A la web com a la vida cal posar-se metes. En aquest cas, metaetiquetes perquè Twitter sàpiga el que estem comunicant, depenent del nostre contingut hauríem d'optar per unes Twitter Cards o altres.
Per als usuaris actius de Twitter, hashtaguejadors i compartidors compulsius (també per als Community Managers), l’empresa dels 140 caràcters està realitzant importants esforços per simplificar l’ús del servei tant a l’aplicació mòbil com des de la web o aplicacions de tercers. Les metes són una informació extra que afegim a la nostra pàgina perquè sigui entenedora pel sistema de Twitter.
A part de les tradicionals actualitzacions, on únicament podíem posar un text i enllaçar un link, que s’han millorat des de 2011, amb la possibilitat d’adjuntar fotos primer, i vídeos des de fa poques setmanes; tenim també la possibilitat d’afegir més informació, contingut enriquit als tuits que publiquem.
No només podem afegir contingut extra des del nostre dispositiu mòbil, també si tenim un lloc web podem fer més atractives les publicacions que realitzem en aquest servei de microblogging. Amb una mica de codi implementat en el nostre codi web, Twitter et permet fer més complet aquest contingut compartit. Són les Twitter Cards, unes publicacions que, segons el que vulguis transmetre i publicar, pots mostrar a continuació dels 140 caràcters permesos. És un contingut extra que permiteix veure una previsualització del que l’usuari es trobarà o directament l’arxiu multimèdia que presenta el nostre document enllaçat. Prèviament, a tractar-se d’un iframe que pot mostrar qualsevol informació, aquest reproductor ha de ser validat per Twitter.
A dia d’avui tenim 7 tipus diferents de Twitter Cards:
- Twitter Card Resum:
Molt vàlida per a publicacions periòdiques, revistes, blogs, diaris online… on l’usuari es pot fer una idea del que es trobarà en el contingut enllaçat.
https://twitter.com/Ondho/status/581109945032187904
Codi de l’exemple Twitter Summary Card:
Veure el Pen LEapzz by Jorge M (@jorge_mtnez) on CodePen.
- Resum de la Targeta de Twitter amb Imatge Gran:
Funciona de la mateixa manera que l’anterior però aquesta vegada amb una imatge gran. Aquest tipus de targetes les podem utilitzar quan tenim imatges que donen suport al contingut enllaçat. Els tuits que es recolzen en una imatge reben més clics al contingut enllaçat que aquells que no en tenen.
https://twitter.com/kesiah85/status/578188241158991872
Codi de l’exemple Twitter Summary Card with Large Image:
Veure el Pen MYxaOa de Jorge M (@jorge_mtnez) a CodePen.
- Targeta de Twitter amb Foto:
És molt recomanable per a aquells llocs on el contingut visual és substancial. Per exemple, els serveis per pujar i compartir fotos com Flickr haurien de tenir-ho implementat, també els utilitzem a MyCook perquè encara no existeix una Tweet Card per a les receptes i optem per la de foto perquè amb els ulls també es menja.
https://twitter.com/Mycook_es/status/580055651801542657
Codi de l’exemple Twitter Photo Card:
<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="wBOKpZ" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:card" content="photo" />
<meta name="twitter:site" content="@mycook_es" />
<meta name="twitter:title" content="Hojaldre de mascarpone y chocolate blanco con fresas - Robot de cocina Mycook - Xisca Rotger" />
<meta name="twitter:image" content="http://www.mycook.es/wp-content/uploads/2015/03/011838___0110091.jpg" />
<meta name="twitter:url" content="http://www.mycook.es/receta/hojaldre-de-mascarpone-y-chocolate-blanco-con-fresas/" />
</div>Veure el Pen wBOKpZ de Jorge M (@jorge_mtnez) a CodePen.
- Twitter Card Galeria de Fotos:
En aquest cas recull diverses fotos dins de la pàgina del nostre website. Per exemple, si tenim un web de lloguer d’immobles, o mostrem algun servei on el procés és significatiu… o coses per l’estil, seria convenient indicar a Twitter que tenim diverses imatges per mostrar.

