En la web como en la vida hay que ponerse metas. En este caso meta etiquetas para que Twitter sepa lo que estamos comunicando, dependiendo de nuestro contenido deberíamos optar por unas Twitter Cards u otras.
Para los usuarios activos de Twitter, hashtagueadores y compartidores compulsivos (también para los Community Managers), la empresa de los 140 caracteres está realizando importantes esfuerzos para simplificar el uso del servicio tanto en la aplicación móvil como desde la web o aplicaciones de terceros. Las metas son una información extra que añadimos a nuestra página para que sea entendible por el sistema de Twitter.
A parte de las tradicionales actualizaciones, donde únicamente podíamos poner un texto y enlazar un link, que se han ido mejorado desde 2011, con la posibilidad de adjuntar fotos primero, y vídeos desde hace pocas semanas; tenemos también la posibilidad de añadir más información, contenido enriquecido a los tuits que publicamos.
No solo podemos añadir contenido extra desde nuestro dispositivo móvil, también si tenemos un sitio web podemos hacer más atractivas las publicaciones que realicemos en este servicio de microblogging. Con un poco de código implementado en nuestro código web, Twitter te permite hacer más completo ese contenido compartido. Son las Twitter Cards, unas publicaciones que, según lo que quieras transmitir y publicar, puedes mostrarlo a continuación de los 140 caracteres permitidos. Es un contenido extra que permite ver una previsualización de lo que el usuario se va a encontrar o directamente el archivo multimedia que presenta nuestro documento enlazado. Previamente, a tratarse de un iframe que puede mostrar cualquier información, este reproductor debe ser validado por Twitter.
A día de hoy tenemos 7 tipos distintos de Twitter Cards:
- Twitter Card Resumen:
Muy válida para publicaciones periódicas, magazines, blogs, periódicos online… donde el usuario se puede hacer una idea de lo que se va a encontrar en el contenido enlazado.
https://twitter.com/Ondho/status/581109945032187904
Código del ejemplo Twitter Summary Card:
See the Pen LEapzz by Jorge M (@jorge_mtnez) on CodePen.
- Twitter Card Resumen con Imagen Grande:
Funciona de la misma forma que el anterior pero esta vez con una imagen en grande. Este tipo de tarjetas las podemos usar cuando tenemos imágenes que apoyan el contenido enlazado. Los tuits que se respaldan en una imagen tienen más clics en el contenido enlazado que los que no las tienen.
https://twitter.com/kesiah85/status/578188241158991872
Código del ejemplo Twitter Summary Card with Large Image:
See the Pen MYxaOa by Jorge M (@jorge_mtnez) on CodePen.
- Twitter Card Foto:
Es muy recomendable para aquellos sitios donde el contenido visual es sustancial. Por ejemplo, los servicios de subir y compartir fotos como Flickr deben tenerlo implementado, también los usamos en MyCook porque todavía no existe una Tweet Card para las recetas y optamos por la de foto porque con los ojos también se come.
https://twitter.com/Mycook\_es/status/580055651801542657
Código del ejemplo Twitter Photo Card:
<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="wBOKpZ" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:card" content="photo" />
<meta name="twitter:site" content="@mycook_es" />
<meta name="twitter:title" content="Hojaldre de mascarpone y chocolate blanco con fresas - Robot de cocina Mycook - Xisca Rotger" />
<meta name="twitter:image" content="http://www.mycook.es/wp-content/uploads/2015/03/011838___0110091.jpg" />
<meta name="twitter:url" content="http://www.mycook.es/receta/hojaldre-de-mascarpone-y-chocolate-blanco-con-fresas/" />
</div>See the Pen wBOKpZ by Jorge M (@jorge_mtnez) on CodePen.
- Twitter Card Galería de Fotos:
En este caso recoge varias fotos dentro de la página de nuestro website. Por ejemplo, si tenemos un web de alquiler de inmuebles, o mostramos algún servicio donde el proceso es significativo… o cosas por el estilo, sería conveniente que le indiquemos a Twitter que tenemos varias imágenes para mostrar.

