Email responsive, fluid o escalable. T'expliquem les diferents opcions que existeixen a l'hora d'adaptar el disseny d'un email perquè pugui veure's de forma òptima en dispositius mòbils.
En els inicis de l’email marketing, el concepte d’email responsive encara no existia i per dissenyar un email només calia un format i per a un únic dispositiu: l’ordinador. Aquesta versió és la generalment anomenada d’escriptori o desktop.
No obstant això, la varietat de dispositius mòbils i mides de pantalles s’ha multiplicat tant en els últims anys que les marques s’han vist en la necessitat de canviar la seva estratègia d’email marketing i adaptar el disseny de les seves newsletters. Ara no només han de veure’s de forma correcta en la versió desktop, sinó que també han d’adaptar-se a pantalles més petites com les de tablets o mòbils.
Els dades de email marketing en 2017, a més, apunten ja a una preponderància d’obertures de newsletter al mòbil (60%) davant de l’escriptori i webmail (40%). La marca de moda Mango va anunciar que el mobile ecommerce ja copava el 52% de les seves vendes online.
La conclusió és que no només hem de cuidar el concepte, periodicitat o assumpte dels emails. Com més fàcil li ho posem al client per veure adequadament els continguts al mòbil, tant a la web com als emails, més probabilitats tindrem d’enriquir la seva experiència d’usuari. Hem de seguir, per tant, la filosofia de mobile-first i pensar en mòbils en dissenyar.
Encara que la nomenclatura no és oficial, diferenciarem tres tipus de formats per dissenyar o maquetar els teus emails adaptats per a mòbils:
També t’oferirem exemples reals dels emails per a mòbils que estan utilitzant les marques i recomanacions generals sobre quin tipus de disseny per a mòbil seria el més adequat segons el tipus de contingut que estiguis enviant.
Email responsive

Abans de res, cal tenir en compte que molts apliquen el concepte ”responsive”, en general, a tot tipus de email que ofereix una versió diferent a la de l’escriptori en mòbils. De fet, fins i tot en Ondho a vegades no ens posem d’acord en quina és la definició correcta o no de responsive.
Anem a aplicar l’explicació general, en la qual un email responsive consisteix en un dels tipus d’adaptacions de disseny i maquetació que es pot aplicar a un email, però no és l’únic tipus.
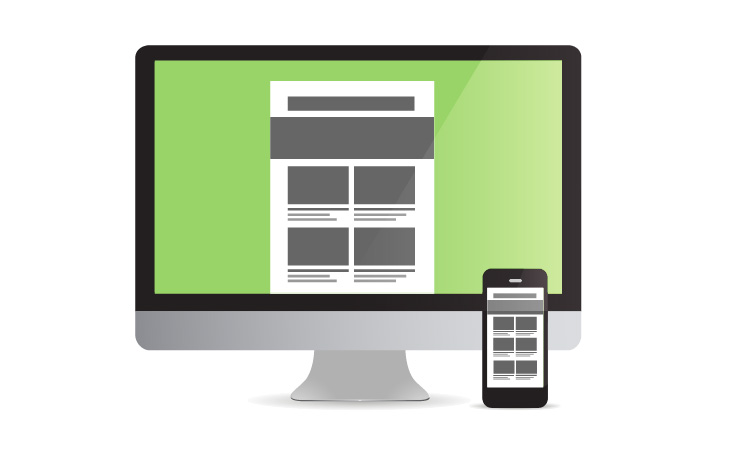
Les característiques del disseny o maquetació d’un email responsive, en termes generals, són:
- Utilitza media queries per canviar el contingut entre desktop i mòbil. Canvien les mides de text, botons i imatges.
- Està format per diverses columnes en desktop, però canvia a una sola en mòbil.
- La versió mòbil es amaga en els dispositius desktop i viceversa.
- No funciona en tots els entorns (Outlook).
- Requereix dos dissenys (per exemple, fer les imatges de l’email per duplicat en dos mides).
- La programació és una mica complexa.
- Funcionava millor quan hi havia menys mides de dispositius.
Un email responsive consistia, originalment, en dues versions del mateix email: una per desktop i una altra per mòbil.
A través de la maquetació d’una plantilla responsive, es detectava l’amplada de la pantalla de l’usuari i, automàticament, es mostrava un dels dos dissenys basats en aquesta amplada. Cada versió té marcada la mesura de l’amplada de pantalla a partir de la qual ha de fer el canvi d’escriptori a mòbil.
Un tipus d’email responsive funcionava bé quan no hi havia moltes mides de pantalla, però ara no és l’opció més adequada per la multiplicació de formats. Només el dispositiu iPhone ja té quatre amplades de pantalla diferents. Tot i que el resultat del disseny i la vista d’aquests emails al mòbil és acceptable, no és l’ideal.
