La proliferació i l'ús dels dispositius mòbils fa que ens plantegem com es visualitzarà el nostre menú de navegació. Comentem les millors solucions per al teu lloc web.
Un dels aspectes clau quan es realitza un projecte que ha de complir els requisits de ser adaptatiu per als dispositius mòbils és el tema del menú de navegació. Així com en el disseny web per a escriptori tenim múltiples solucions per presentar un menú de navegació, en la versió mòbil també podem trobar diferents possibilitats perquè l’usuari interactuï i navegui amb el nostre lloc.
En el disseny per a pantalles grans gairebé sempre recorrem a la navegació superior horitzontal i, si té submenús, usem un desplegable tot i que, d’altra banda, podem usar un bloc a la part esquerra per navegar o bé una navegació per pestanyes si la interacció és molt bàsica.
Anem a fer una repassada de 6 diferents solucions que podem plantejar per als adaptatius i, si veus algun aspecte que no estigui contemplat, pots deixar-nos un comentari per enriquir-nos tots amb diferents aportacions.
Navegació per interruptor o toggle
Aquesta funciona com un botó d’encendre i apagar, quan cliquem sobre ell se’ns mostra el menú i quan tornem a clicar desapareix. És com un interruptor. De les pàgines adaptatives, és una de les solucions que més es solen veure. De fet, molts frameworks d’estils, com el “Bootstrap from Twitter” i “Foundation”, ja ho porten incorporat per defecte. A més, hi ha plugins molt lleugers “Visitar web del plugin” sense necessitat de jQuery per a aquest tipus de propòsits.
El fet que necessitem d’un fitxer extern i que l’escalabilitat tingui molts submenús és un hàndicap. D’altra banda, manté l’usuari a la part superior de la pàgina i redueix l’espai per mostrar el menú en els dispositius mòbils, que és alguna cosa molt important.
De fet, en el lloc web de Ondho, es va optar per aquest tipus de menú en clicar sobre l’ícona de la hamburguesa. Hi ha diverses opcions per mostrar els ícones i que siguin entenedors per a l’usuari. Els amics de Smashing Magazine han parlat sobre els diferents ícones per representar el botó de menú.

Navegació a l’estil app mòbil
En la meva opinió, un dels recursos més elegants i que cada vegada veiem més en les aplicacions per a iOS, Android i altres sistemes operatius per a dispositius mòbils, és la navegació adaptativa on el contingut del menú està ocult a un costat de la pantalla i, quan es prem el botó, apareix el menú desplaçant-se el contingut principal cap a un costat.
Es un tipus de navegació que va popularitzar Facebook per a mòbils i que moltes altres han imitat. Aplicacions com Google +, Evernote, etc. han optat per fer-ho d’aquesta manera.
Varios blogs i repositoris tenen tutorials i codi preparat per crear aquest menú amb l’ajuda de jQuery. Igualment podem usar la llibreria Sidr o jPanelMenu.
Hi ha alguns detractors que no justifiquen l’ús d’aquest mètode de navegació ja que, principalment, al estar amagat no situa del tot correctament on es troba l’usuari en aquest moment. Així mateix necessites també l’ús de JavaScript i llibreries externes.

Transformar el menú en un select
Una altra de les opcions per navegar dins d’un dispositiu mòbil és usar el típic menú de select propi dels formularis. Dins el que cap és bastant fàcil d’implementar, també existeixen llibreries dissenyades per a aquesta funcionalitat i comptem amb la vantatge que l’usuari ho identifica i reconeix ràpidament.
Igualment, estalvia un munt d’espai per mostrar el contingut principal i manté la navegació a la part superior. Els submenús els mostra d’una forma senzilla, amb un guió separat del seu element pare. TinyNav.js o aquest tutorial de CSS Tricks ens ensenyen com fer-ho.