Código del ejemplo Twitter Gallery Card:
<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="wBOGor" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:site" content="@guardian"/>
<meta name="twitter:app:name:iphone" content="The Guardian"/>
<meta name="twitter:app:id:iphone" content="409128287"/>
<meta name="twitter:app:name:googleplay" content="The Guardian"/>
<meta name="twitter:app:id:googleplay" content="com.guardian"/>
<meta name="twitter:app:url:googleplay" content="guardian://www.theguardian.com/artanddesign/gallery/2015/mar/26/the-spanish-region-as-deserted-as-siberia-in-pictures"/>
<meta name="twitter:card" content="gallery"/>
<meta name="twitter:title" content="The Spanish region as deserted as Siberia – in pictures"/>
<meta name="twitter:image0:src" content="http://i.guim.co.uk/media/w--/h--/q-95/e7535a7c33621103bf6c0fae3bcdbaeda6d2894c/0_0_4500_3358/2000.jpg"/>
<meta name="twitter:image1:src" content="http://i.guim.co.uk/media/w--/h--/q-95/feb39154cff40036ef3feecfd188588c8460703e/0_0_4500_3364/2000.jpg"/>
<meta name="twitter:image2:src" content="http://i.guim.co.uk/media/w--/h--/q-95/2046776fe20a4ca5766b4a6c45b548248b5257ca/0_0_4500_3358/2000.jpg"/>
<meta name="twitter:image3:src" content="http://i.guim.co.uk/media/w--/h--/q-95/63a6f08c82fefa6563df2ad1b6d40fb1c706eafc/0_0_4500_3363/2000.jpg"/>
<meta name="twitter:image4:src" content="http://i.guim.co.uk/media/w--/h--/q-95/19ad4baddc02928d8a468b3b12839c5a8ebc324c/0_0_4500_3363/2000.jpg"/>
</div>See the Pen wBOGor by Jorge M (@jorge_mtnez) on CodePen.
- Twitter Card Aplicación:
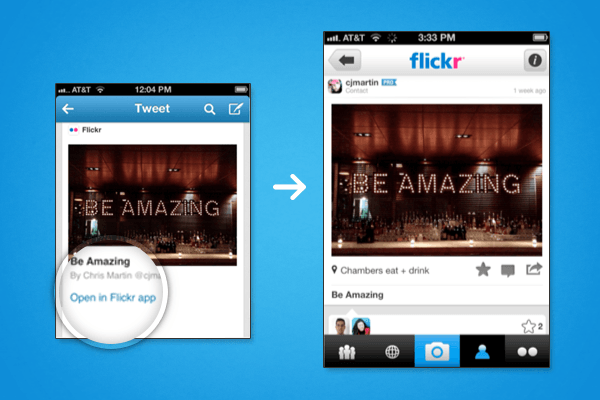
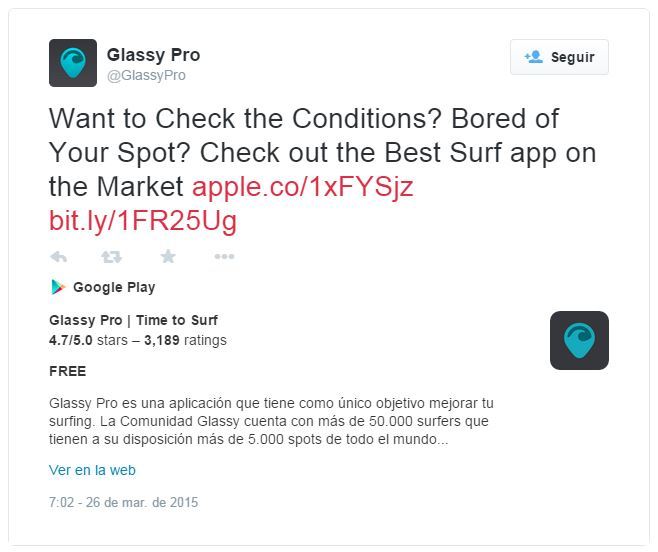
Este tipo de tarjeta nos servirá no sólo para cuando queramos compartir una aplicación, con su precio y la valoración en la tienda de aplicaciones correspondientes, sino que si lo tenemos también bien implementado en nuestra app, cuando compartamos algo desde ella, también tendremos un botón para poder descargar o abrir la aplicación nuestra desde la aplicación de Twitter. Para eso debemos usar los deep links.


<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="GgeZoj" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:card" content="app">
<meta name="twitter:site" content="@GlassyPro">
<meta property="twitter:account_id" content="4503599628398923" />
<meta name="twitter:creator" content="@GlassyPro">
<meta name="twitter:title" content="Glassy Pro, The World is Your Spot">
<meta name="twitter:image:src" content="https://glassy.pro/images/glassy-pro-one-twitter-290x264.jpg">
<meta name="twitter:description" content="The World is Your Spot | [[#Surf]] | We are always connected to surfing, are you? | #TakeTheNextWave [[http://Glassy.pro ]]">
<meta name="twitter:app:id:iphone" content="569457357">
<meta name="twitter:app:url:iphone" content="glassy://twitter">
<meta name="twitter:app:name:ipad" content="Glassy Pro - Time to Surf">
<meta name="twitter:app:id:ipad" content="569457357">
<meta name="twitter:app:url:ipad" content="glassy://twitter">
<meta name="twitter:app:name:googleplay" content="Glassy Pro | Time to Surf">
<meta name="twitter:app:id:googleplay" content="com.glassy.pro">
<meta name="twitter:app:url:googleplay" content="glassy://twitter">
</div>See the Pen GgeZoj by Jorge M (@jorge_mtnez) on CodePen.