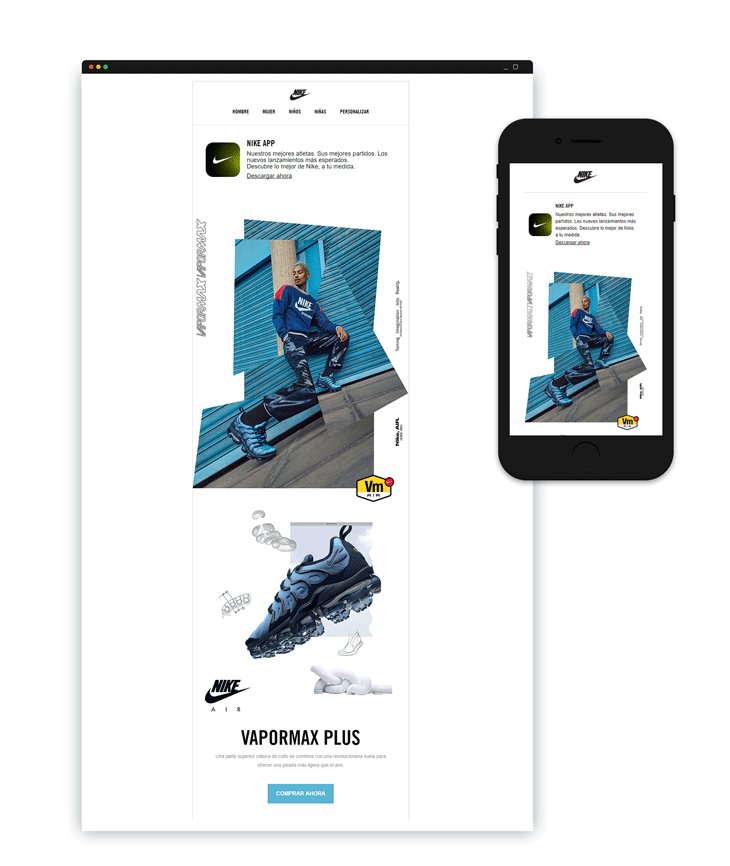
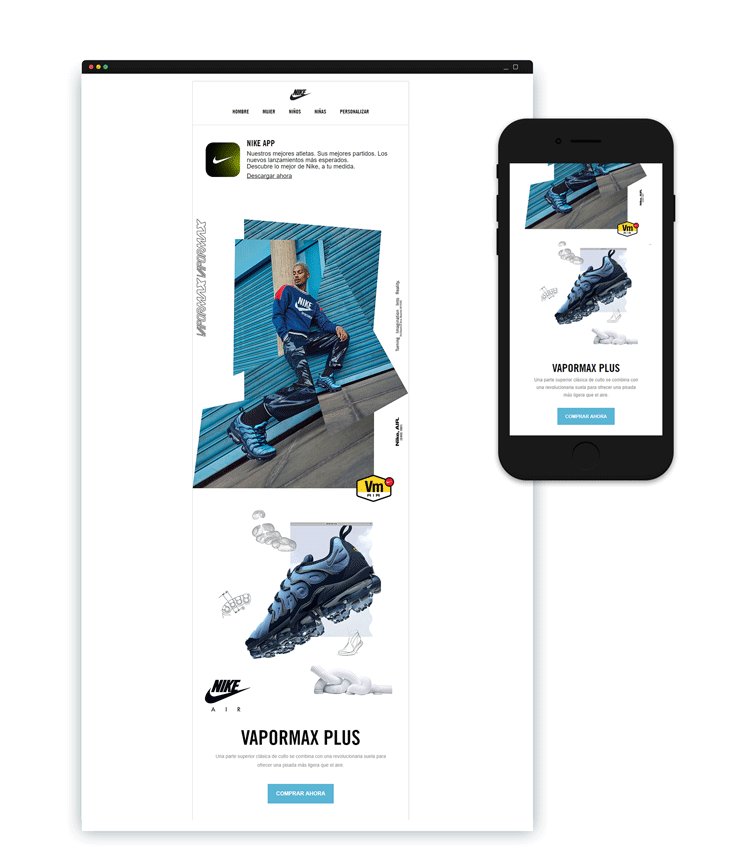
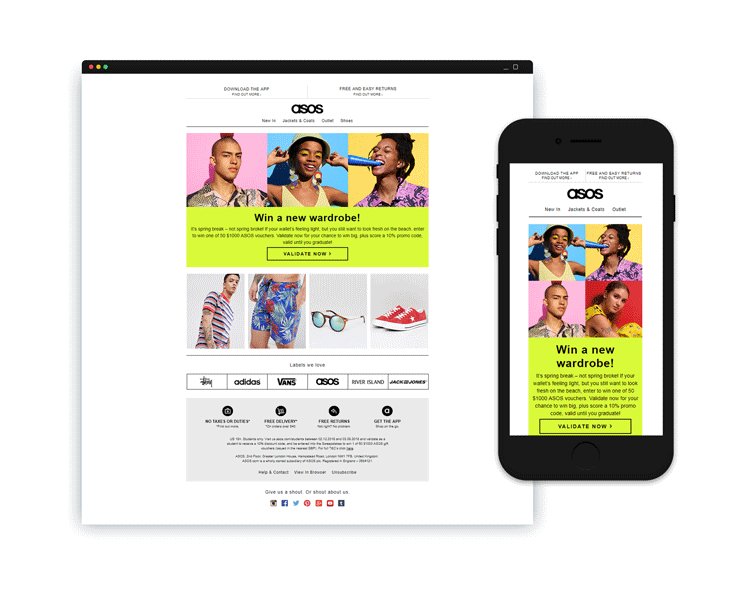
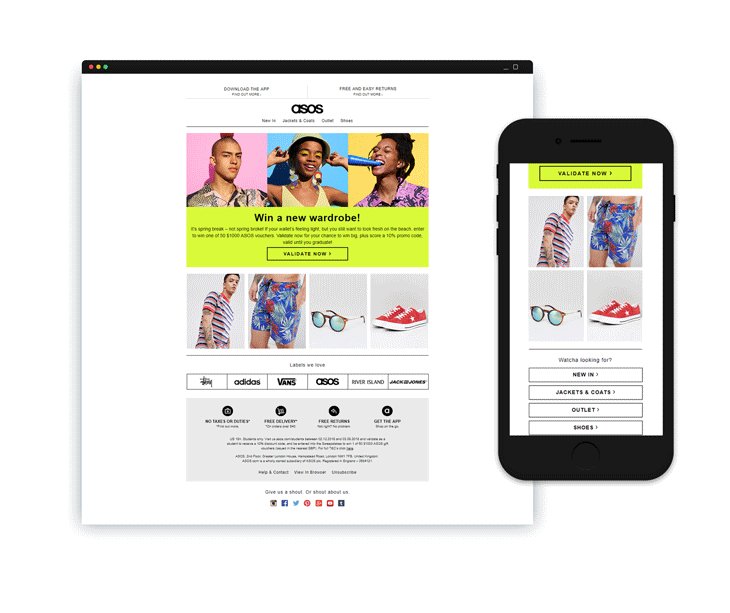
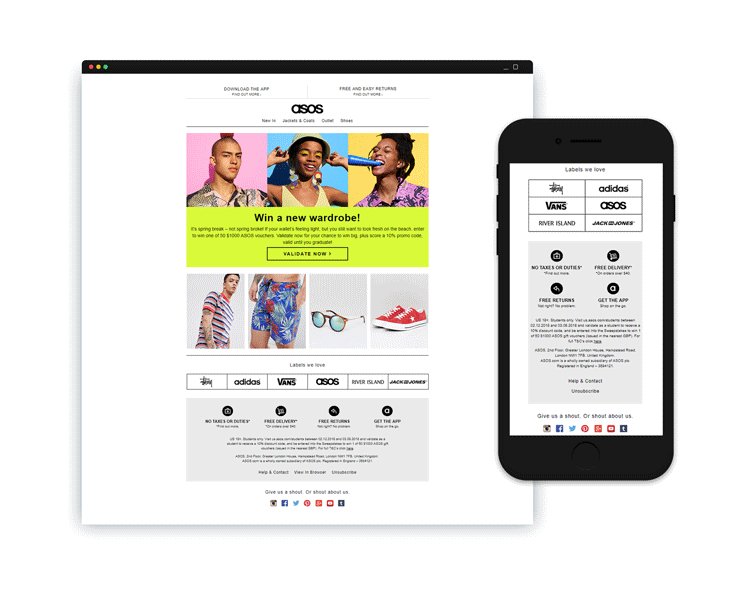
Nike i Asos utilitzen emails responsive per als seus enviaments de email marketing:
Exemple d’email responsive de Nike:

Exemple d’email responsive d’Asos:

Email escalable

Un email escalable, com el seu propi nom indica, manté el mateix disseny en totes les versions de dispositius, però va escaland el seu contingut proporcionalment a l’amplada de la pantalla en la qual s’està visualitzant.
Podríem resumir així les característiques d’un email escalable:
- No s’utilitzen media queries, per tant, funciona en tots els entorns.
- El codi està format per una sola columna i està basat en percentatges en lloc de píxels o max-width (amplada màxima).
- Solen tenir text gran per a una bona lectura en pantalles petites i també imatges grans.
- Els botons han de tenir una bona alçada perquè siguin touch-friendly.
- Són fàcils de programar, ja que compten amb un sol disseny que es veurà bé tant en pantalles d’escriptori com en dispositius mòbils. Comporta menys temps i recursos de programació.
- No és un veritable email dissenyat per a mobile.
Els emails escalables són un bon punt de partida per a les marques que s’estiguin plantejant fer la transició a un disseny d’email mobile-friendly. En la majoria dels casos, la prioritat de les marques que utilitzen emails escalables és que els emails es vegin bé a la versió mòbil.
Un disseny escalable també és una bona opció si no es volen emprar molts recursos, ja que són més senzills de maquetar. Això sí, cal tenir en compte que el disseny ha d’estar optimitzat per a mòbils.