Codi de l’exemple Twitter Gallery Card:
<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="wBOGor" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:site" content="@guardian"/>
<meta name="twitter:app:name:iphone" content="The Guardian"/>
<meta name="twitter:app:id:iphone" content="409128287"/>
<meta name="twitter:app:name:googleplay" content="The Guardian"/>
<meta name="twitter:app:id:googleplay" content="com.guardian"/>
<meta name="twitter:app:url:googleplay" content="guardian://www.theguardian.com/artanddesign/gallery/2015/mar/26/the-spanish-region-as-deserted-as-siberia-in-pictures"/>
<meta name="twitter:card" content="gallery"/>
<meta name="twitter:title" content="The Spanish region as deserted as Siberia – in pictures"/>
<meta name="twitter:image0:src" content="http://i.guim.co.uk/media/w--/h--/q-95/e7535a7c33621103bf6c0fae3bcdbaeda6d2894c/0_0_4500_3358/2000.jpg"/>
<meta name="twitter:image1:src" content="http://i.guim.co.uk/media/w--/h--/q-95/feb39154cff40036ef3feecfd188588c8460703e/0_0_4500_3364/2000.jpg"/>
<meta name="twitter:image2:src" content="http://i.guim.co.uk/media/w--/h--/q-95/2046776fe20a4ca5766b4a6c45b548248b5257ca/0_0_4500_3358/2000.jpg"/>
<meta name="twitter:image3:src" content="http://i.guim.co.uk/media/w--/h--/q-95/63a6f08c82fefa6563df2ad1b6d40fb1c706eafc/0_0_4500_3363/2000.jpg"/>
<meta name="twitter:image4:src" content="http://i.guim.co.uk/media/w--/h--/q-95/19ad4baddc02928d8a468b3b12839c5a8ebc324c/0_0_4500_3363/2000.jpg"/>
</div>Veure el Pen wBOGor de Jorge M (@jorge_mtnez) a CodePen.
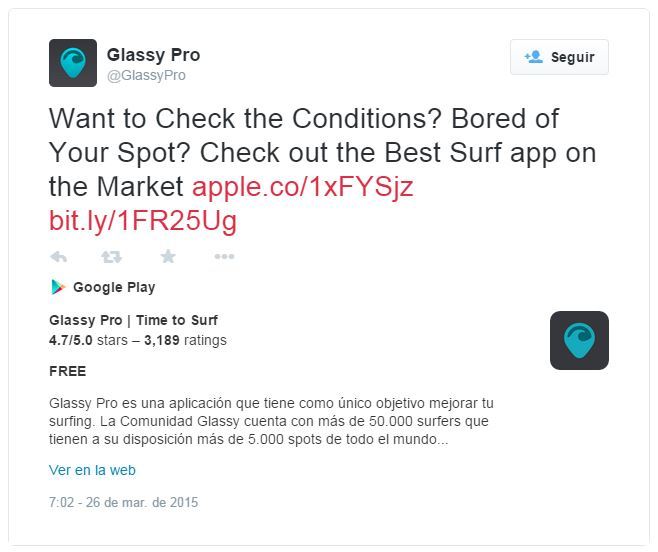
- Twitter Card Aplicació:
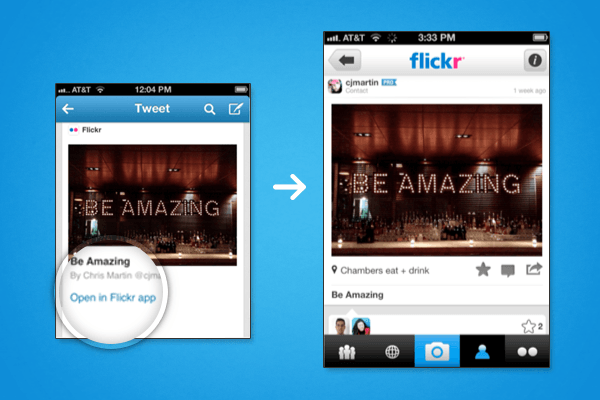
Aquest tipus de targeta ens servirà no només quan vulguem compartir una aplicació, amb el seu preu i la valoració a la botiga d’aplicacions corresponents, sinó que si també ho tenim ben implementat a la nostra app, quan compartim alguna cosa des d’ella, també tindrem un botó per poder descarregar o obrir l’aplicació nostra des de l’aplicació de Twitter. Per això hem d’utilitzar els deep links.