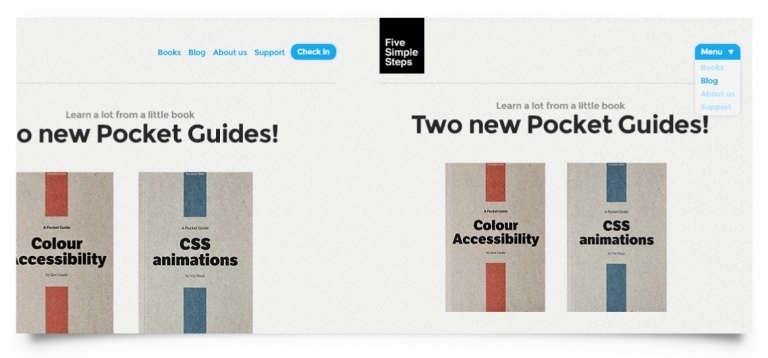
Navegació superior sense gaires canvis
Si les primeres opcions no ens convenen, o bé volem optar per una altra solució, podem deixar els links a la part superior, un al costat de l’altre, com si fossin enllaços normals i corrents. Això només ho podrem fer en sites on la navegació no sigui molt complicada i el disseny ens ho permeti.
També ajuda que aquest menú es redueixi de mida i així el tindrem més compacte i no ocuparà tant d’espai a la pantalla, així com mantenir-lo en una posició fixa a la part superior i que sigui sempre visible.

La principal desavantatge d’aquest mètode és que ocupa molt d’espai comparat amb la mida del dispositiu i fa que el scroll creixi bastant. Una altra variant, en lloc de posar els links un al costat de l’altre, és apilar-los un sota de l’altre.
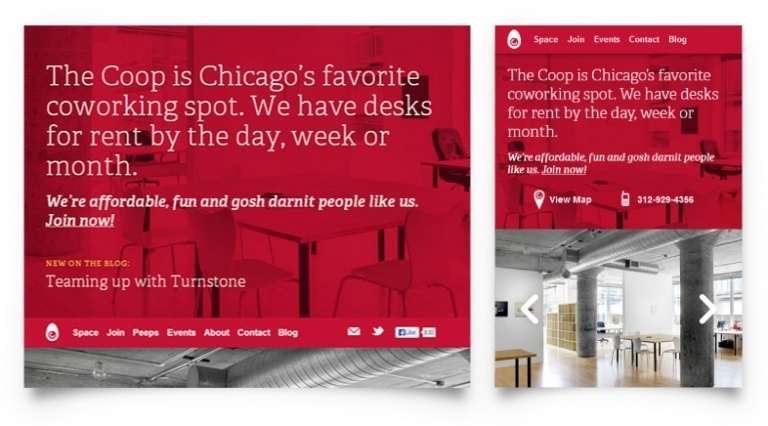
Àncora al footer
Altres professionals han optat per posar un element a la part superior i que actuï d’àncora cap al footer on es troba el menú complet. És un recurs que et permet estalviar espai a la part superior i que el contingut tingui més presència, però no acabo de veure del tot usable que s’hagi de fer un scroll per tota la pàgina per navegar pel lloc web. El principal atribut és que es pot implementar d’una manera ràpida i senzilla.
Una variant d’aquesta opció és posar directament el menú al footer, oblidant l’àncora a la part superior, alguna cosa que no veig del tot correcte ja que, si l’usuari vol canviar de pàgina, ha de fer tot el scroll per aconseguir-ho. Un exemple clar seria la pàgina de Pears.
Amagar part del menú
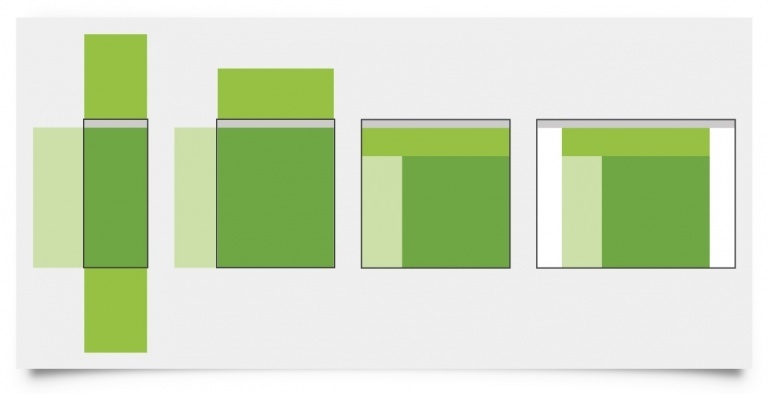
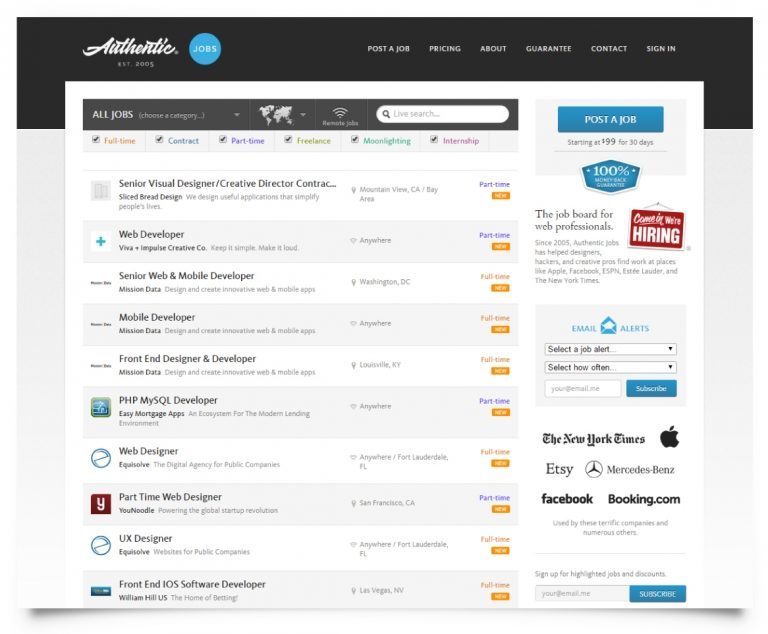
La darrera tècnica, i la menys recomanada, és la d’amagar contingut. Des del meu punt de vista, crec que no s’ha de penalitzar l’usuari per l’aparell que està utilitzant i complicar-li la vida, independentment de si accedeix des del mòbil, una tauleta o un ordinador de sobretaula. Per exemple, en aquestes imatges d’Authentic Jobs observem com el menú superior, que es suposa que és el principal, té poc a veure amb la versió mòbil.