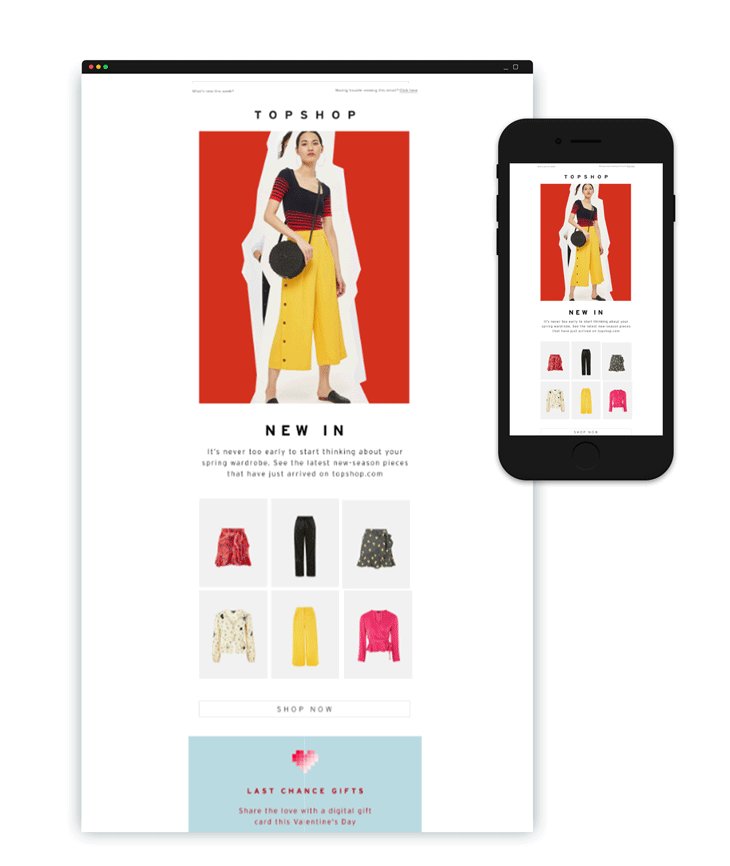
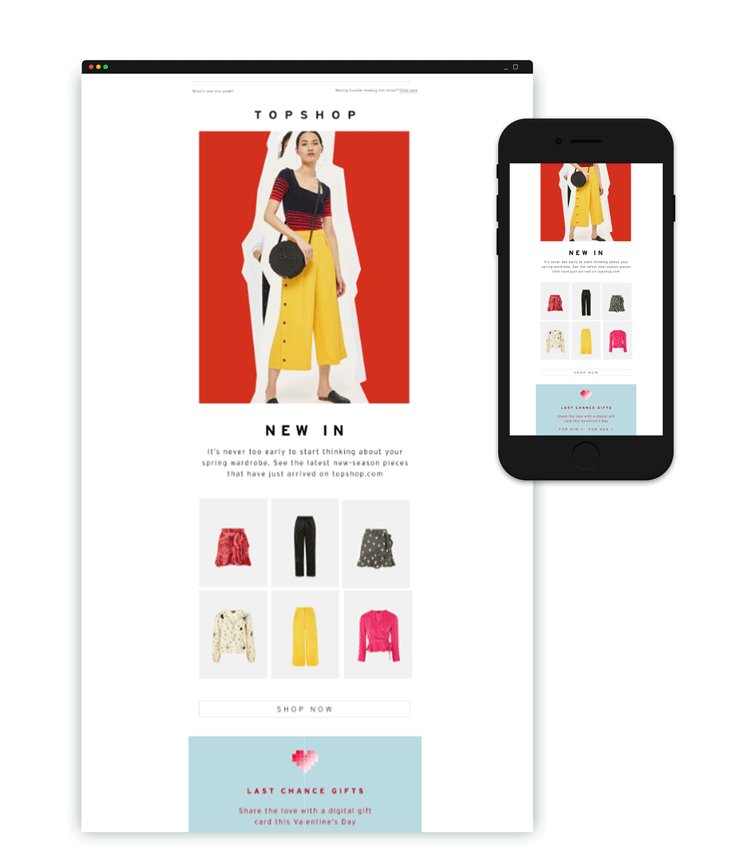
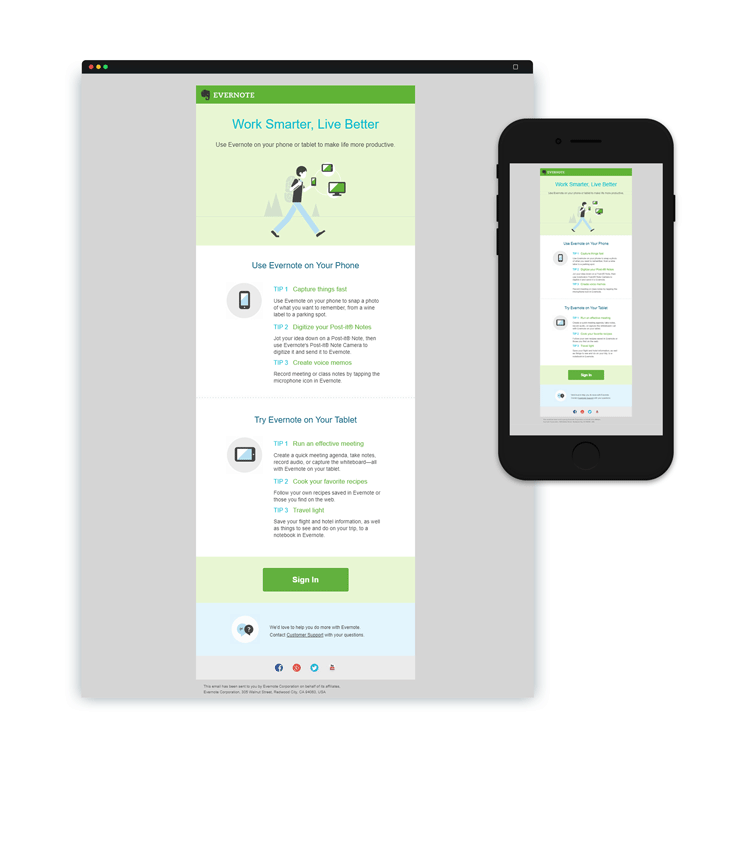
Dues de les marques que utilitzen els emails escalables són la firma anglesa Topshop o la eina Evernote:
Exemple d’email escalable de Topshop:

Exemple d’email escalable d’Evernote:

I, finalment, arribem al darrer tipus d’emails dissenyats per a mòbils: els emails fluids.