<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="GgeZoj" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:card" content="app">
<meta name="twitter:site" content="@GlassyPro">
<meta property="twitter:account_id" content="4503599628398923" />
<meta name="twitter:creator" content="@GlassyPro">
<meta name="twitter:title" content="Glassy Pro, The World is Your Spot">
<meta name="twitter:image:src" content="https://glassy.pro/images/glassy-pro-one-twitter-290x264.jpg">
<meta name="twitter:description" content="The World is Your Spot | [[#Surf]] | We are always connected to surfing, are you? | #TakeTheNextWave [[http://Glassy.pro ]]">
<meta name="twitter:app:id:iphone" content="569457357">
<meta name="twitter:app:url:iphone" content="glassy://twitter">
<meta name="twitter:app:name:ipad" content="Glassy Pro - Time to Surf">
<meta name="twitter:app:id:ipad" content="569457357">
<meta name="twitter:app:url:ipad" content="glassy://twitter">
<meta name="twitter:app:name:googleplay" content="Glassy Pro | Time to Surf">
<meta name="twitter:app:id:googleplay" content="com.glassy.pro">
<meta name="twitter:app:url:googleplay" content="glassy://twitter">
</div>Veure el Pen GgeZoj de Jorge M (@jorge_mtnez) a CodePen.
- Reproductor Multimedia de Twitter Card:
Aquest tipus de targetes les utilitzarem si tenim un lloc web on l’activitat principal sigui reproduir vídeos o podcast d’àudio. Tots els serveis com Youtube, Vimeo, Ivoox, etc. ho tenen implementat. A més, podem personalitzar el nostre reproductor perquè es carrega mitjançant iframe i podem afegir, per exemple, el contingut relacionat.
https://twitter.com/Diego\_FDM/status/581063397741060096
https://twitter.com/Vimeo/status/579306613854642176
Codi de l’exemple de la Twitter Player Card:
<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="MYxaze" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:card" content="player">
<meta name="twitter:site" content="@vimeo">
<meta name="twitter:player" content="https://player.vimeo.com/video/34783883">
<meta name="twitter:player:height" content="360">
<meta name="twitter:player:width" content="640">
<meta name="twitter:image" content="https://i.vimeocdn.com/video/242135466_1280x720.webp">
<meta name="twitter:creator" content="Snowdrum_AV">
<meta name="twitter:creator:id" content="0">
</div>Veure el Pen MYxaze de Jorge M (@jorge_mtnez) a CodePen.
- Twitter Card de Producte:
Per als ecommerce i llocs web on anunciem productes, Twitter també ha llançat un meta per poder compartir-lo i mostrar la informació rellevant sobre el producte que hem compartit als nostres followers.

Codi de l’exemple de la Twitter Product Card:
<div class="codepen" data-default-tab="html" data-height="268" data-slug-hash="MYxKNX" data-theme-id="0" data-user="jorge_mtnez">
<meta name="twitter:card" content="product">
<meta name="twitter:site" content="@TeVendoApp">
<meta name="twitter:domain" content="te-vendo.es">
<meta name="twitter:title" content="Masajeador de bolsillo Tarragona - TeVendo ES">
<meta name="twitter:image" content="https://s3-us-west-1.amazonaws.com/storage.cloud.appcelerator.com/dJttZbWI0BwRIg7J8PXyUQJizg5AZAe5/photos/a9/ba/5509c19d08c91ea05b7ca7dd/thumbnail_medium_500.jpg">
<meta name="twitter:label1" content="Precio">
<meta name="twitter:data1" content="2 €">
<meta name="twitter:label2" content="Localidad">
<meta name="twitter:data2" content="Tarragona">
</div>Veure el Pen MYxKNX de Jorge M (@jorge_mtnez) a CodePen.
Hi ha un altre tipus de Twitter Card enfocada a aconseguir clients potencials i que permet configurar l’acció del botó que apareix en el contingut enriquit de Twitter. D’aquesta manera podem oferir descomptes i un altre tipus de promocions als usuaris de Twitter que tenim en el nostre CRM. És un servei de pagament dins del programa de Twitter Ads.
<Image alt="" ext="png" url="https://ondho.ams3.cdn.digitaloceanspaces.com/uploads/2015/03/Twitter_Cards_CTA_Example"></Image>
<small style="font-size: 14px;">font: https://blog.hubspot.com/marketing/twitter-introduces-lead-generation-cards-collect-leads</small>
Aquestes son les targetes que tenim implementades per Twitter en aquest moment. Trobeu a faltar alguna targeta més? No estaria malament, ni és estrany que pròximament puguem trobar altres, com avaluacions de pel·lícules, bars i restaurants, activitats esportives, receptes de menjar, pronòstics d'apostes, etc.
Més informació a la documentació oficial de Twitter:
<https://developer.twitter.com/en/docs/tweets/optimize-with-cards/guides/getting-started>
<ExternalScript script='<script async="" src="//assets.codepen.io/assets/embed/ei.js"></script>' />