Amb la imatge i l’enllaç podem veure l’exemple d’amagar contingut en directe.
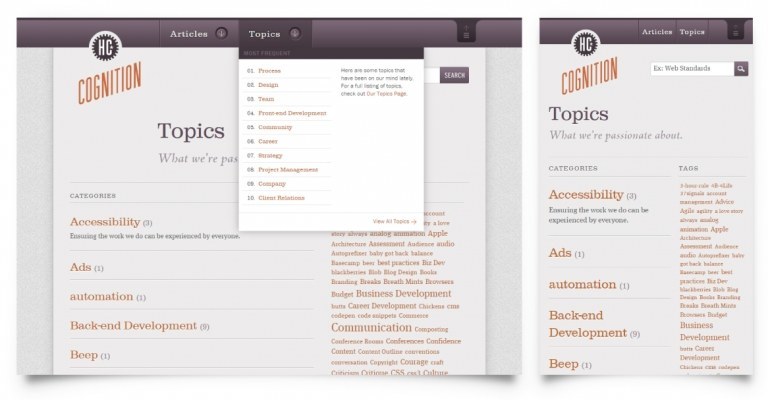
Una altra variació d’amagar contingut del menú seria la de no facilitar als usuaris el contingut que es troba en un submenú, com fan a Happy Cog Cognition. No obstant això, té una certa justificació perquè podries accedir des del contingut de la pàgina però la informació es presenta amb altres criteris de col·locació.

Els aparells mòbils estan creixent exponencialment en el seu ús i cada vegada hem de plantejar-nos aquest tipus de solucions per fer més senzilla la vida a l’usuari i, en definitiva, a nosaltres.
Quin és el vostre recurs de menú adaptatiu preferit? Hi ha algun que descartaríeu des d’un principi?