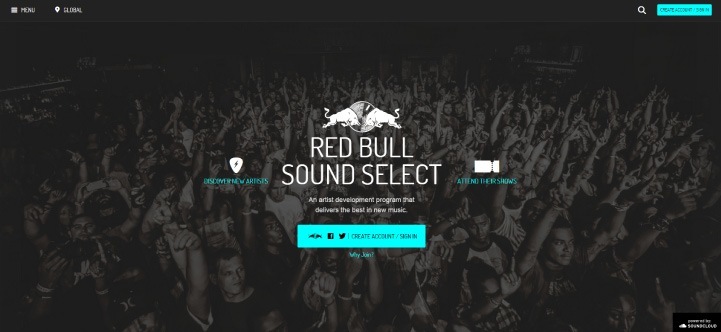
Red Bull Sound Select

Referències:
https://angularjs.org/
http://www.ng-conf.org/
http://googlewebmastercentral.blogspot.com.es/2014/05/understanding-web-pages-better.html
http://www.reddit.com/r/angularjs/
https://news.ycombinator.com/item?id=6630156
http://angularjs.blogspot.com.es/2014/12/planning-angular-14.html
http://leoasis.github.io/posts/2014/10/28/think-twice-or-thrice-before-using-angular/
https://docs.angularjs.org/guide/databinding
https://docs.angularjs.org/tutorial/step_04
http://blogs.msdn.com/b/typescript/archive/2015/03/05/angular-2-0-built-on-typescript.aspx