- Twitter Card Reproductor Multimedia:
Este tipo de tarjetas las usaremos si tenemos un site donde la actividad principal sea reproducir vídeos o podcast de audio. Todos los servicios como Youtube, Vimeo, Ivoox, etc. lo tienen implementado. Además podemos personalizar nuestro reproductor porque lo carga mediante iframe y podemos añadir, por ejemplo, lo del contenido relacionado.
https://twitter.com/Diego\_FDM/status/581063397741060096
https://twitter.com/Vimeo/status/579306613854642176
Código del ejemplo Twitter Player Card:
<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="MYxaze" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:card" content="player">
<meta name="twitter:site" content="@vimeo">
<meta name="twitter:player" content="https://player.vimeo.com/video/34783883">
<meta name="twitter:player:height" content="360">
<meta name="twitter:player:width" content="640">
<meta name="twitter:image" content="https://i.vimeocdn.com/video/242135466_1280x720.webp">
<meta name="twitter:creator" content="Snowdrum_AV">
<meta name="twitter:creator:id" content="0">
</div>See the Pen MYxaze by Jorge M (@jorge_mtnez) on CodePen.
- Twitter Card Producto:
Para los ecommerce y webs donde anunciamos productos, Twitter también ha sacado un meta para poder compartirlo y mostrar la información relevante sobre el producto que hemos compartido a nuestros followers.

Código del ejemplo Twitter Product Card:
<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="MYxKNX" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:card" content="product">
<meta name="twitter:site" content="@TeVendoApp">
<meta name="twitter:domain" content="te-vendo.es">
<meta name="twitter:title" content="Masajeador de bolsillo Tarragona - TeVendo ES">
<meta name="twitter:image" content="https://s3-us-west-1.amazonaws.com/storage.cloud.appcelerator.com/dJttZbWI0BwRIg7J8PXyUQJizg5AZAe5/photos/a9/ba/5509c19d08c91ea05b7ca7dd/thumbnail_medium_500.jpg">
<meta name="twitter:label1" content="Precio">
<meta name="twitter:data1" content="2 €">
<meta name="twitter:label2" content="Localidad">
<meta name="twitter:data2" content="Tarragona">
</div>See the Pen MYxKNX by Jorge M (@jorge_mtnez) on CodePen.
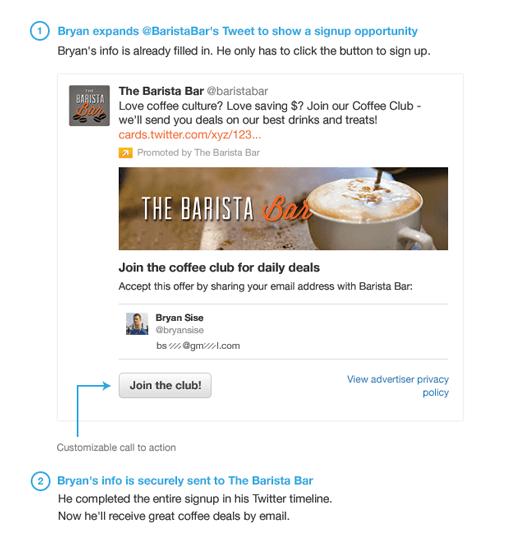
Existe otro tipo de Twitter Card enfocada a conseguir leads y que permite configurar la acción del botón que aparece en el contenido enriquecido de Twitter. De esta forma podemos ofrecer descuentos y otro tipo de promociones a aquellos usuarios de Twitter que tengamos en nuestro CRM. Es un servicio de pago dentro del programa de Twitter Ads.

Estas son las tarjetas que tenemos implementadas por Twitter en este momento. ¿Echáis en falta alguna tarjeta más? No estaría mal, ni es de extrañar que próximamente podamos encontrar otras, como valoraciones de películas, bares y restaurantes, actividades deportivas, recetas de comida, pronósticos de apuestas, etc.
Más información en la documentación oficial de Twitter:
https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started