SASS es el mejor ayudante para el desarrollador web a la hora de trabajar en CSS gracias a sus múltiples funcionalidades: mixins, variables, funciones, herencia, nesting.
Cuando Tim Berners-Lee puso las bases del HTML a principios de los 90, el mundo de Internet como lo conocemos ahora era simplemente una visión. La complejidad de muchas de las aplicaciones actuales y la forma en cómo se ha extendido el uso a todos los ámbitos y sectores de la vida diaria, desde el blog amateur hasta las grandes aplicaciones bancarias, han hecho crecer las necesidades de los desarrolladores para adaptarse a mayores requerimientos.
Los CSS nacieron algo más tarde que el HTML, al ver que todos los estilos aplicados en las etiquetas hacían poco eficiente el desarrollo. Separar los colores y los tamaños de las fuentes fue un gran paso que permite hoy en día generar una consistencia a lo largo de las páginas, centralizando y separando el contenido de como se visualiza.
Si hay una página web referente, hace ya mucho tiempo, para mostrar cómo una misma estructura de html puede tener infinitas apariencias visuales gracias a los CSS es la mítica: www.csszengarden.com
Actualmente, con las novedades de HTML5, con Javascript, que da gran parte de la vida a las millones de websites que se visitan cada día enriqueciendo la experiencia a los usuarios y facilitando el trabajo a los desarrolladores, como con el framework angularjs, los CSS necesitan de alguna forma reinventarse, y es verdad que lo está haciendo actualmente, vía CSS3, cuya propagación depende de los navegadores que interpretan y dan soporte a nuevas propiedades y posibilidades.
En todo este estado de efervescencia de las tecnologías web es en la que se enmarca el preprocesador SASS (con un nombre que lo dice todo, Syntactically Awesome Style Sheets), para dar una nueva esperanza. Con estos websites más complejos de la actualidad, el trabajo en CSS tiene el peligro de crearse un código con muchos trozos repetidos e inabarcable por el número de líneas que se generan. SASS y otros preprocesadores, como Less o Stylus, te ayudan de tal forma que, cuando los usas, ya no puedes volver atrás, es un enamoramiento de por vida para volver a disfrutar de la ardua tarea de las hojas en cascada.
¿Qué hace potente a SASS?
La principal ventaja de SASS es la posibilidad de convertir los CSS en algo dinámico. Permite trabajar mucho más rápido en la creación de código con la posibilidad de crear funciones que realicen ciertas operaciones matemáticas y reutilizar código gracias a los mixins, variables que nos permiten guardar valores. SASS, en definitiva, se convierte en tu mejor ayudante.
Y algo siempre importante cuando te decantas por una herramienta con alternativas, dispone de una gran comunidad que la hace progresar, por lo que se le augura un gran futuro por delante.
¿Cómo funciona?
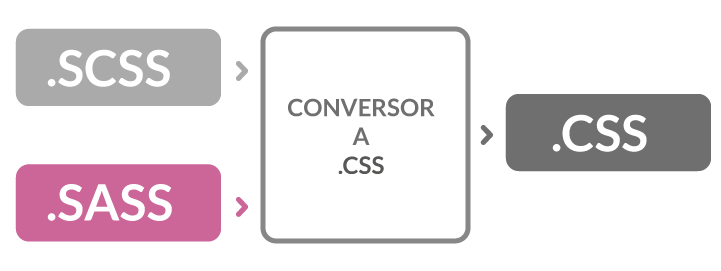
SASS dispone de dos formatos diferentes para la sintaxis, lo que hace se traduce en dos extensiones de fichero diferentes: .sass y .scss
El primero en salir fue .sass y se caracteriza, al igual que Stylus y coffeescript para el lenguaje de programación Javascript, en no hacer uso de llaves ni punto y coma final, en busca de la simplicidad y eliminación de ruido.
body
background: #000
font-size: 62.5% Los .scss salieron con la versión 3 de preprocesador y permiten utilizar llaves e incorporar código de CSS clásico.
body {
background: #000;
font-size: 62.5%;
} Tanto la sintaxis de .sass como la de .scss no puede ser interpretada directamente por los navegadores, por lo se debe compilar para traducir nuestro archivo SASS en un clásico fichero CSS.
Algunas funcionalidades básicas de SASS utilizando la sintaxis .scss
Variables
Permite reutilizar valores que podemos manejar desde un solo sitio de forma sencilla y centralizada.
$brand: #F98355;
body{
color:$brand;
} http://sassmeister.com/gist/28f19ef1925812d4be73
No solo guardar colores, también los breakpoints de nuestro site:
$tablet-landscape-desktop: '(min-width: 768px) and (max-width: 979px)'; Mixins
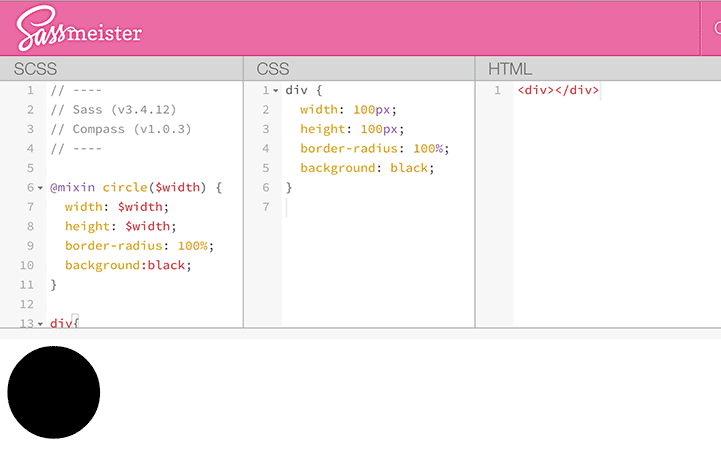
Es un elemento esencial cuando se trabaja bajo la premisa DRY (Don’t Repeat Yourself). Un mixin permite aprovechar un trozo de nuestro código al que podemos llamar repetidamente y que encapsula en una o más líneas de código.