Email fluid

Els emails fluids són el format ideal, ja que garanteix una visió perfecta de l’email en qualsevol dispositiu, sense importar l’amplada de la pantalla. Aquesta avantatge, no obstant això, també suposa que l’email fluid és més complicat de programar que els dos anteriors.
Un email fluid per a mòbils es caracteritza pel següent:
- És una combinació de les dues lògiques anteriors, responsive i escalable, amb la qual cosa aplega les avantatges de totes dues.
- Està basat en percentatges i s’adapta a qualsevol mida de pantalla.
- Funciona bé, sobretot, en emails que inclouen molt contingut de text.
- El fet que sigui més avançat implica que també serà més complicat de programar que un email escalable o un email responsive.
- És també més net i modern que les altres versions.
En resum, el contingut flueix de la versió escriptori als diferents amplades de pantalla utilitzant el punt de separació que també detectava l’email responsive, però s’utilitza no per mostrar un contingut o un altre, sinó perquè l’espai de la pantalla es vagi omplint poc a poc segons canvia l’amplada de la mateixa.
Al ser el format que millor s’adaptarà a cada dispositiu mòbil, és el més recomanat per fer email marketing pensat per a mòbils. També serà el més difícil de maquetar, però una de les possibilitats per les quals es pot optar per facilitar la programació és construir una plantilla o template base amb diferents mòduls i que de cada mòdul es pugui anar modificant el seu contingut (imatges i textos) segons el concepte de cada email.
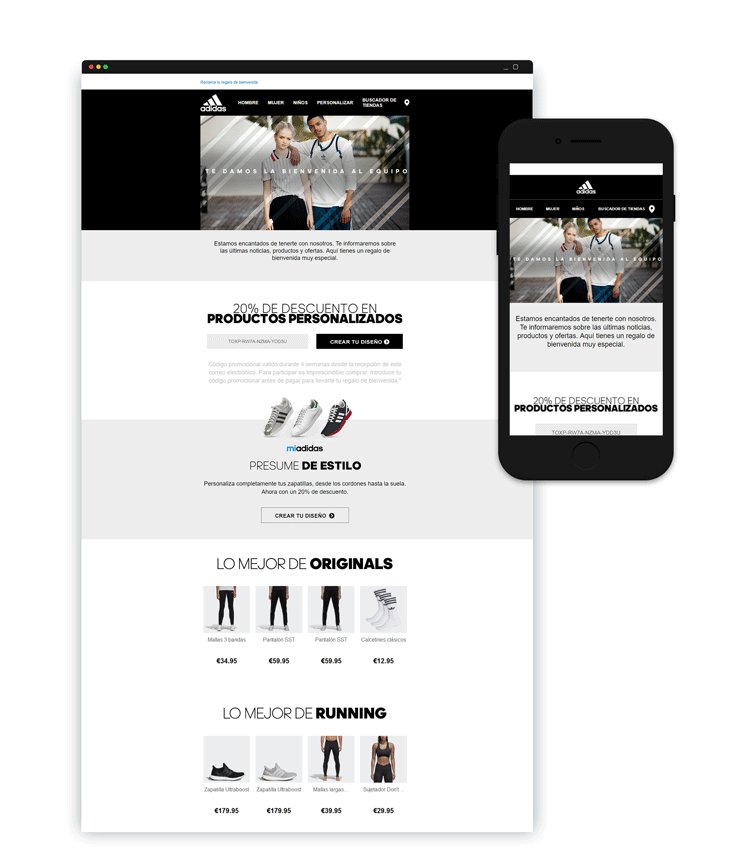
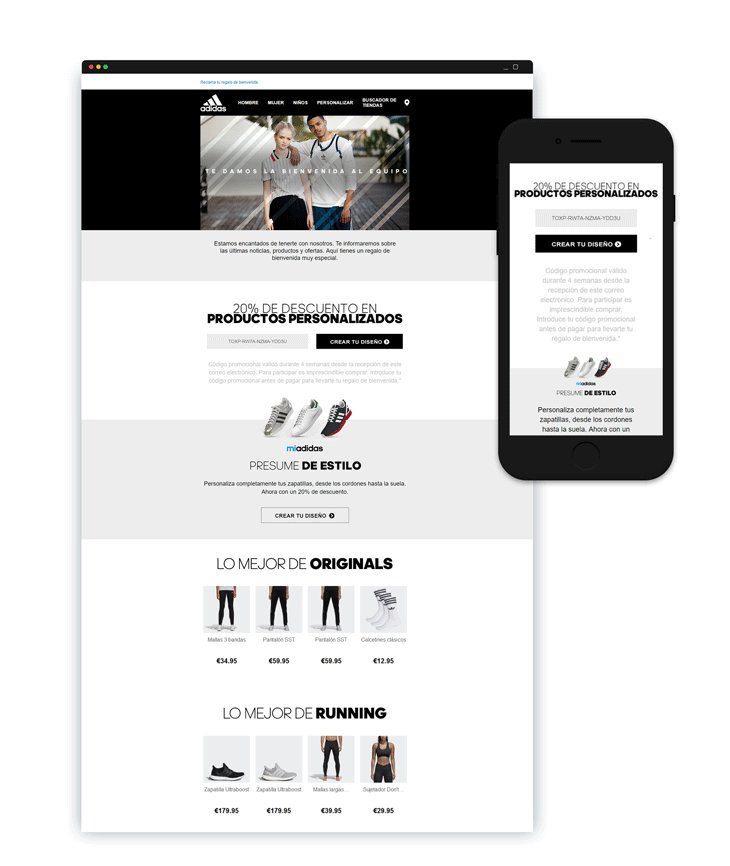
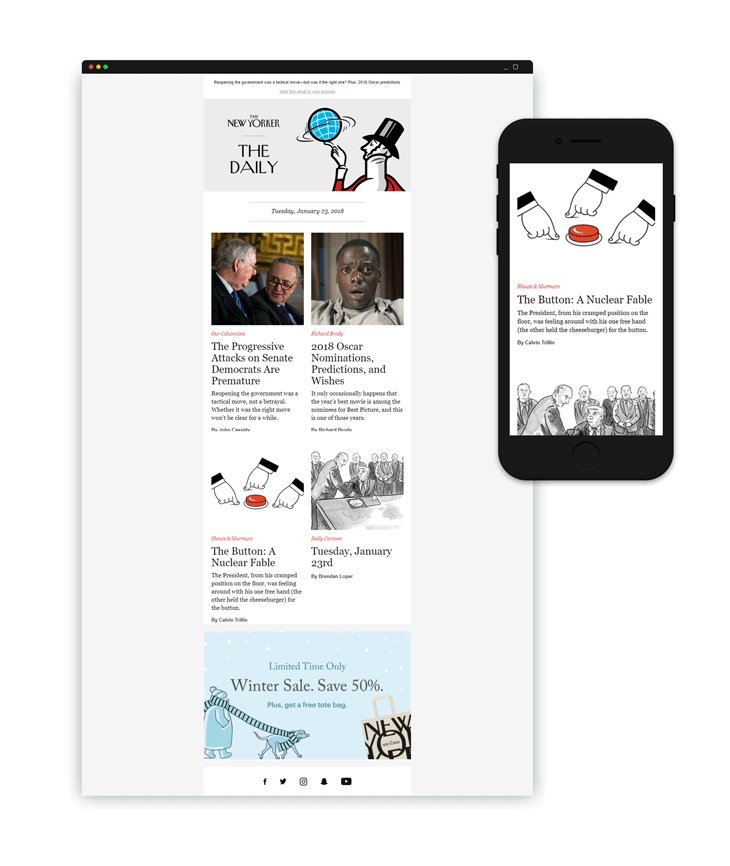
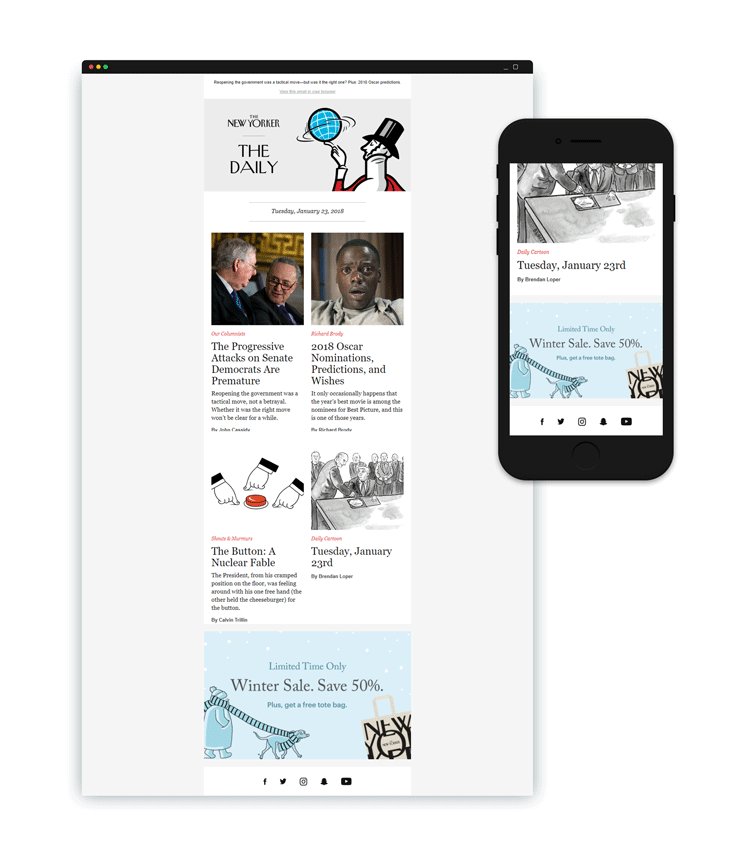
Pots veure exemples d’emails fluids en els quals envia Adidas o la revista cultural nord-americana The New Yorker:
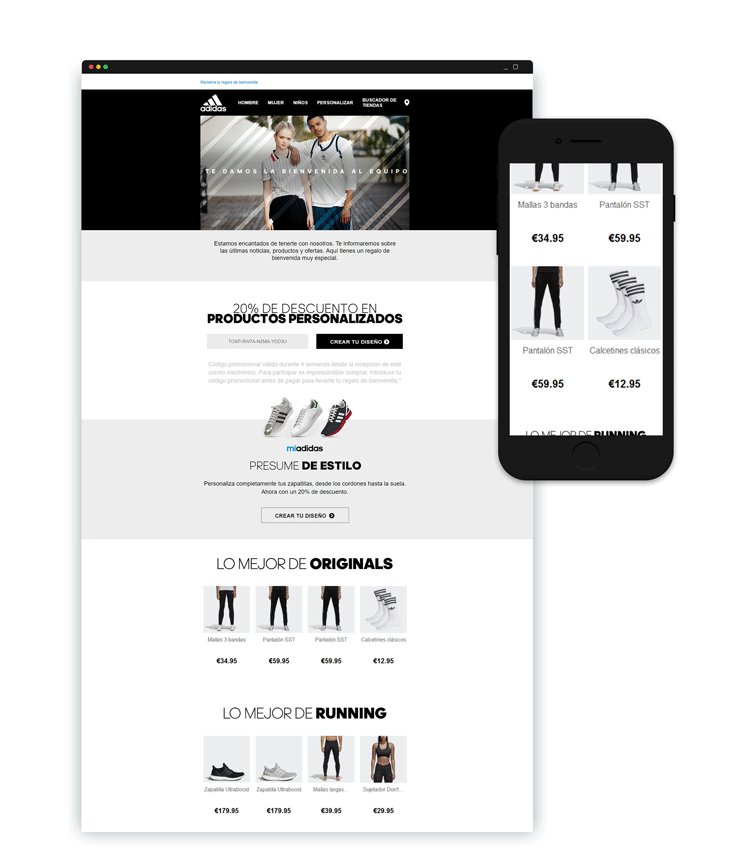
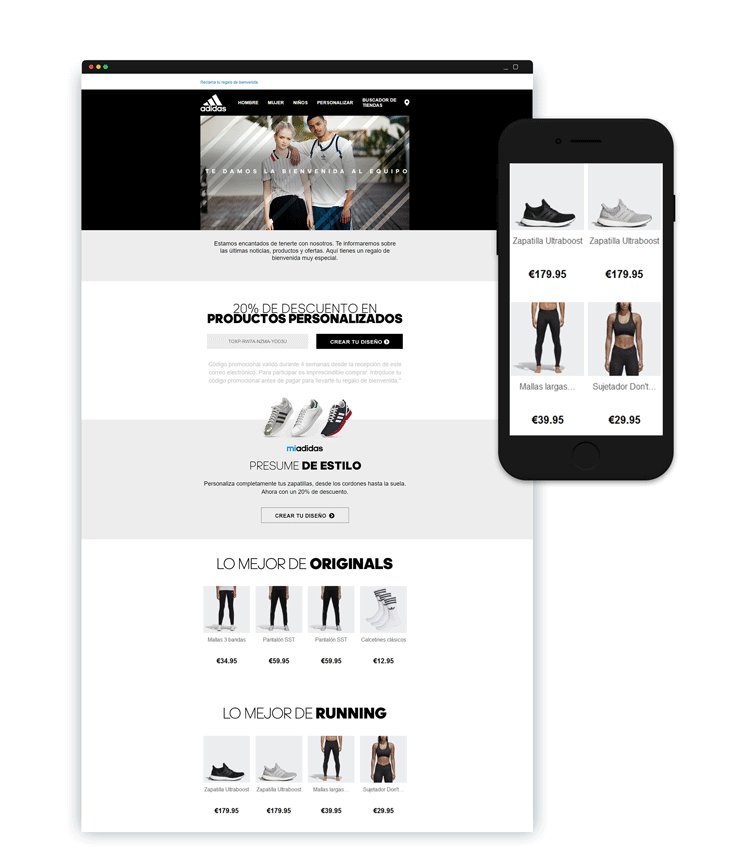
Exemple d’email fluid d’Adidas:

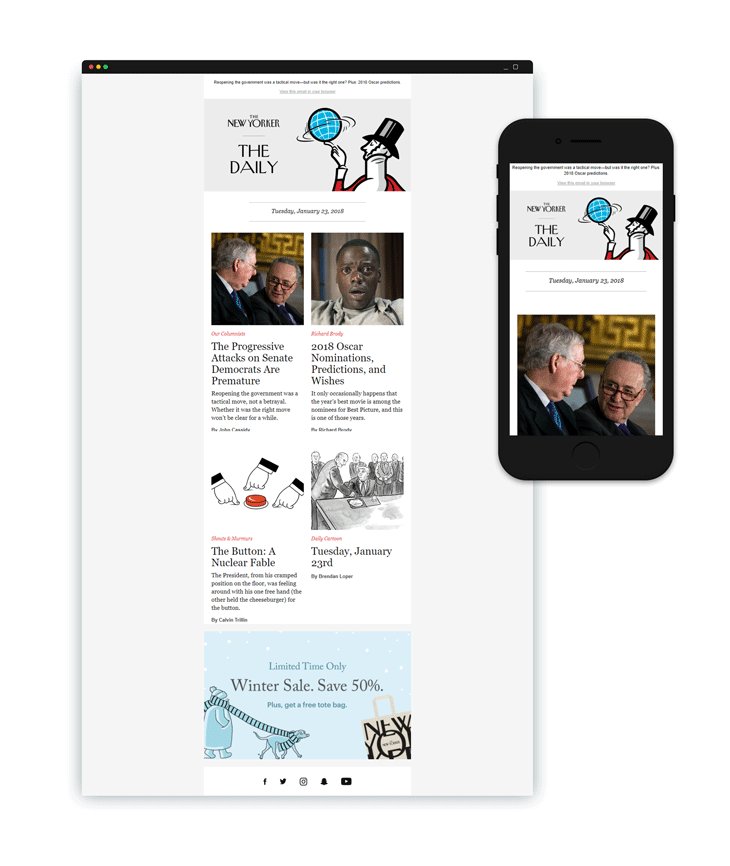
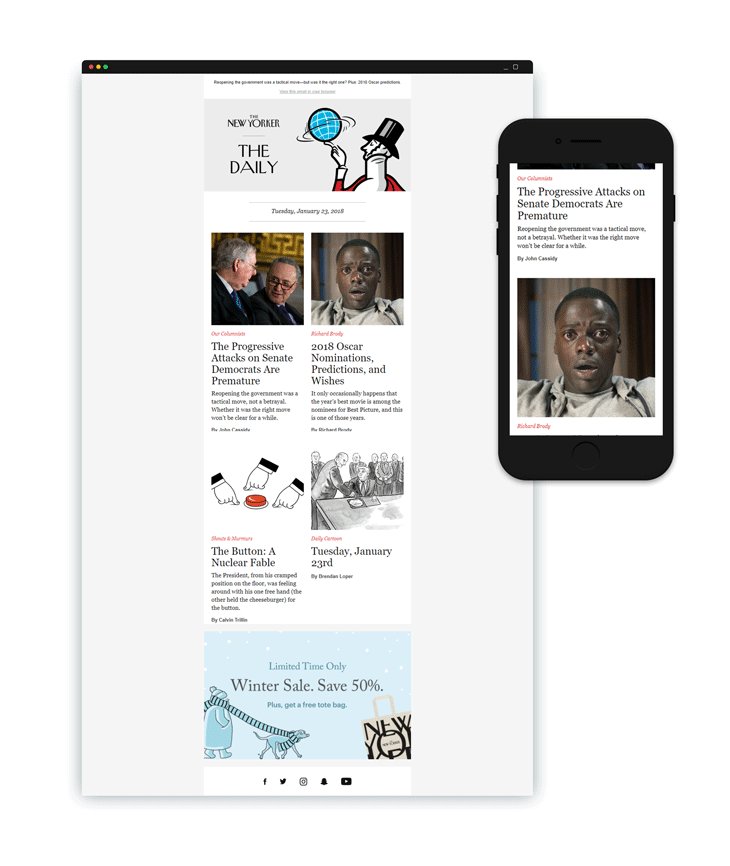
Exemple d’email fluid de The New Yorker:

La pregunta del milió és: quin tipus de disseny mòbil és millor per aplicar en els emails? La resposta és molt senzilla: depèn. Els emails responsive, escalables o fluids responen cadascun a un tipus de necessitat:
- Més o menys recursos.
- Prioritat d’un disseny davant un altre.
- Estètica / Manual d’estil de cada marca.
- Quantitat de text dels emails.
Pots veure també quins tipus d’emails adaptats a mòbils està enviant la teva competència o altres marques i que això et serveixi d’inspiració o motivació per plantejar-te la teva estratègia mòbil en email marketing.
Aquestes són algunes de les bases de dades que recullen emails reals que estan enviant les marques:
El bo d’aquesta plataforma és que pots filtrar els emails no només per tipus d’indústria, sinó també pel tipus d’enviament. Podràs endinsar-te tant en emails de tipus transaccional: els de carro abandonat, fidelització o compra recent, com en emails enviats per dates assenyalades com Sant Valentí o Dia de la Mare.
A més, compta amb una secció de recursos per a emails (llibres, cursos, templates, etc.).
Milled és una altra de les bases de dades de creativitats d’emails en la qual pots navegar buscant diferents newsletters que t’interessin. Inclou, sobretot, emails de la indústria de la moda i decoració. A més a més, Milled mostra els emails tal com s’han enviat, per la qual cosa si els emails tenen el link que enllaça a la versió de navegador, podràs veure com cada email adapta la seva versió a responsive, fluid o escalable.
Aquesta galeria és força completa i té diversos filtres, a l’estil de Really Good Emails, per emails de diferents estacionalitats o naturalesa transaccional.
Pinterest és una altra bona font per acudir en busca de referents en email marketing. La pega és que només podràs veure la part creativa i no podràs veure el codi dels emails per si t’interessa veure com estan construïts i maquetats.
Des de Ondho et animem a que adaptis la teva estratègia d’email marketing i els teus continguts a l’època del mobile friendly. Si vols aprofundir més sobre el disseny responsive i millorar l’experiència d’usuari, et recomanem aquest llibre d’Ethan Marcotte:
Troba més llibres que et ajudaran amb les teves campanyes d’email en el nostre post recopilatori.