Los mixins son muy útiles cuando trabajas con CSS3. Tienes varios prefijos según el navegador para que, solo llamando al mixin y pasando el valor que te interese personalizar, incorpore todas las posibilidades de vendor prefixes: -webkit, -moz, -ms , etc…
Hay gran variedad de mixins que puedes encontrar a partir de proyectos como http://compass-style.org, http://bourbon.io/ o simplemente buscando en github+sass. Puedes crearte tu propia biblioteca de mixins con los que utilizas de forma más recurrente.
Por ejemplo, Pierre Burel ha creado un mixin muy flexible, que podemos encontrar en su repositorio y que hace uso de la medida REM: solo pasándole la propiedad y el valor, se encarga de hacer la versión para navegadores que no lo soportan. Por lo que simplemente, con una sola línea, mágicamente nos crea las dos que necesitamos.
Y una vez compilado quedar en:
div {
font-size: 24px;
font-size: 2.4rem;
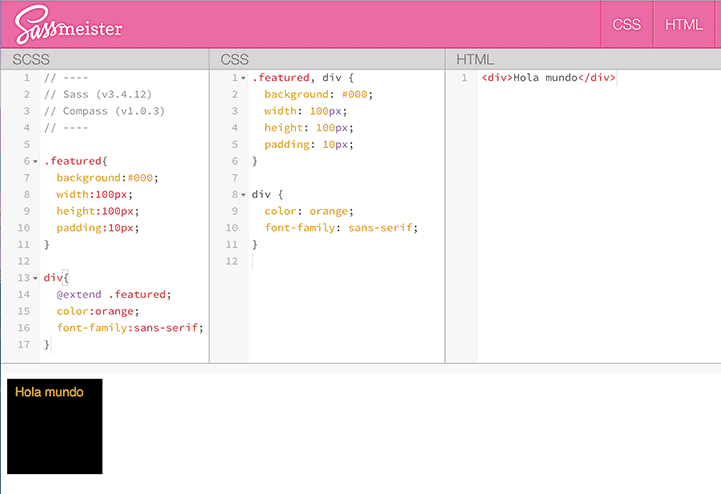
} extend, la herencia de .sass
Hay ciertos momentos en los que deseamos aprovechar una clase o variarla ligeramente. SASS nos brinda la posibilidad de poder reutilizar este código anterior y añadir algún elemento nuevo, si así lo deseamos.

SASS interpreta que al extender debe añadir la nueva etiqueta al anterior, con el consiguiente ahorro de espacio en líneas código. Y si hay nuevas propiedades que solo afectan a una parte, también sabe separar y escribir el código necesario, como vemos en el ejemplo.
Si tenemos unos botones en los que, según el estado, varía el color de fondo, sería una buena oportunidad para utilizarlo. Todos son iguales, por lo que heredan las propiedades que les hacen únicos y se añade la que le hace especial.
Estamos hablando como si estuviéramos tratando de un lenguaje orientado a objetos pero usando CSS, awesome que diria SASS.
Nesting
Se acabó el código de este estilo:
div{}
div a{}
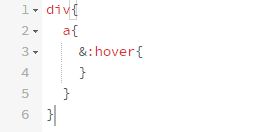
div a:hover{} SASS nos ayuda a simplificar haciendo uso del nesting o anidación. Conseguimos escribir menos, con la indentación del código CSS podemos reflejar mejor la jerarquía:

Además, podemos referenciar fácilmente los padres de la etiqueta (parent, en inglés) haciendo uso del selector “&”.
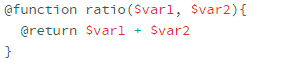
Funciones
Siguiendo con las posibilidades dinámicas, si solo necesitamos hacer cálculos matemáticos podemos crearnos funciones ad hoc para llamarlas a la hora de compilar:

Instalación
Si has llegado hasta aquí esperemos que te hayas animado a darle una oportunidad para volver a disfrutar con los CSS. Veamos ahora cómo instalarlo.
SASS está creado en Ruby, por lo que primero debemos tenerlo instalado en nuestro sistema operativo.
Mac OS X
Para Mac es muy sencillo pues ya viene con el intérprete de Ruby instalado.
Simplemente debemos abrir una ventana del terminal (terminal.app)
Instalar la gema de ruby estable:
$ sudo gem install compass O si eres de los valientes que no pueden esperar para probar las últimas novedades:
$ sudo gem install compass --preWindows
Debemos primero instalar Ruby. Lo puedes encontrar aquí https://rubyinstaller.org/downloads/
Puedes comprobar tu versión de Ruby con:
ruby -v Posteriormente, abres una ventana del modo comandos de Windows en modo administrador para instalar la gema.
$ gem install sass Si quieres comprobar la versión:
$ sass -v Compilar nuestros archivos en formato CSS

Como hemos dicho, nuestro archivo .scss y .sass no lo puede interpretar directamente el navegador, por lo que se tiene que convertir a la extensión CSS. Podemos utilizar diferentes formas:
Disponemos de varios programas que se pueden instalar en nuestro SO:
Para windows y Mac
http://livereload.com/
Solo Mac
http://incident57.com/codekit/
Asimismo, podemos usar la línea de comandos con una sintaxis como esta:
$ sass --watch filename.scss:filename.css También sistemas para automatizar tareas, como Grunt o Gulp, nos pueden ayudar a que el proceso de compilación se realice de forma automática mientras trabajamos y guardamos nuestro trabajo.
Si quieres profundizar en el mundo de Sass y CSS te recomiendo estos dos libros: Jump Start Sass y CSS secrets.
La flexibilidad de SASS a la hora de trabajar con CSS permite al desarrollador trabajar de forma más organizada. ¿Te animas a disfrutarlo?